Getting Started
ReportPlus is a self-service mobile business intelligence tool that puts the power in your hands to do dashboard reporting - all without the need for custom programming. With ReportPlus you can quickly create and edit dashboards, easily query and filter enterprise data sources, build meaningful visualization over data and effortlessly share your work with others whether or not they are existing ReportPlus users.
Dashboard Selector
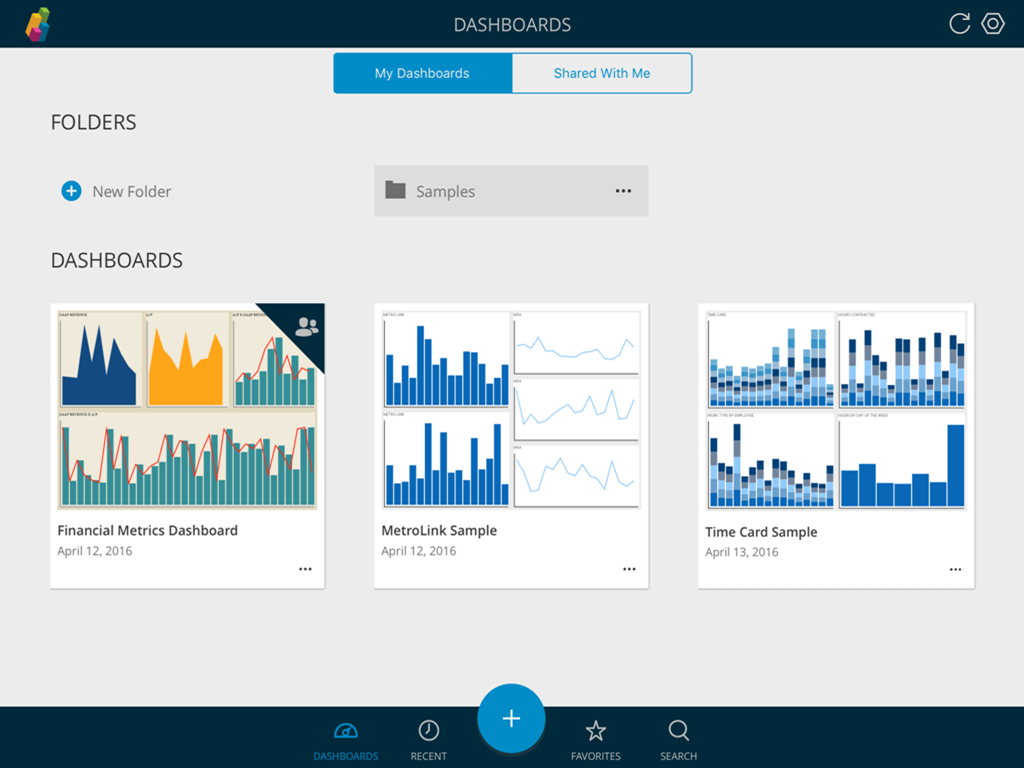
When you first open ReportPlus, you are greeted by a dashboard selector which gives you the ability to:
- Open dashboards saved in the device. These are the ones displayed as thumbnails in the initial view, and you open them by tapping on the corresponding thumbnail image.
- Create a new dashboard. By tapping the + button in the initial view you can start to create your own dashboard.
- Open dashboards shared with me. If you are suscribed, you can toggle the view between local dashboards and dashboards others have shared with you by tapping Shared With Me.
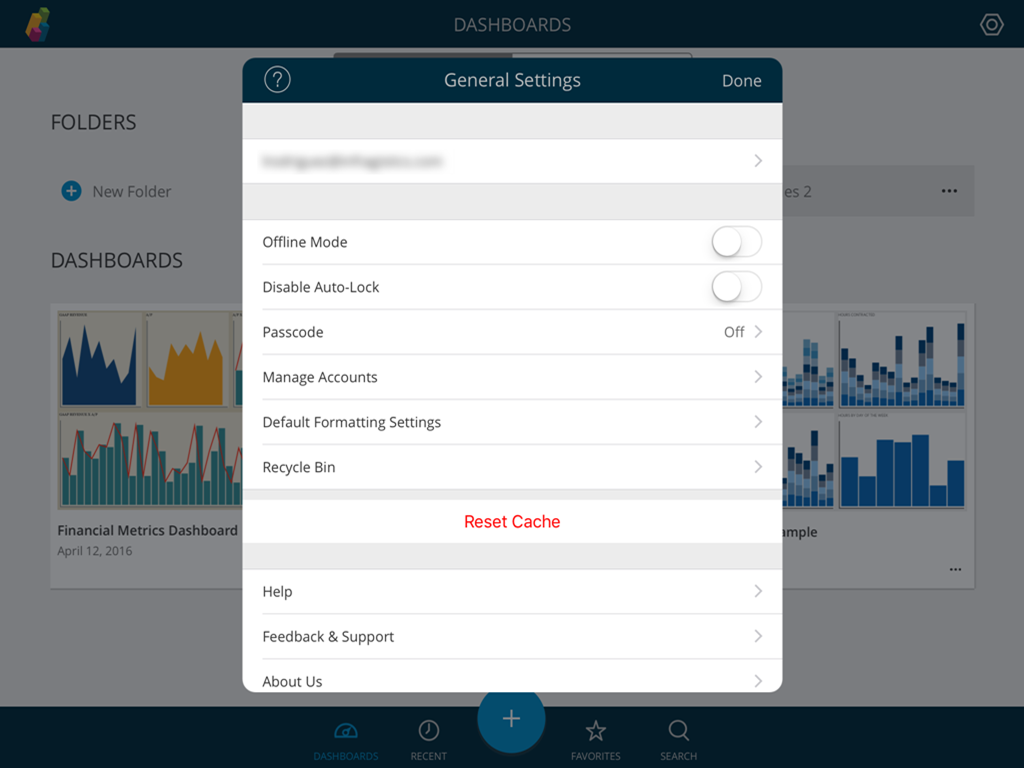
- Access General Settings. By tapping the Settings icon in the upper right hand corner of the initial view, you access the General Settings dialog, which, among other things, allows you to set offline mode, manage accounts, reset the global cache, and access ReportPlus help's content.
- Access your Recent and Favorite dashboards by tapping the Recent and Favorites buttons in the bottom pane of the initial view. The Recent section allows a quick access to your recently opened dashboards, while Favorites lets you edit, tag, rename or delete your dashboards.
- Delete dashboards in the device by tapping the overflow button for the dashboard you wish to delete, and then tapping Delete.

Opening & Navigating Dashboards
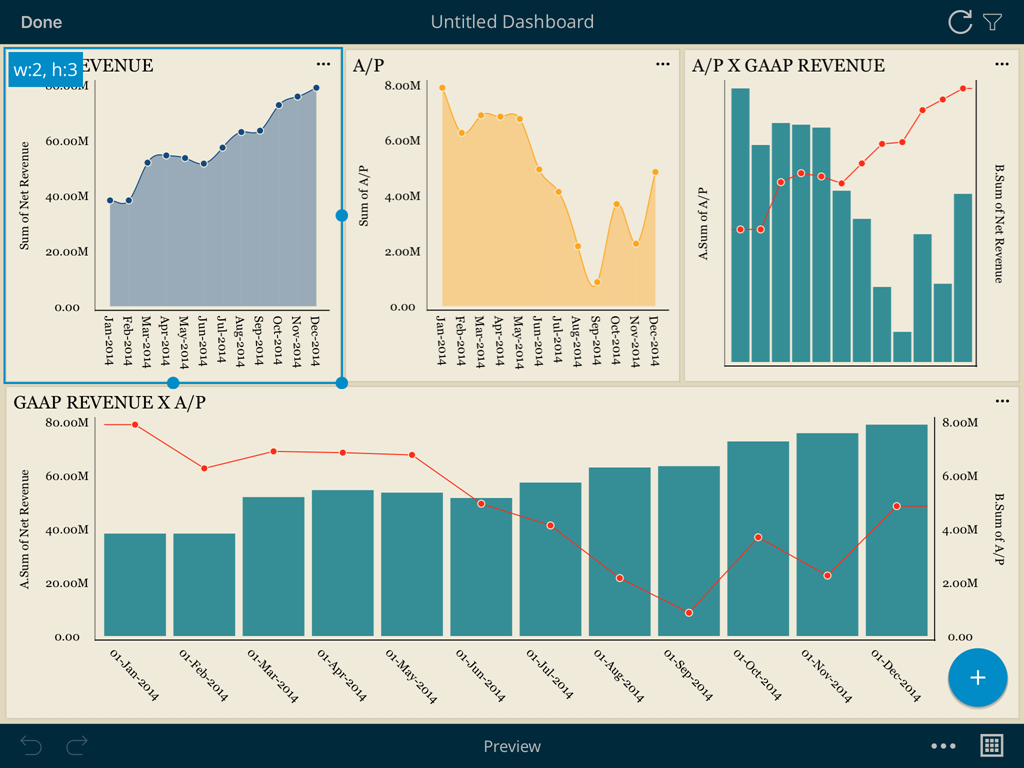
You can open existing dashboards by tapping on the dashboard thumbnail image in the initial view.
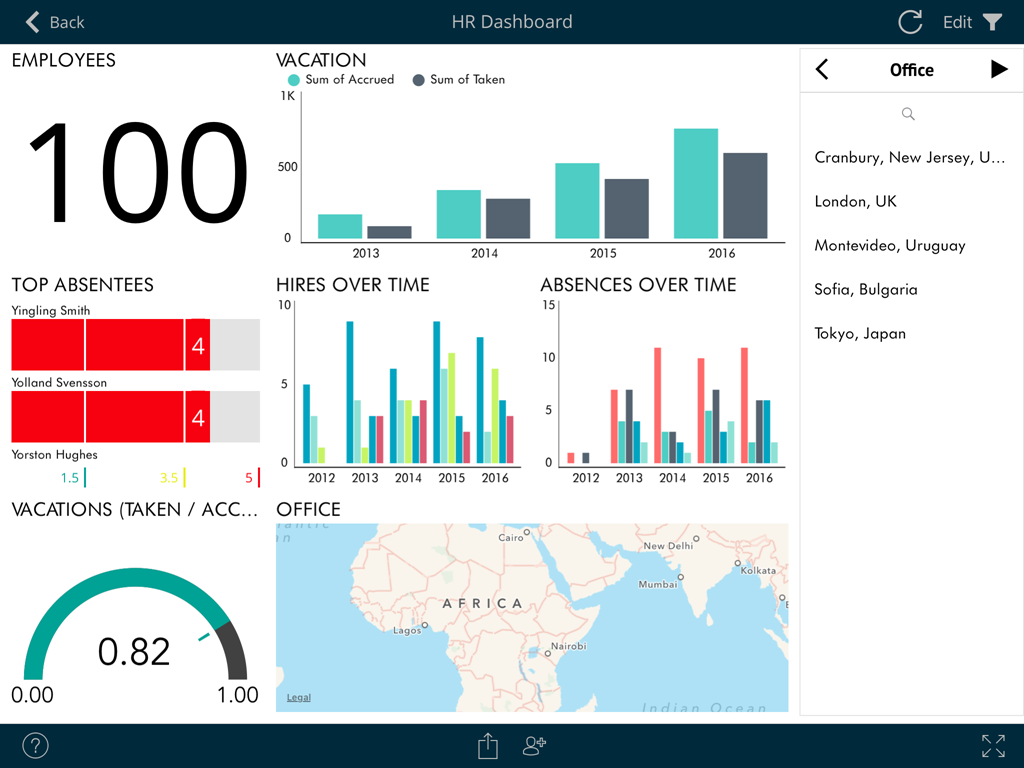
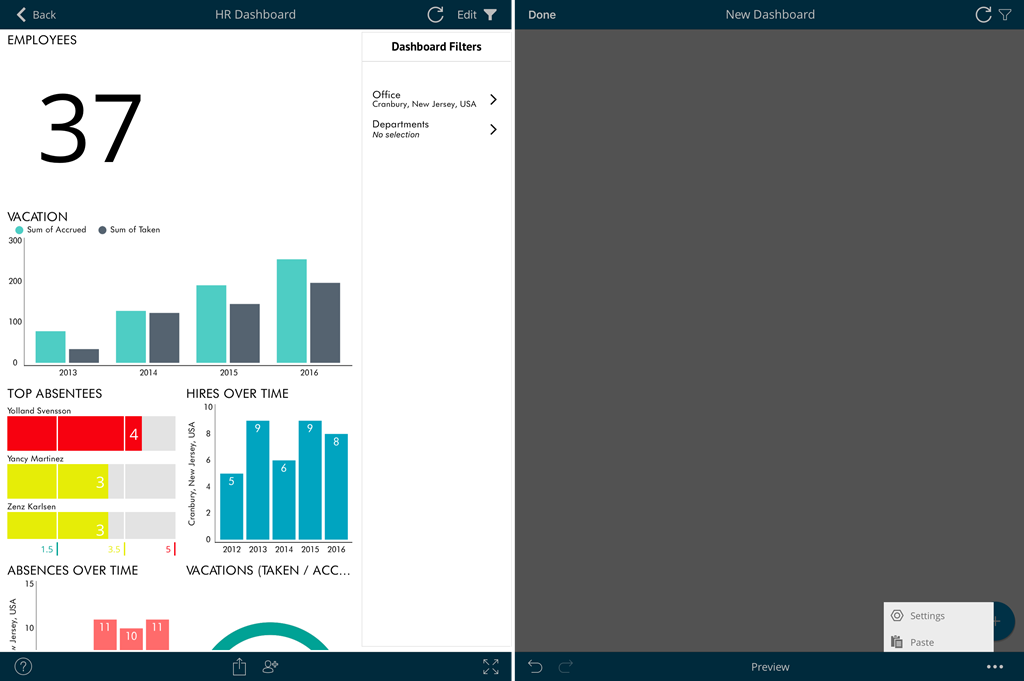
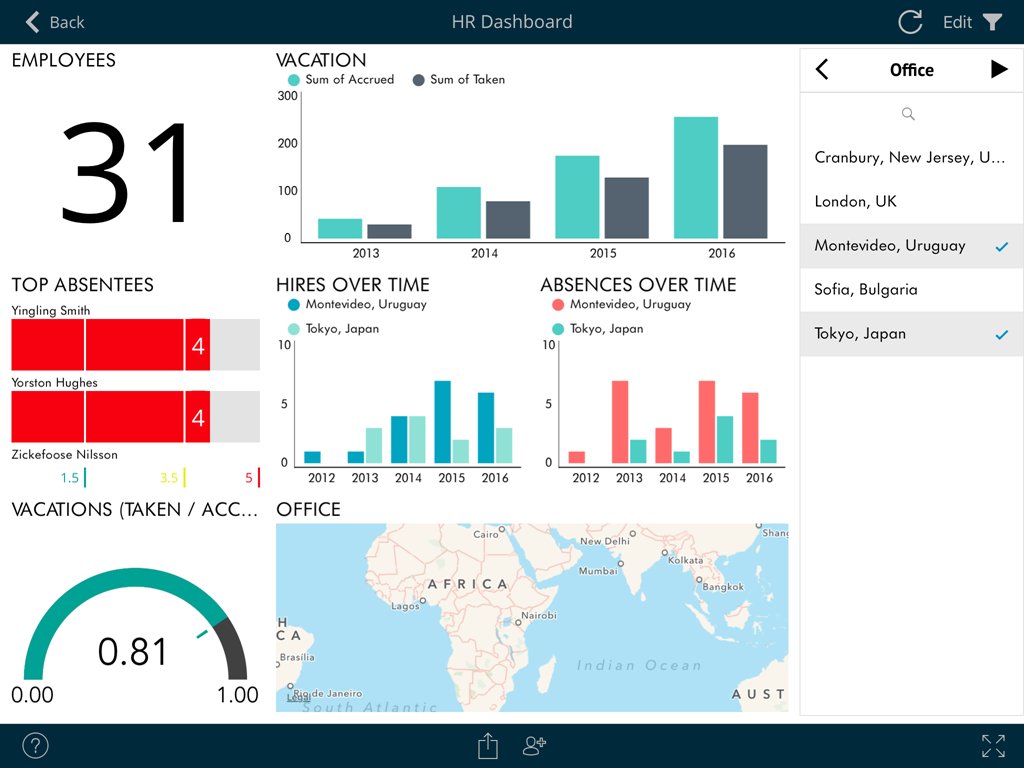
A dashboard is composed by a tile of visual blocks called widgets. Each widget is meant to display a different piece of related information, allowing you to communicate insights at a glance. This dashboard-widget structure allows you to better digest the bigger picture in your business.

It's possible to maximize any of the dashboard widgets just by tapping it.

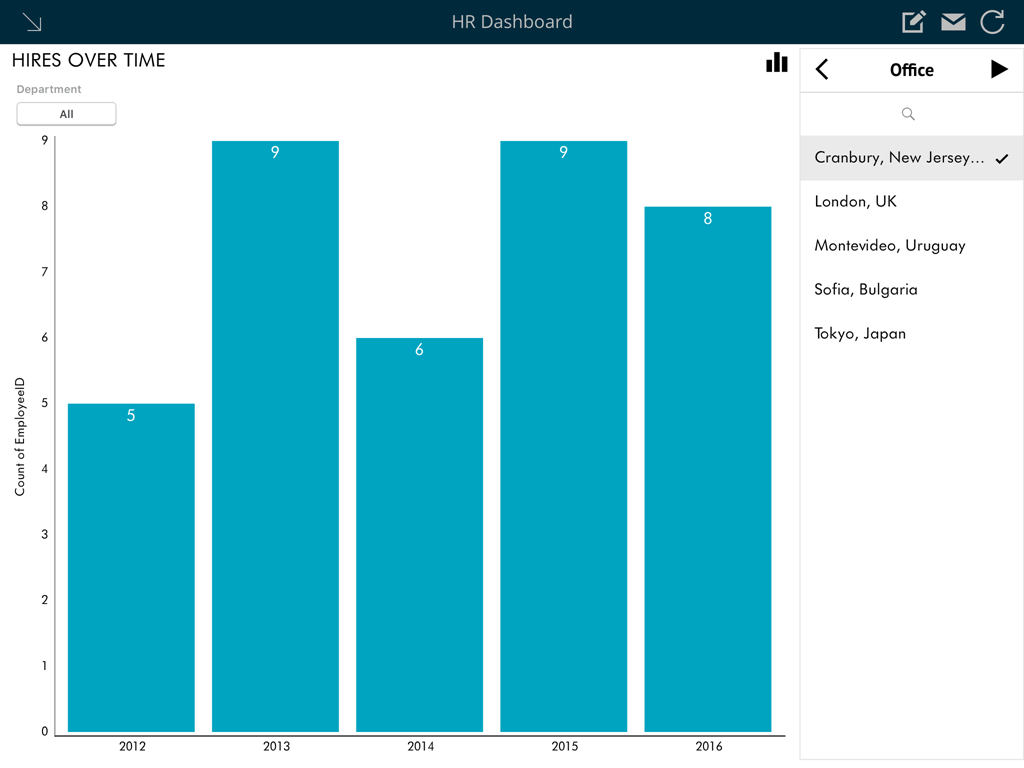
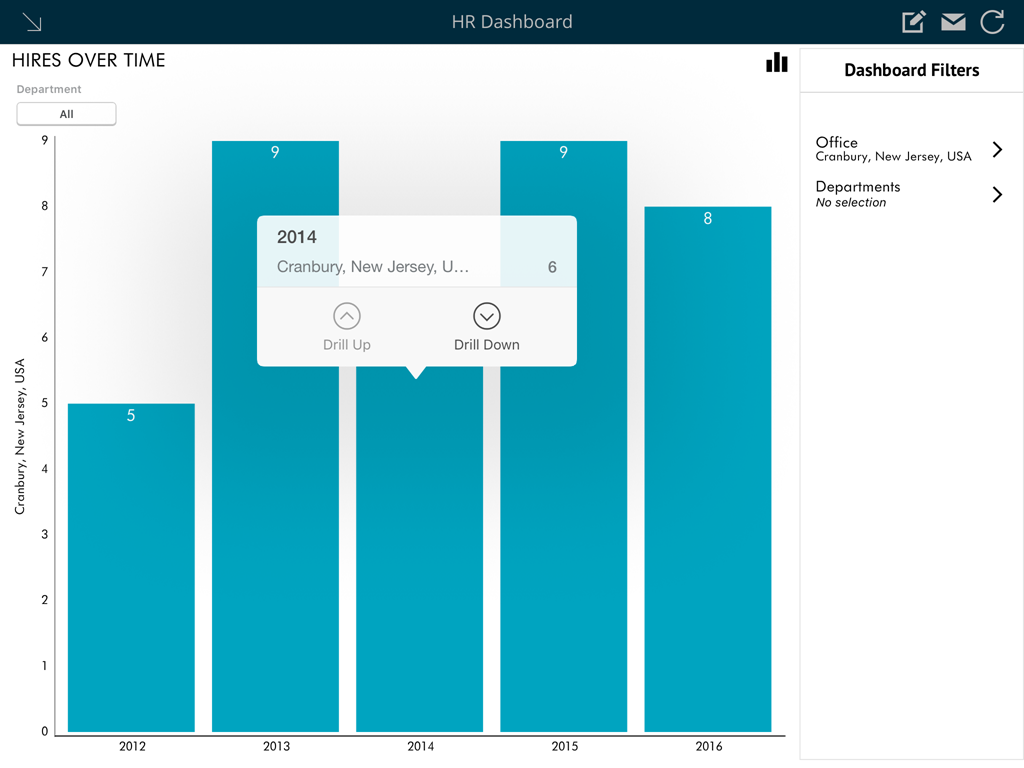
The maximized view not only allows a larger display of the information, but also enables some interactions. For instance, the grid view supports horizontal and vertical scrolling, and the chart view supports zooming and panning. Also drill down & drill up actions become available if the underlying data model supports it.

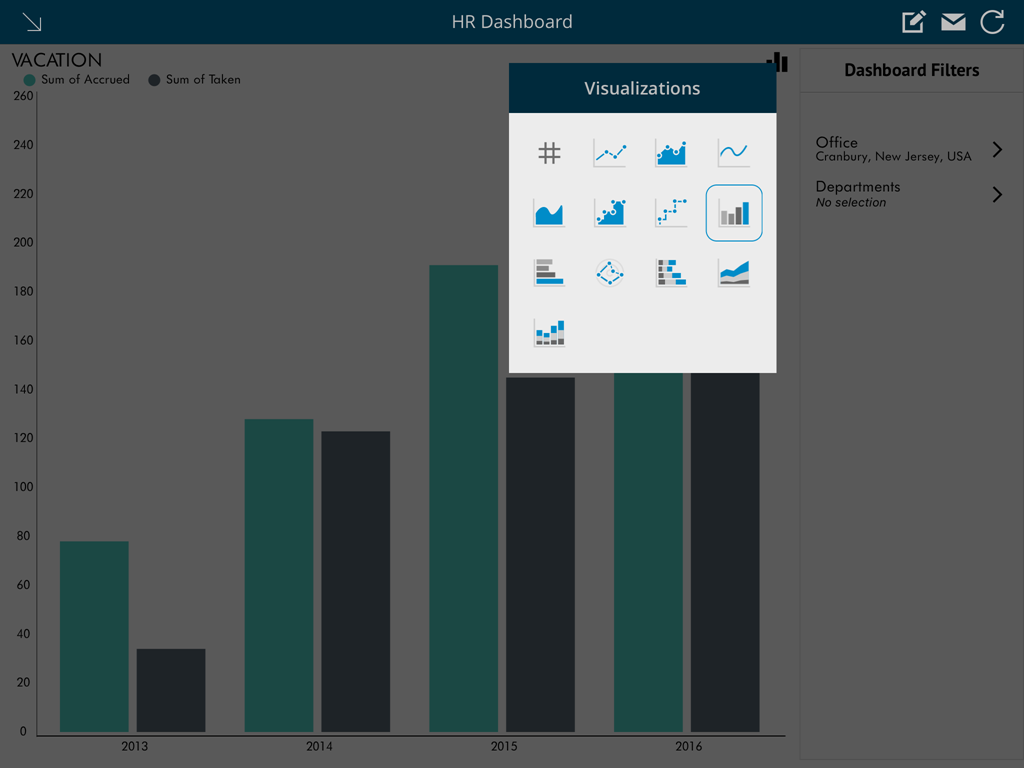
In addition to this, you can also switch the maximized view to other visualizations or look at the data behind your chart by clicking the small chart icon in the top right corner. Different possibilities will be displayed depending on the starting visualization. The changes to the visualization will not be saved unless you enter Edit mode and explicitly save the changes.

Depending on the definition of the dashboard it might be possible to filter information at a widget or a dashboard level.
For more information on Dashboard Filters and Binding, check out this section.
View & Edit Modes
When you first open a dashboard, you will be browsing it in view mode. This mode allows you to navigate and filter the information displayed in it, but you won't be able to change the dashboard definition. In order to apply changes to a dashboard, you must switch to the edit mode by tapping the Edit button in the right corner of the upper bar. This enables editing options such as adding, removing, resizing & styling widgets. Dashboards can be saved and shared in a read-only mode; the user is required to enter a numeric passcode in order to switch to the edit mode.

To exit edit mode, you must tap the Done button located in the top right. This switches back to the view mode, which optimizes navigating the contents of a dashboard by removing unnecessary visual clutter.
Dashboard Preview
While in Edit Mode, you will be able to Preview your dashboard by tapping the Preview button in the bottom bar.

This is a view-only preview which will allow you to:
- View the dashboard as a whole.
- Zoom into any individual widget.
- Apply any of the configured Dashboard or Widget Filters.
Portrait Orientation
This orientation is by far the most intuitive and natural when using an iPad or an iPhone. When you rotate your device, all ReportPlus screens adapt to the new orientation, except for the Widget Editor which is always displayed in landscape orientation.

Dashboard Creation Process
ReportPlus is a unique tool since it allows you to connect to data sources and author new dashboards from scratch anywhere, both with ReportPlus iOS and ReportPlus Desktop, without previous server side configurations.
Creating a New Dashboard
In order to start the dashboard authoring process, you must first tap the + button in the initial dashboard selector view of ReportPlus.
Creating Dashboards based on Templates
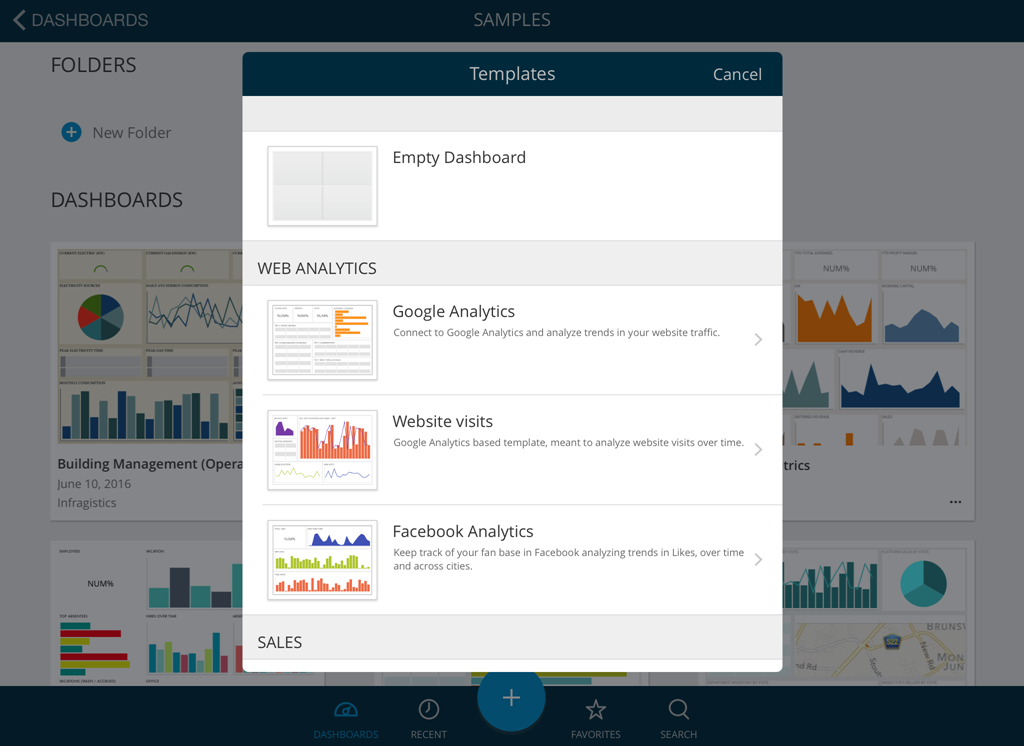
Once you tap the + button, the Dashboard Template selector is displayed. When creating a dashboard you can opt to start one from scratch using the Empty Dashboard template, which only predefines a layout for the widgets, or you can select any of the existing Dashboard Templates.

Dashboard Templates are pre-canned dashboards that just need to be plugged in to your data to be used. Each template has a data contract that needs to be fulfilled to be instantiated; some are bound to a specific type of data source. For instance, the Google Analytics dashboard is meant to be used only with Google Analytics connections. Others can connect to any data source as long as the mapping is defined between the fields required by the template and the ones provided by the new data source.
Dashboard Templates are good starting points to analyze common business scenarios. After entering the necessary data to use one of the templates, your data will be displayed. As with any other dashboards, you can modify them to suit your needs.
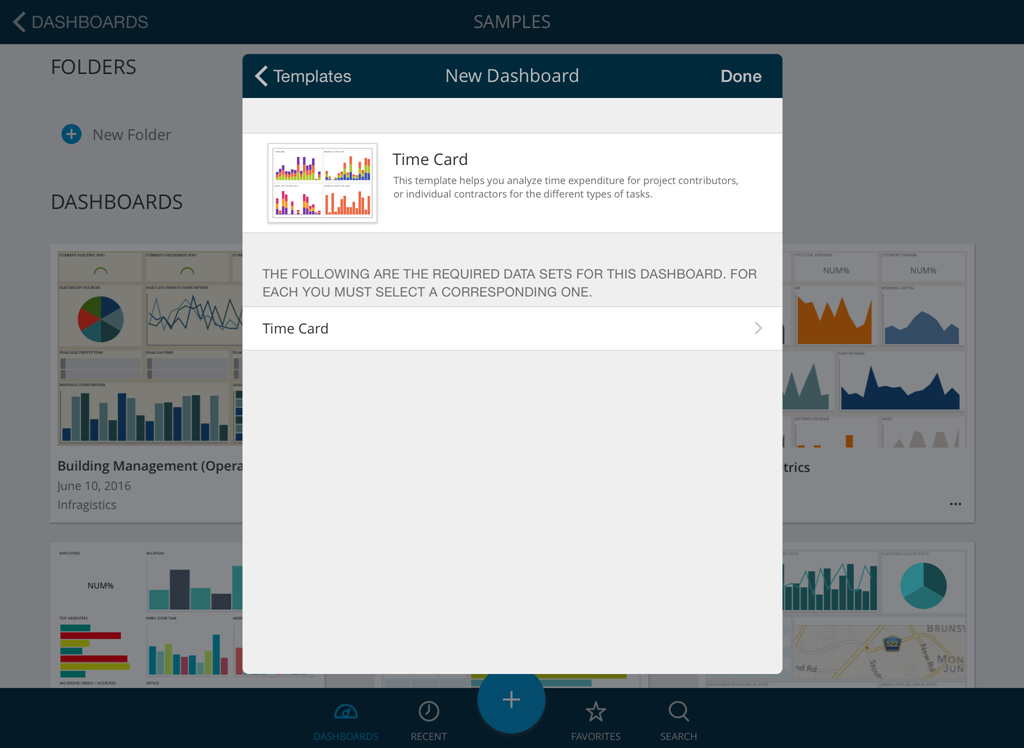
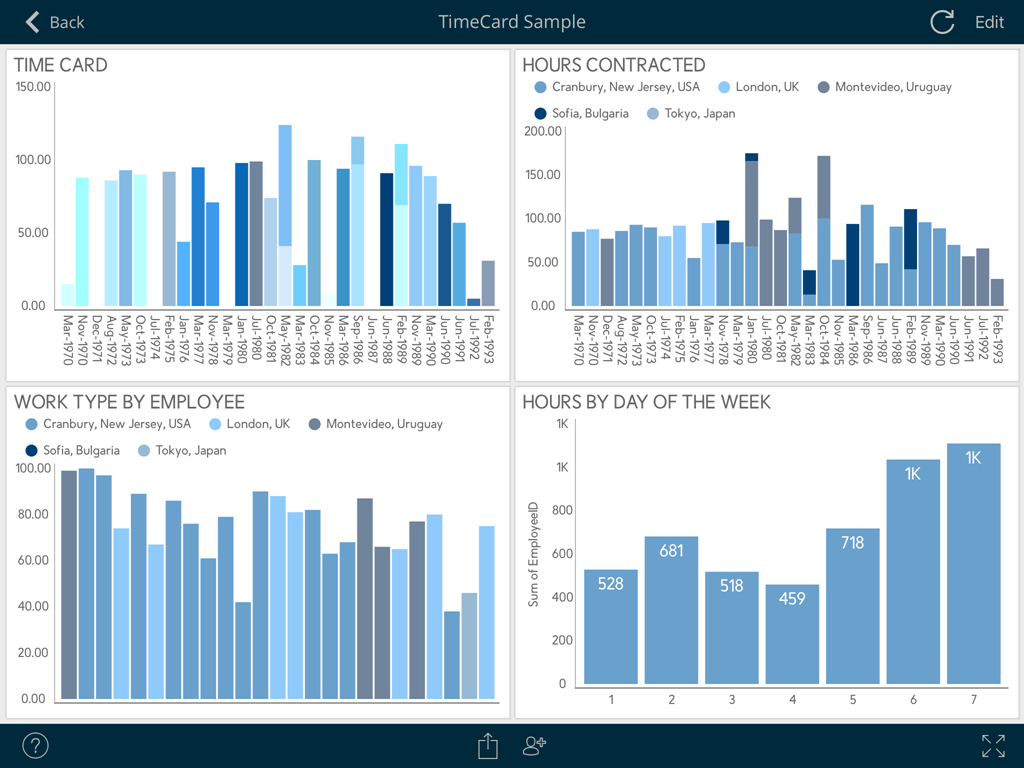
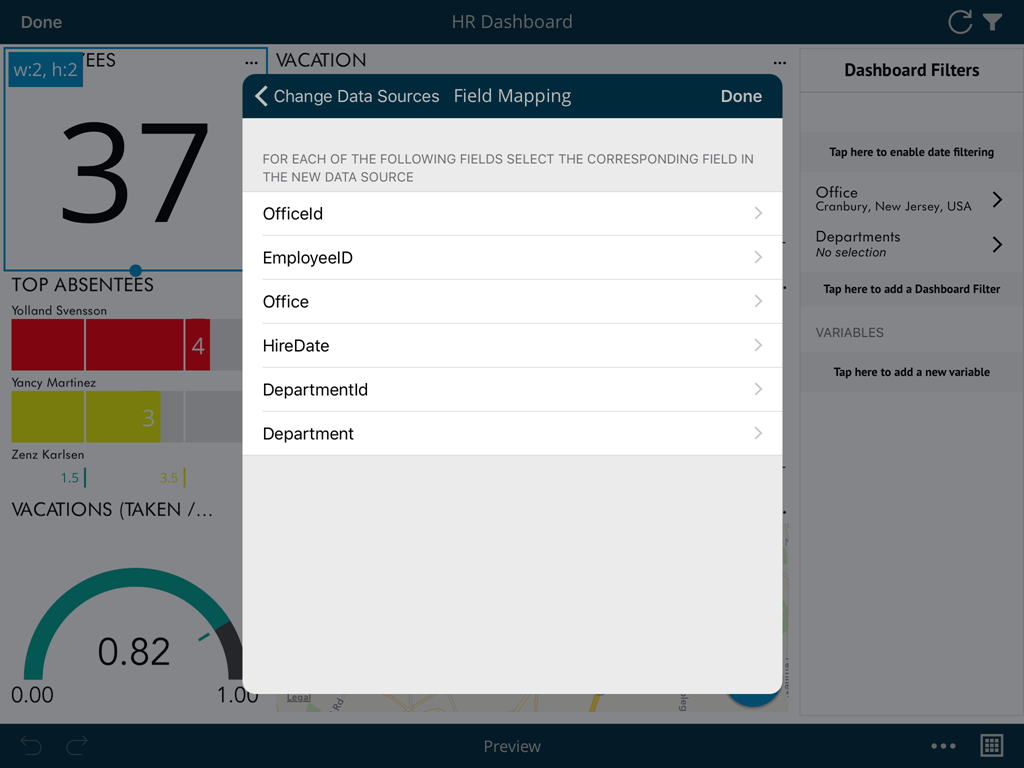
In the following example, a Time Card template was used for employee-related information.

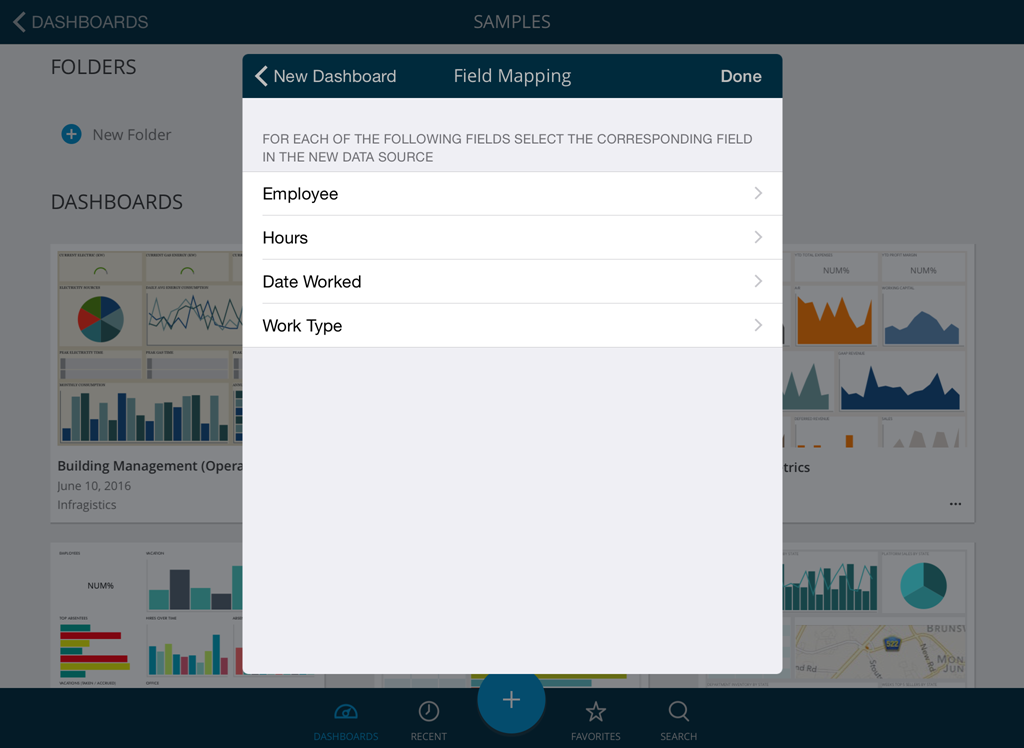
Once the Time Card button was tapped, the user was prompted to select a data source, after which the Field Mapping wizard was displayed for the user to map the necessary fields to the fields included in their data source.

The resulting dashboard, with all fields mapped, was the following.

Creating a dashboard from scratch
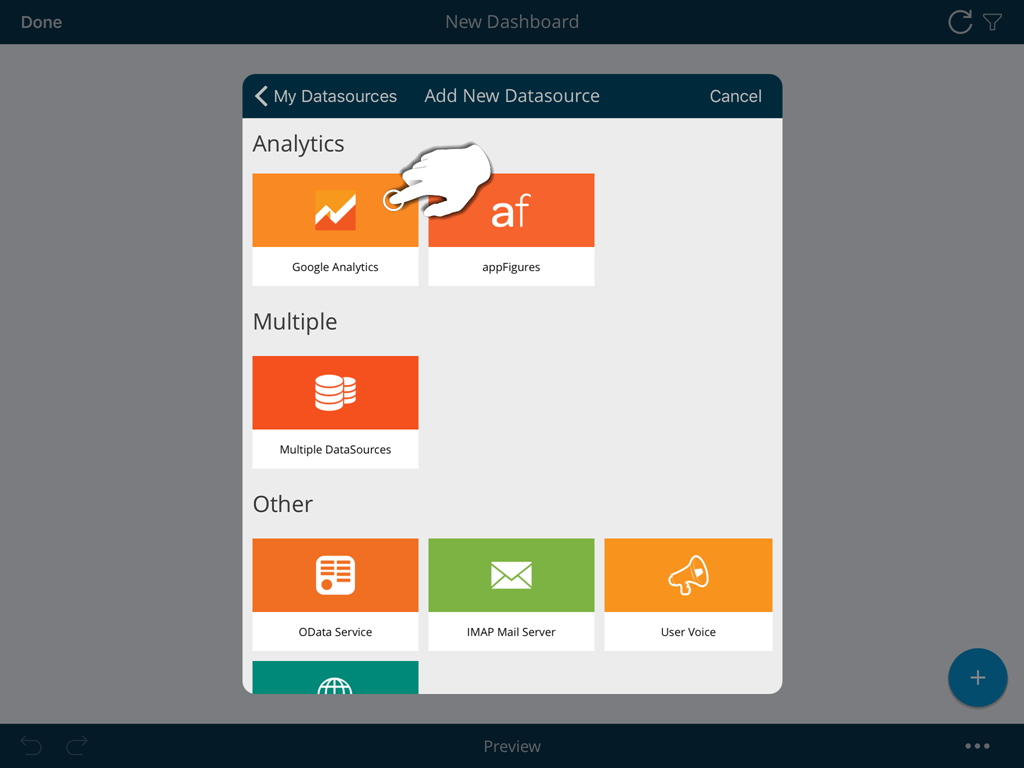
If the Empty Dashboard template is selected in the template selector, the following dashboard canvas will be displayed.

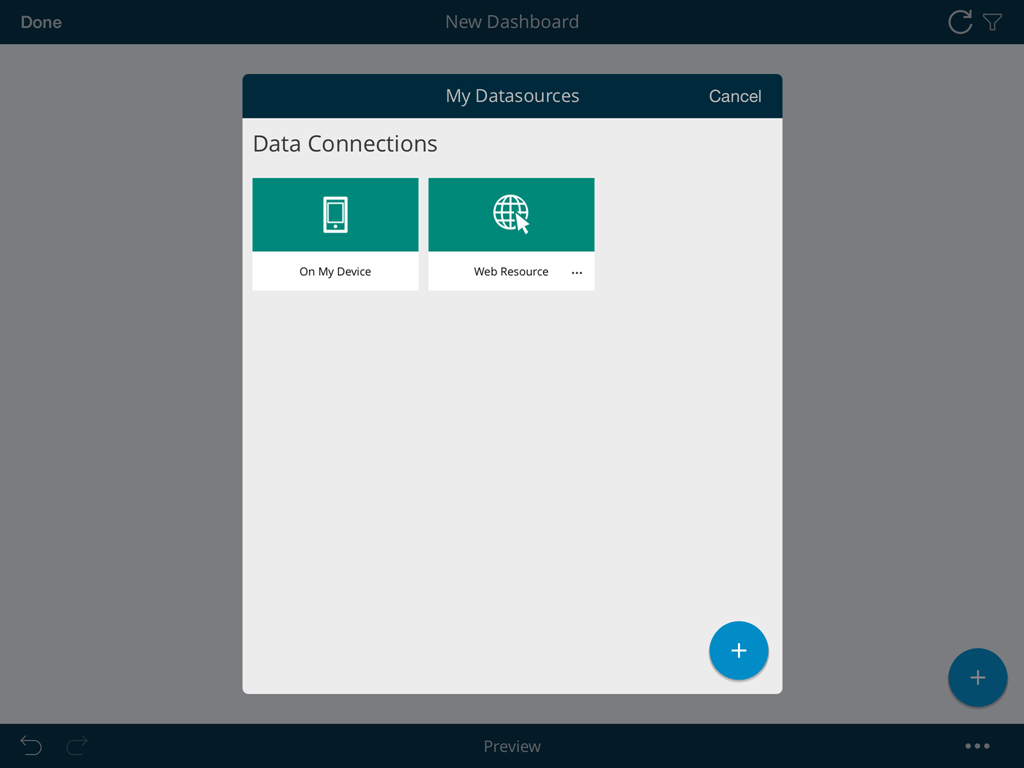
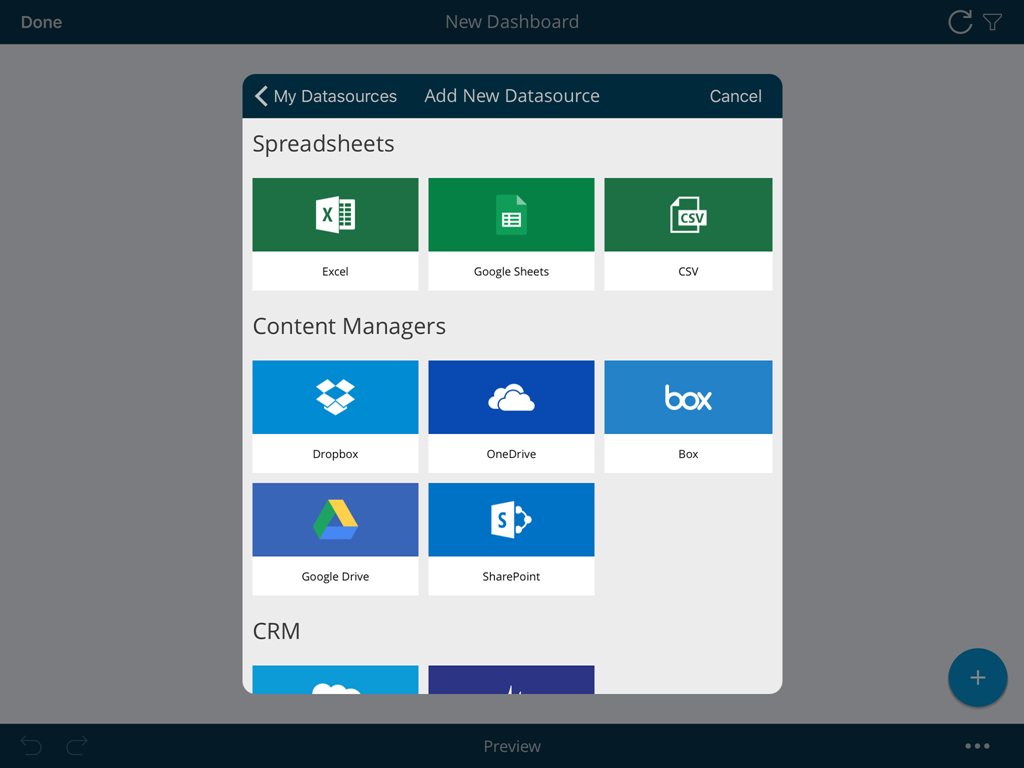
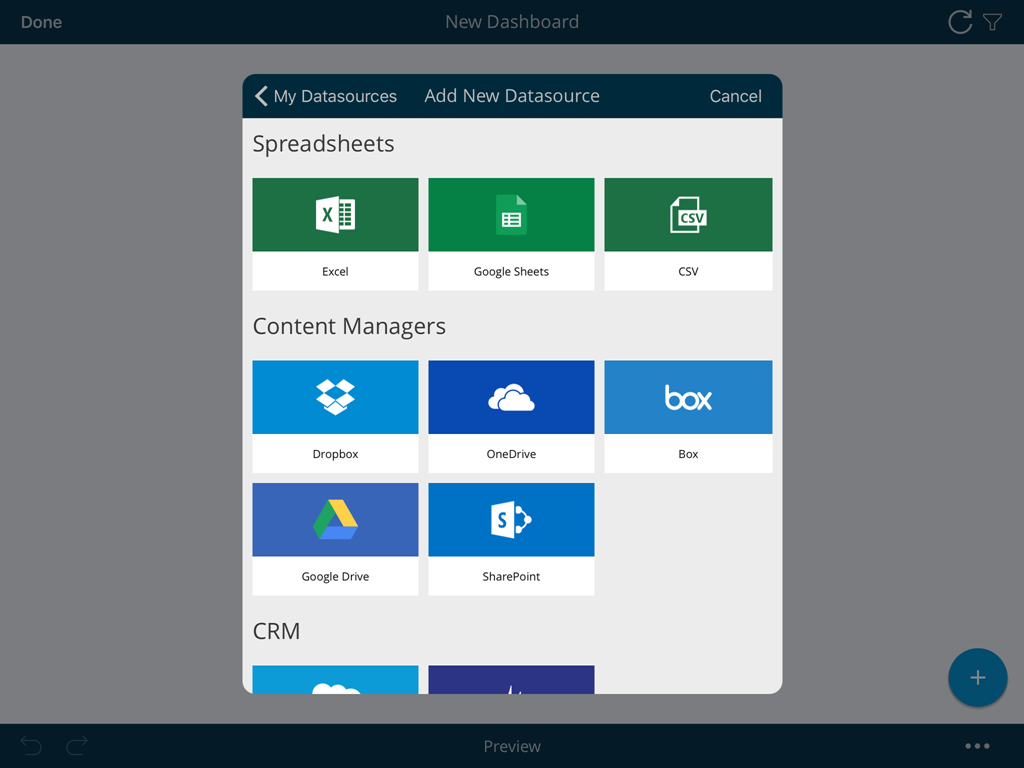
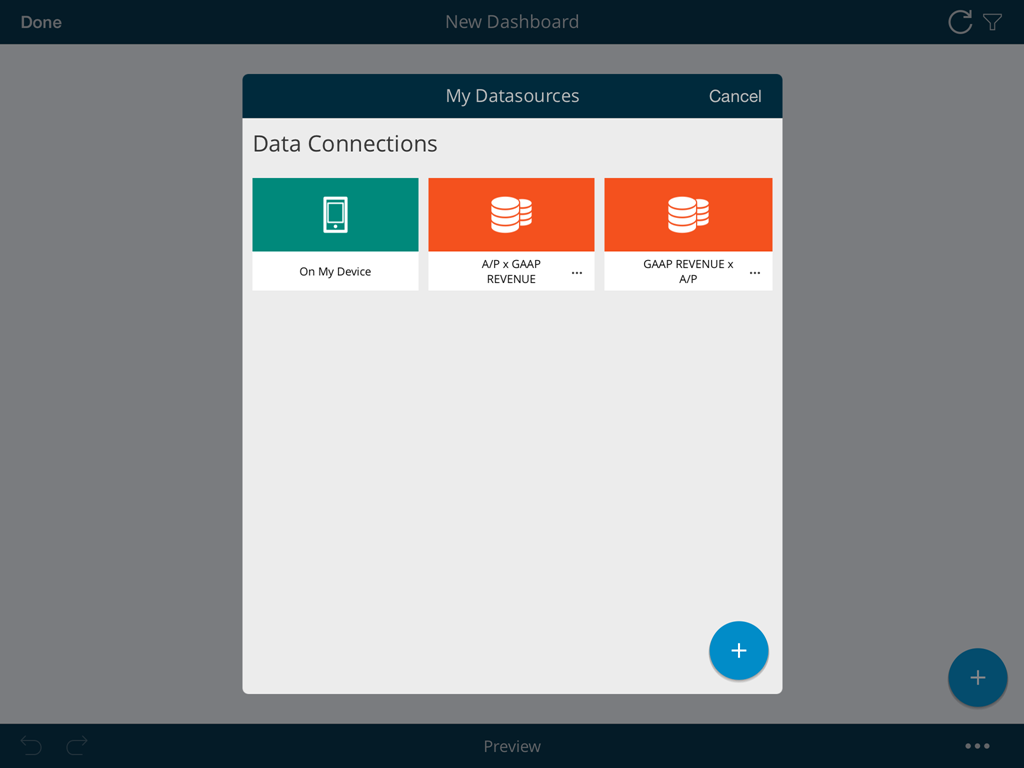
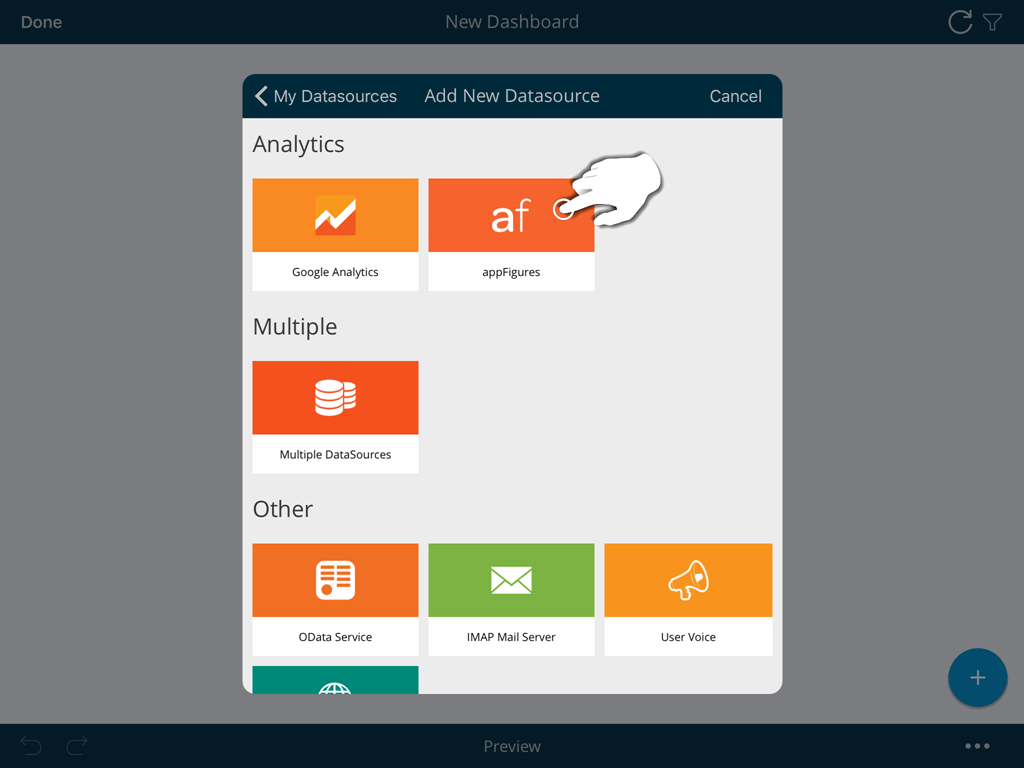
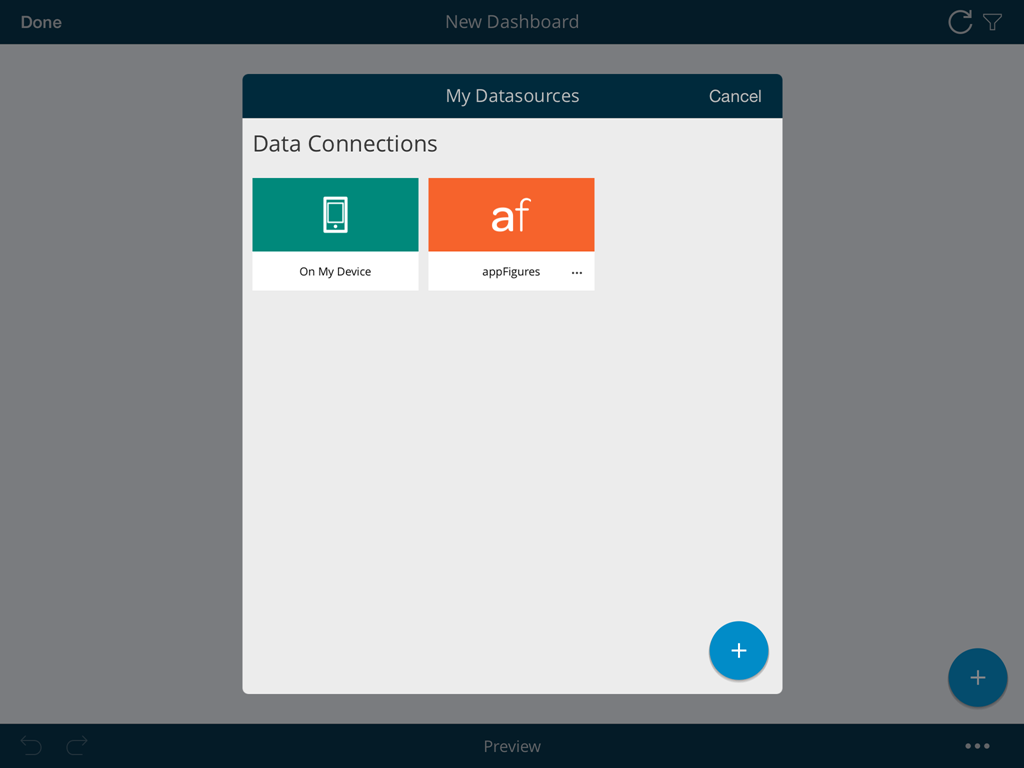
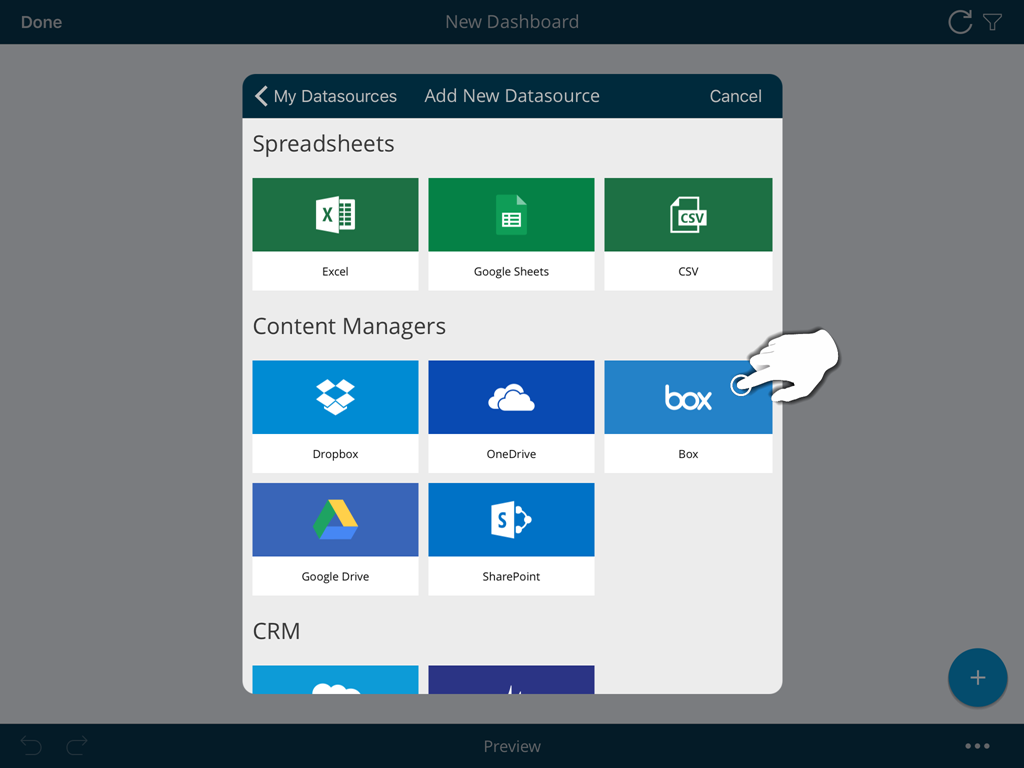
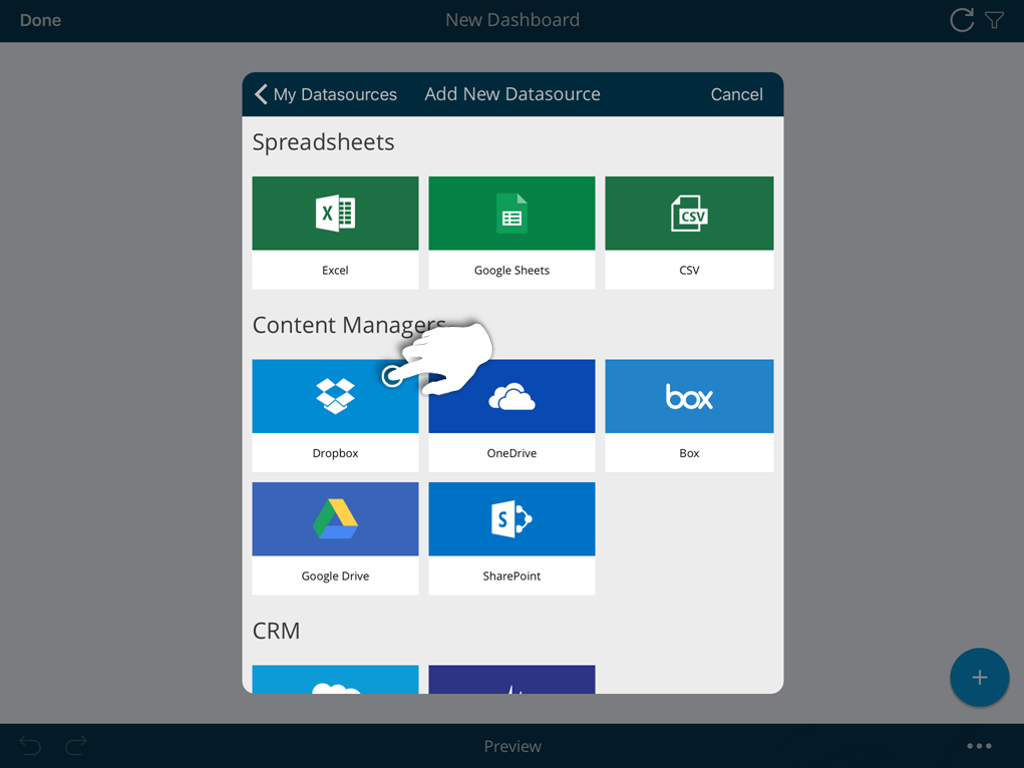
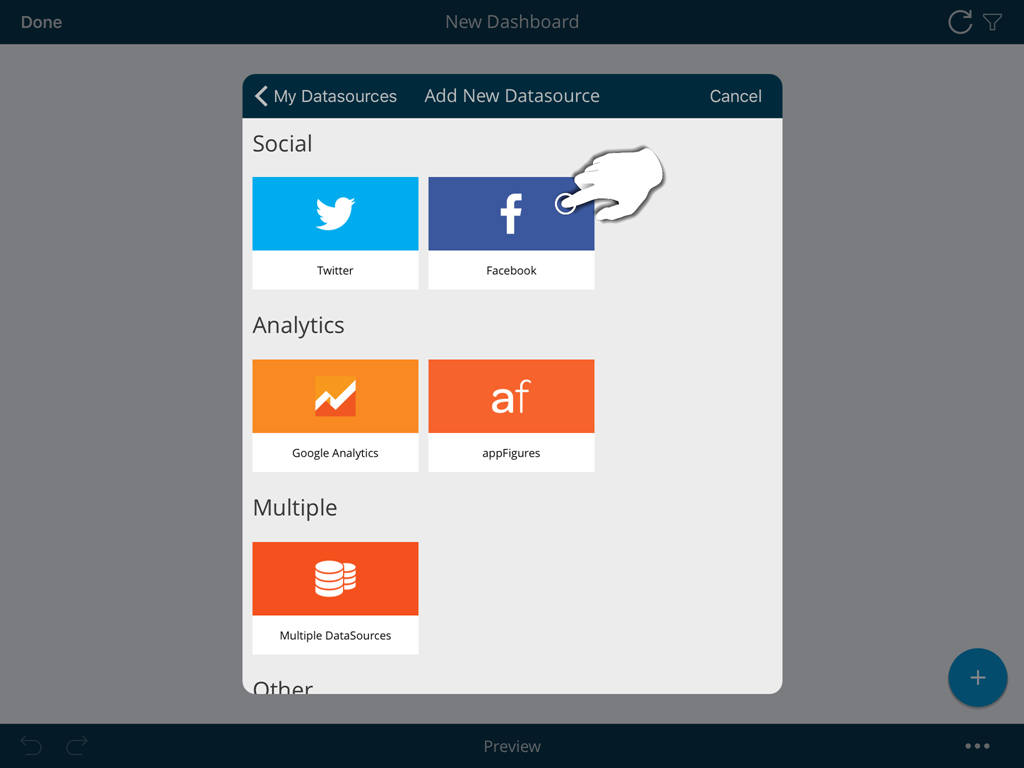
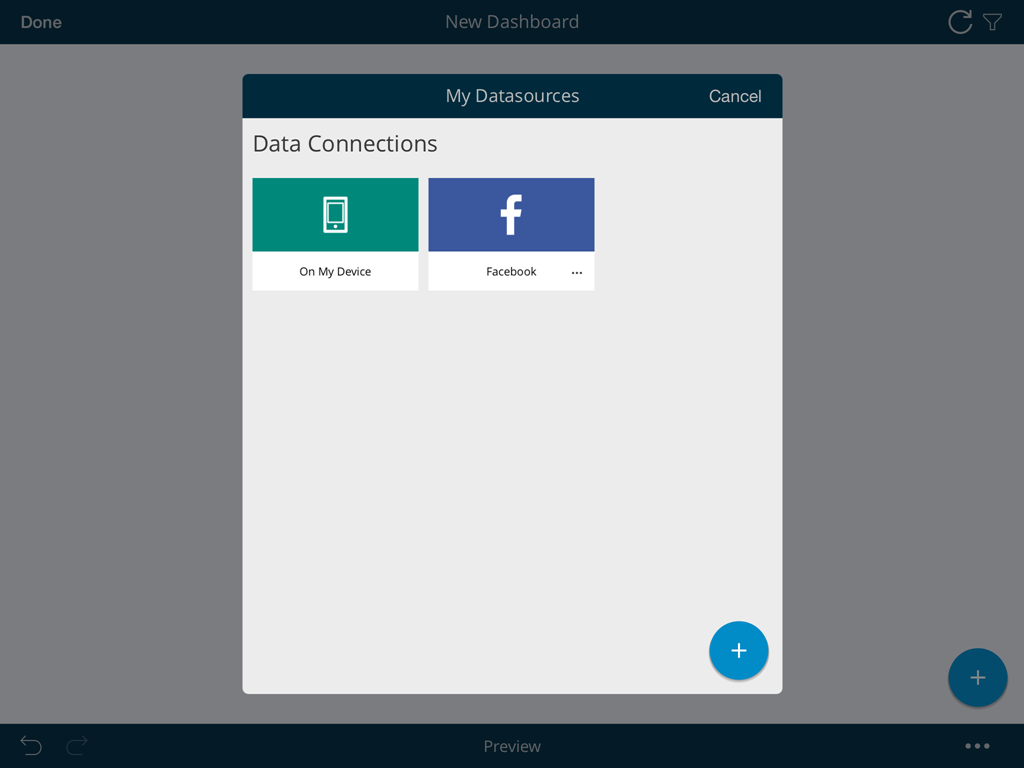
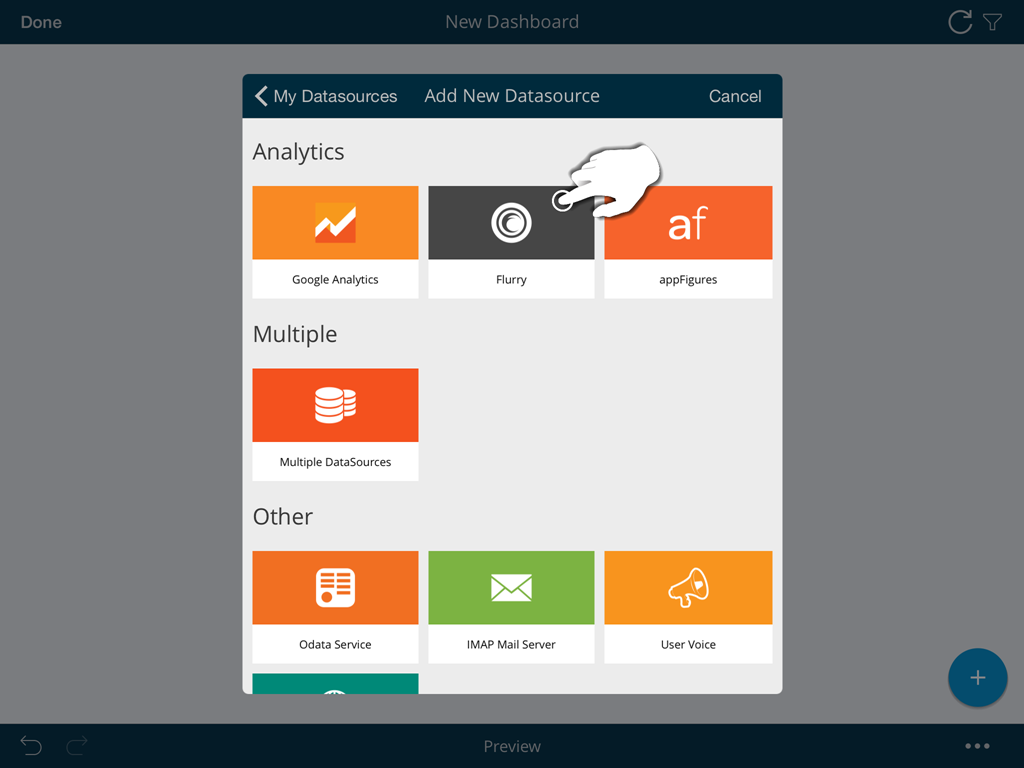
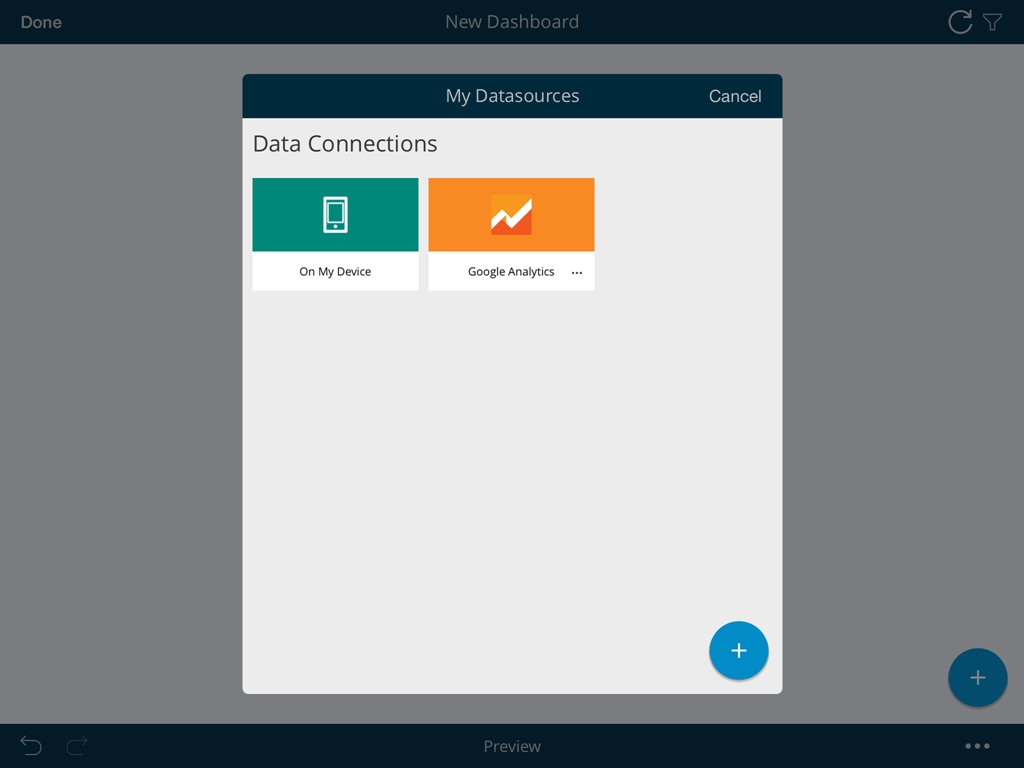
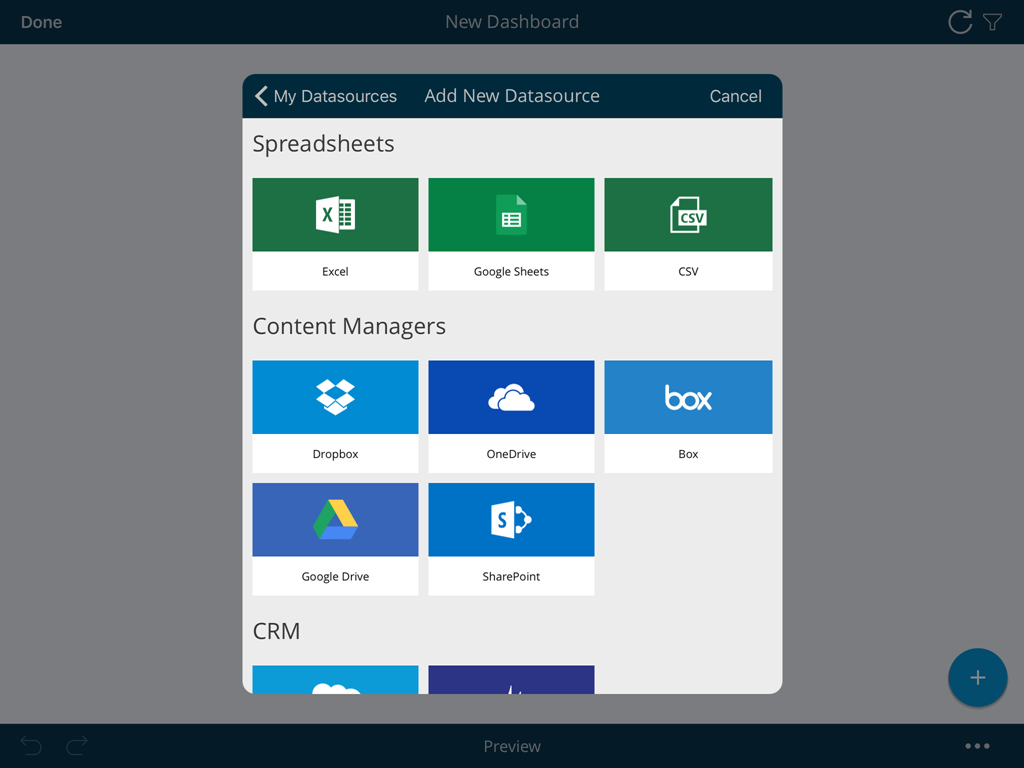
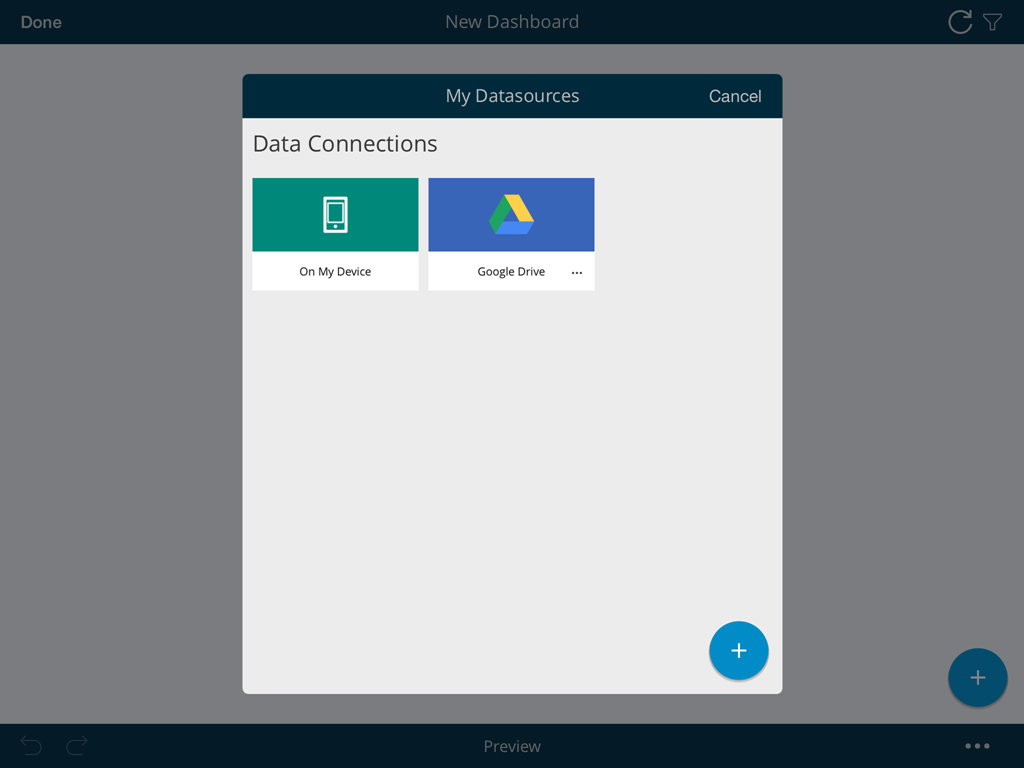
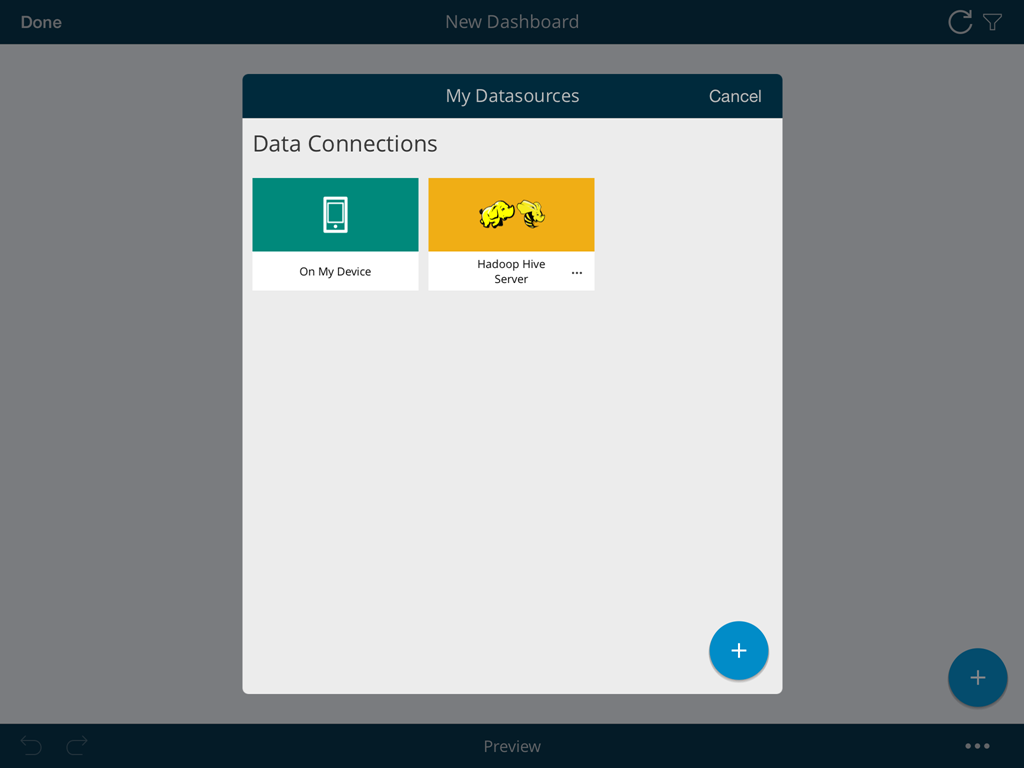
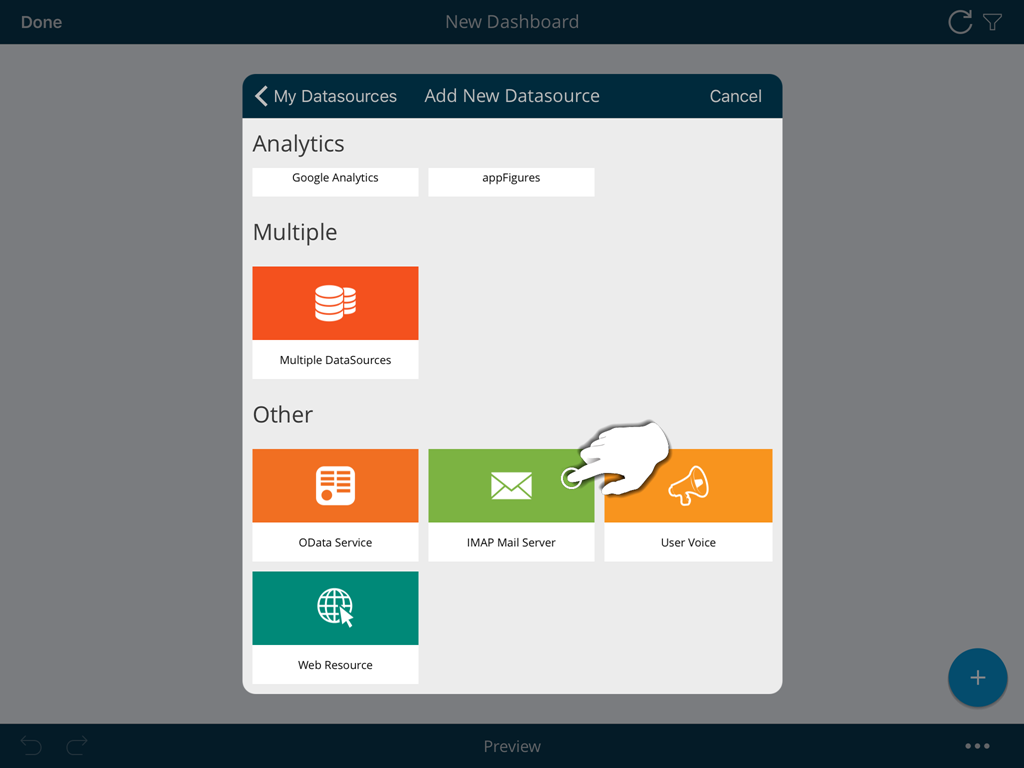
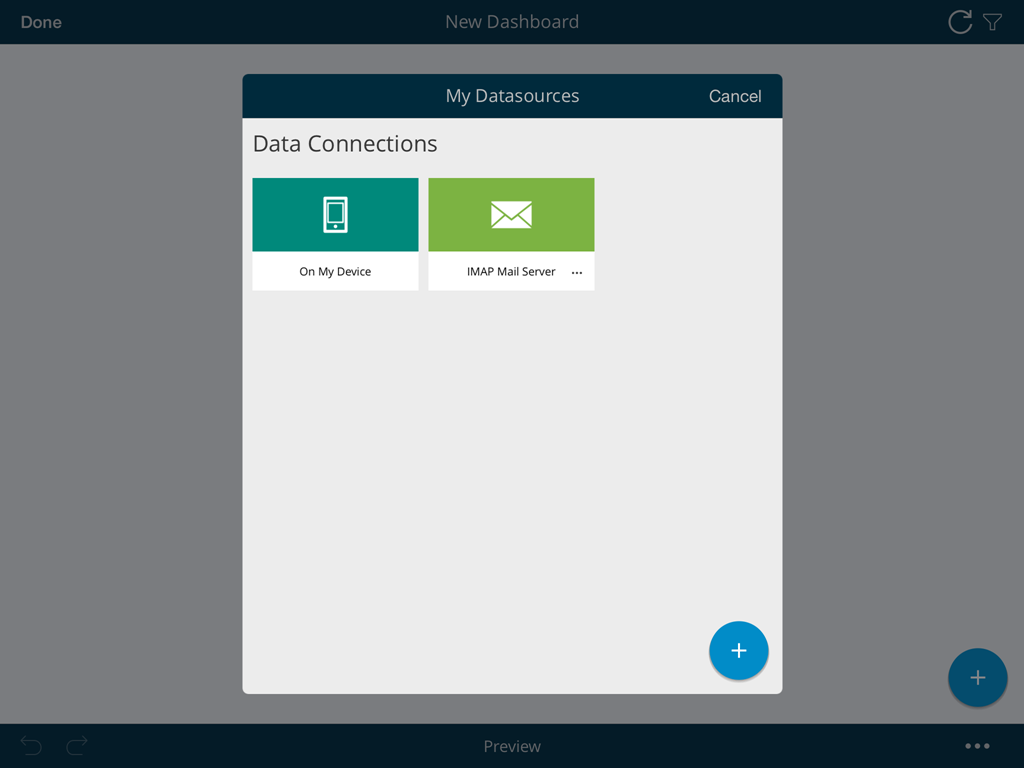
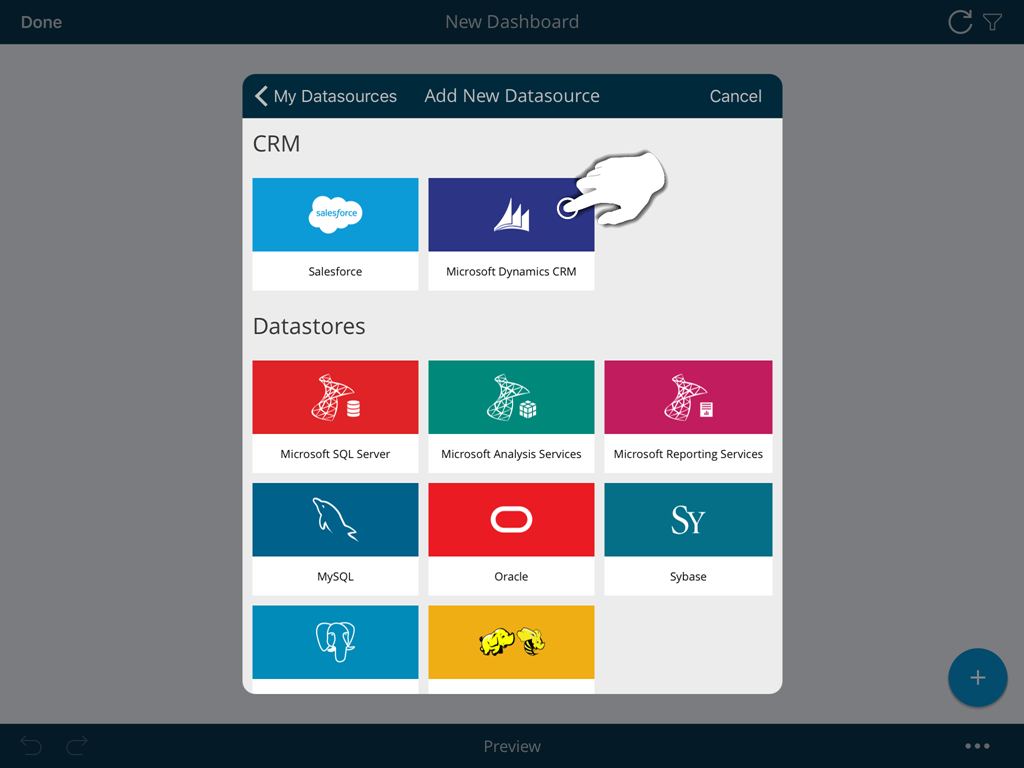
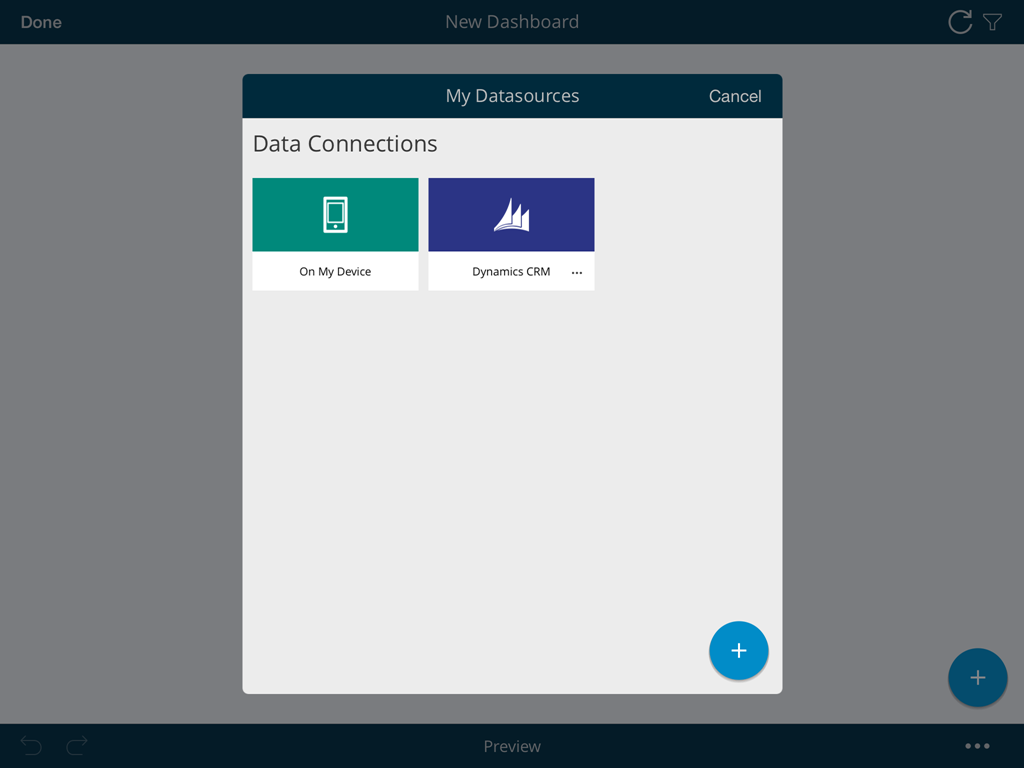
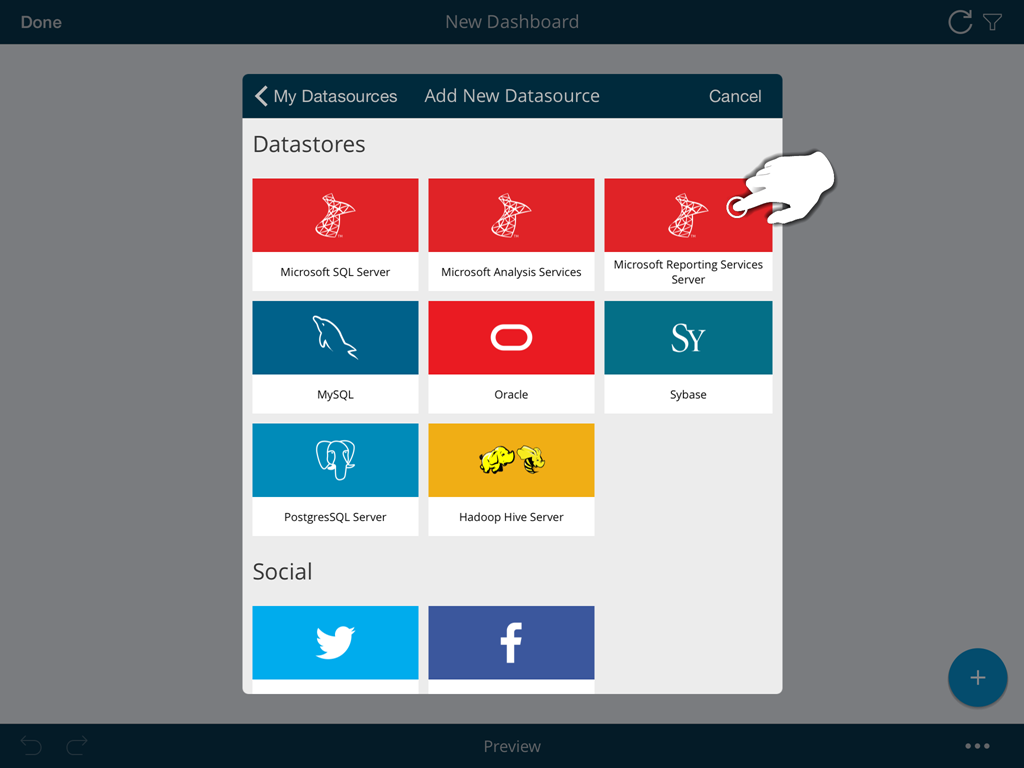
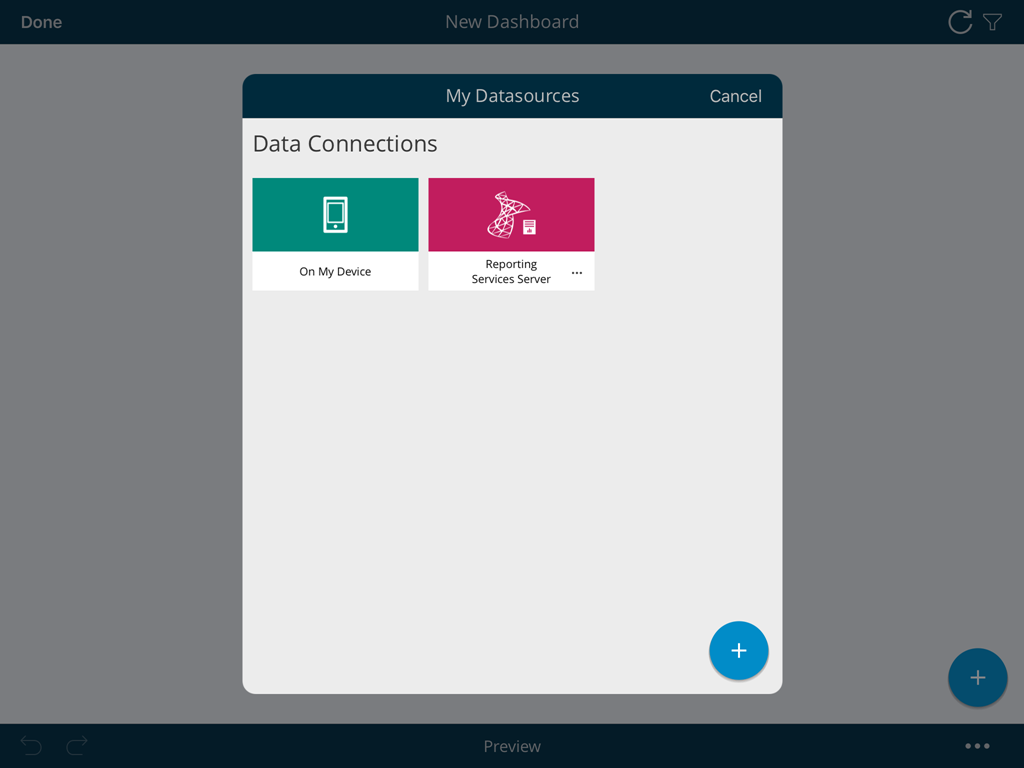
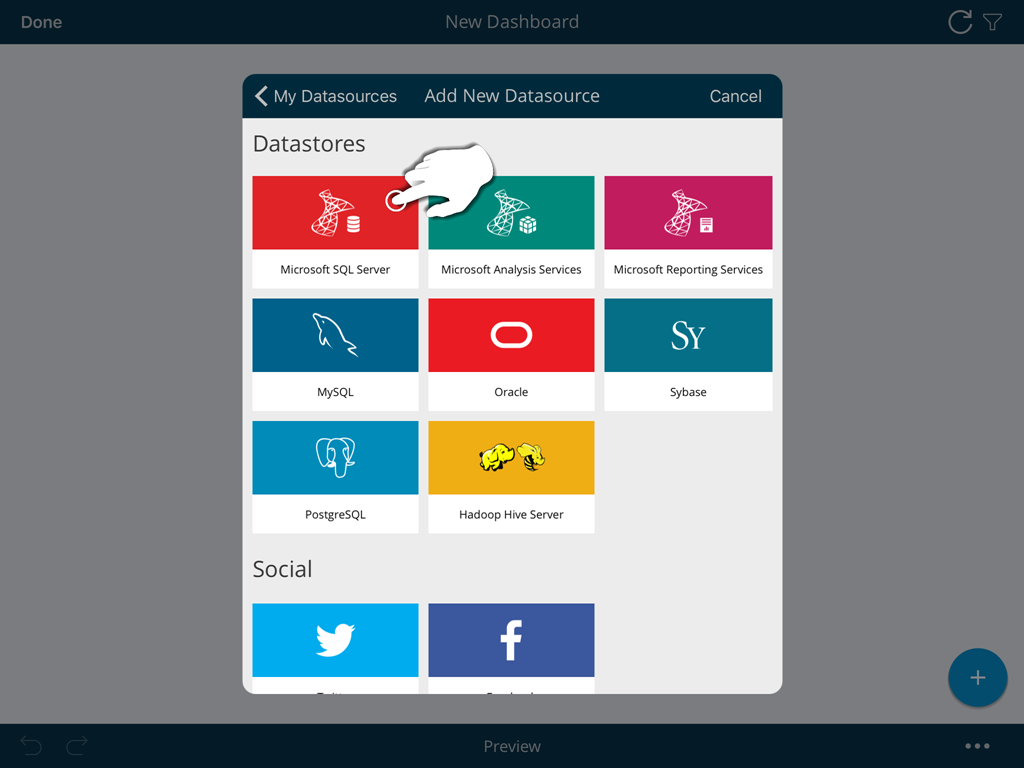
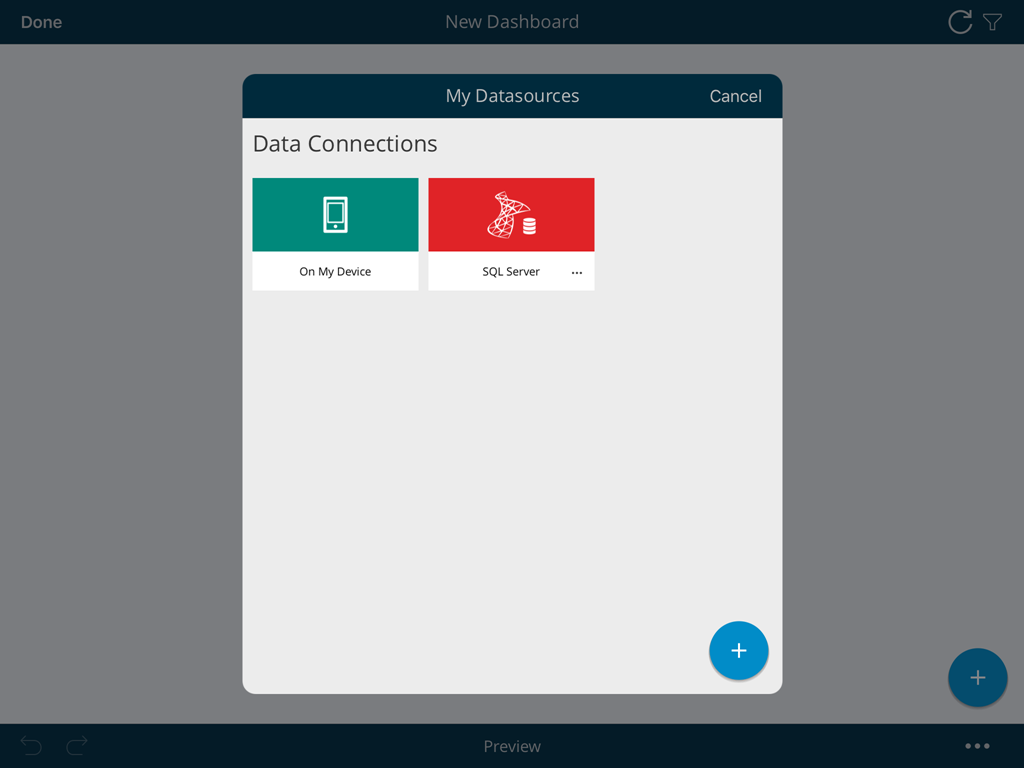
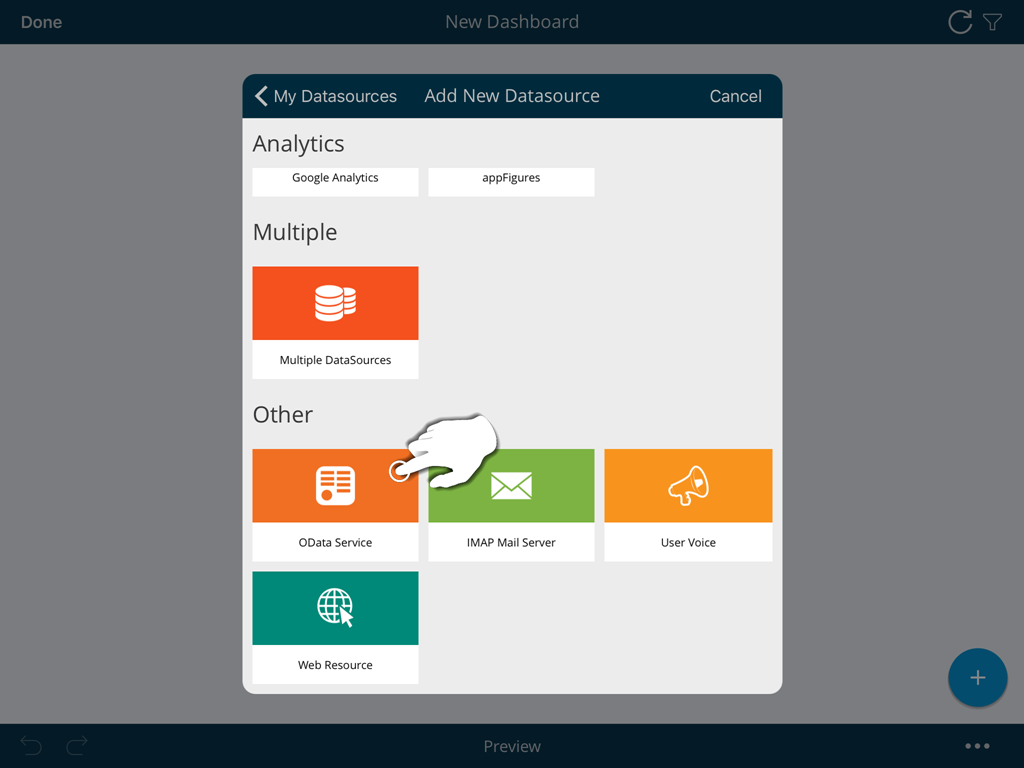
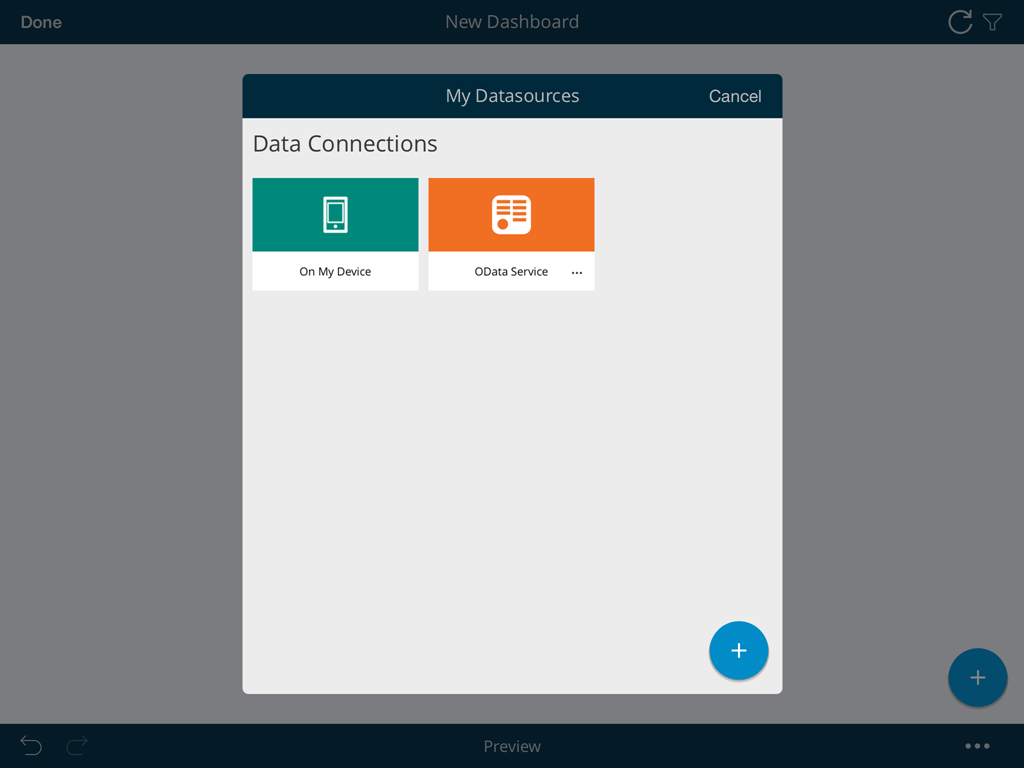
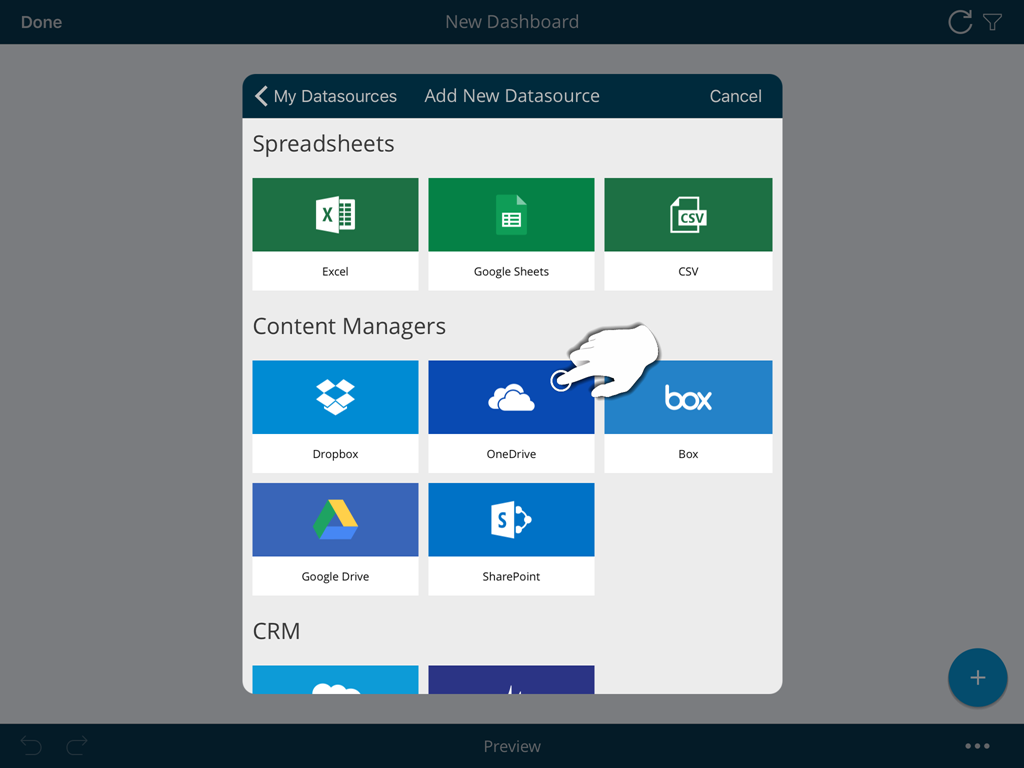
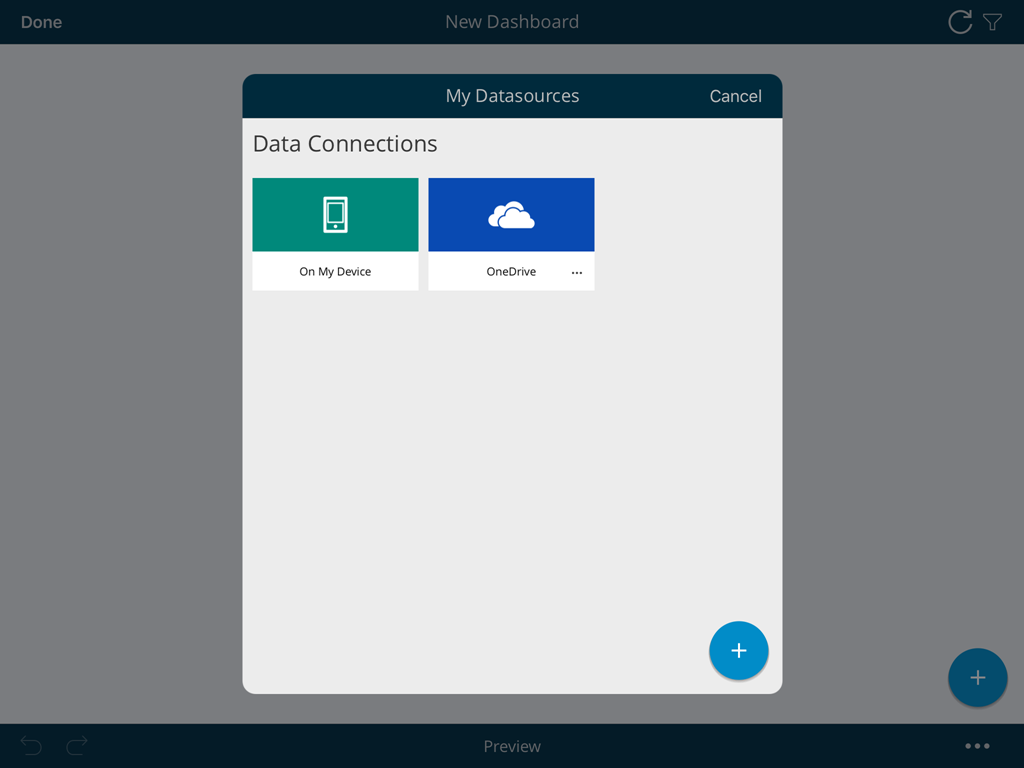
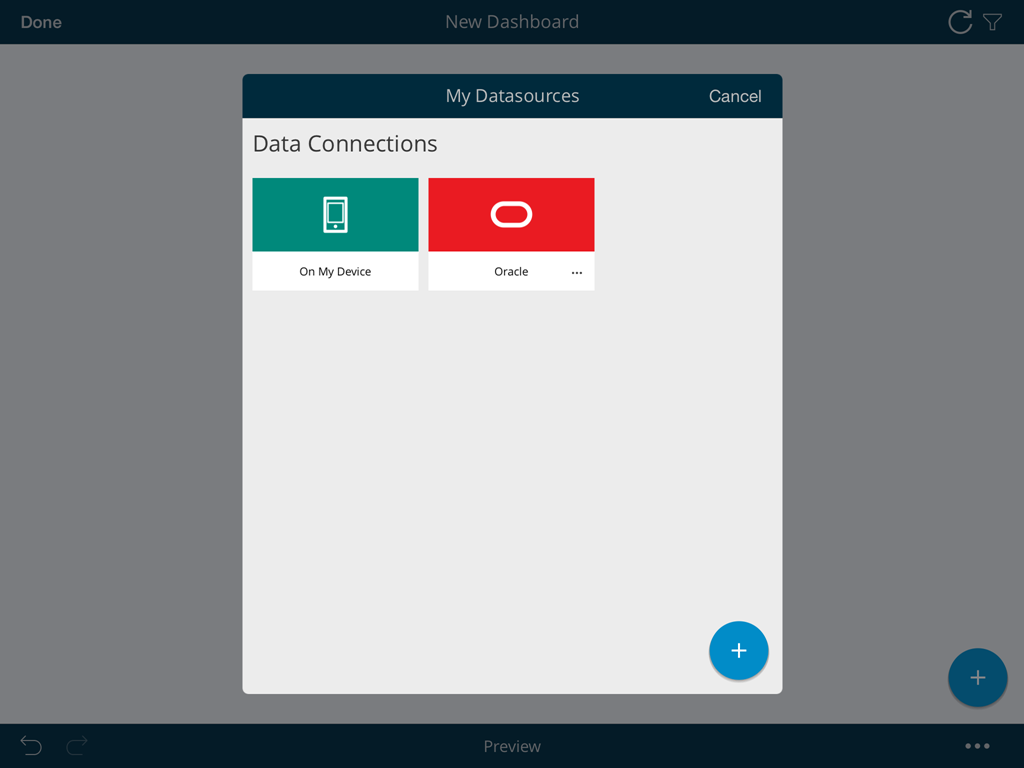
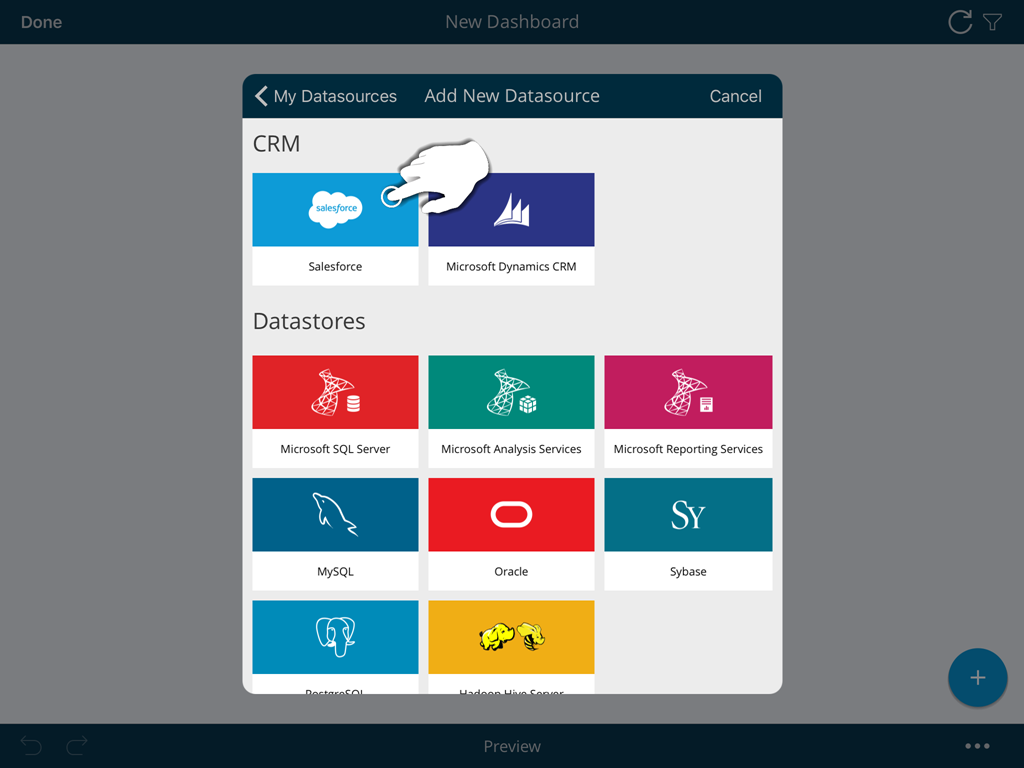
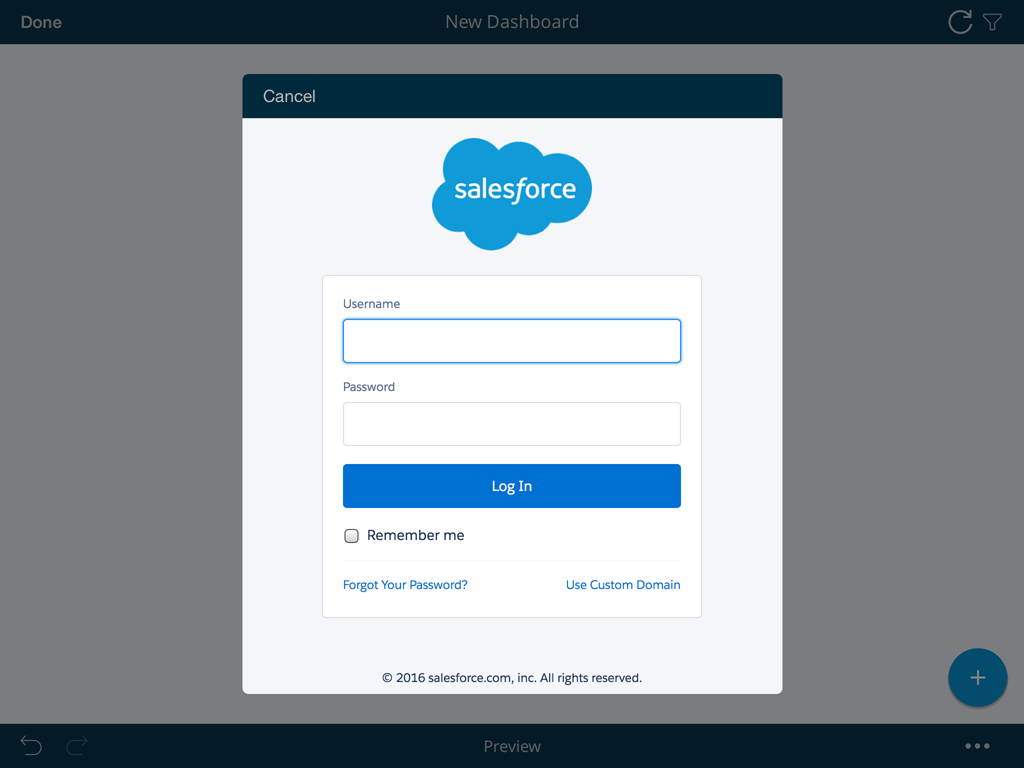
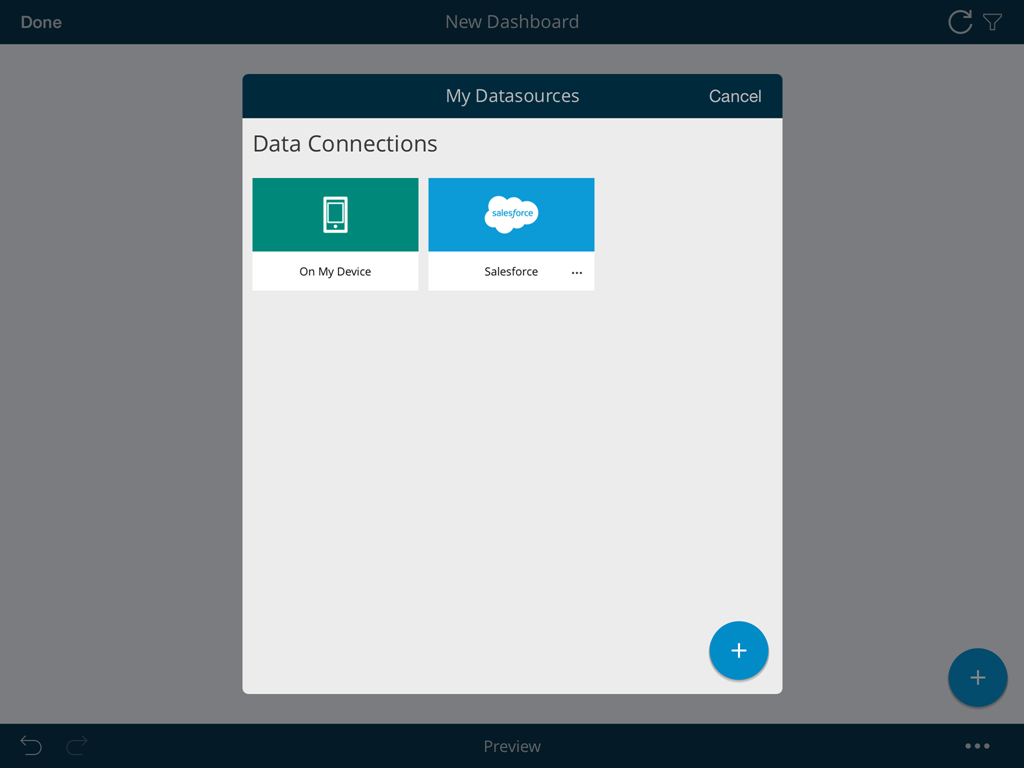
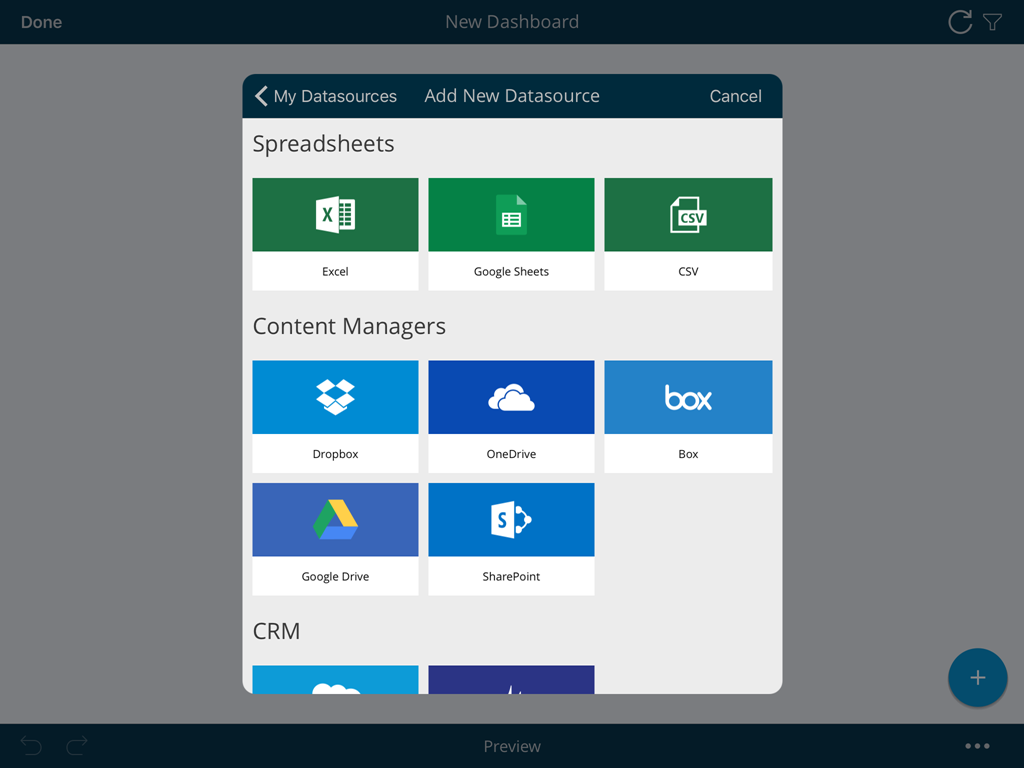
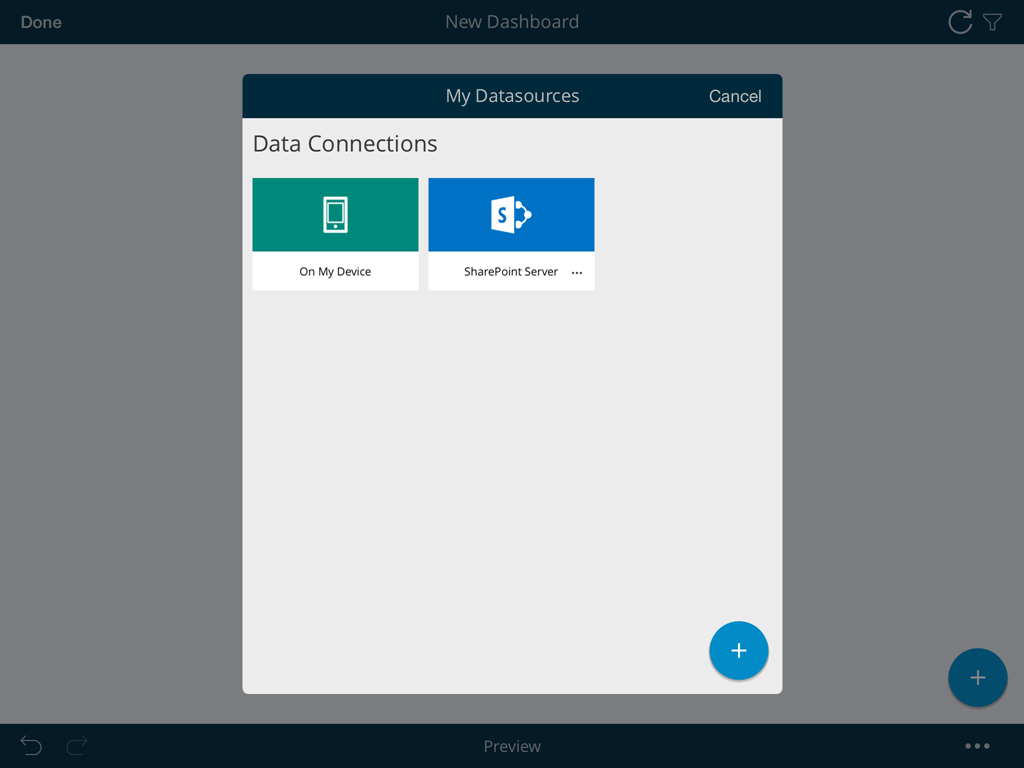
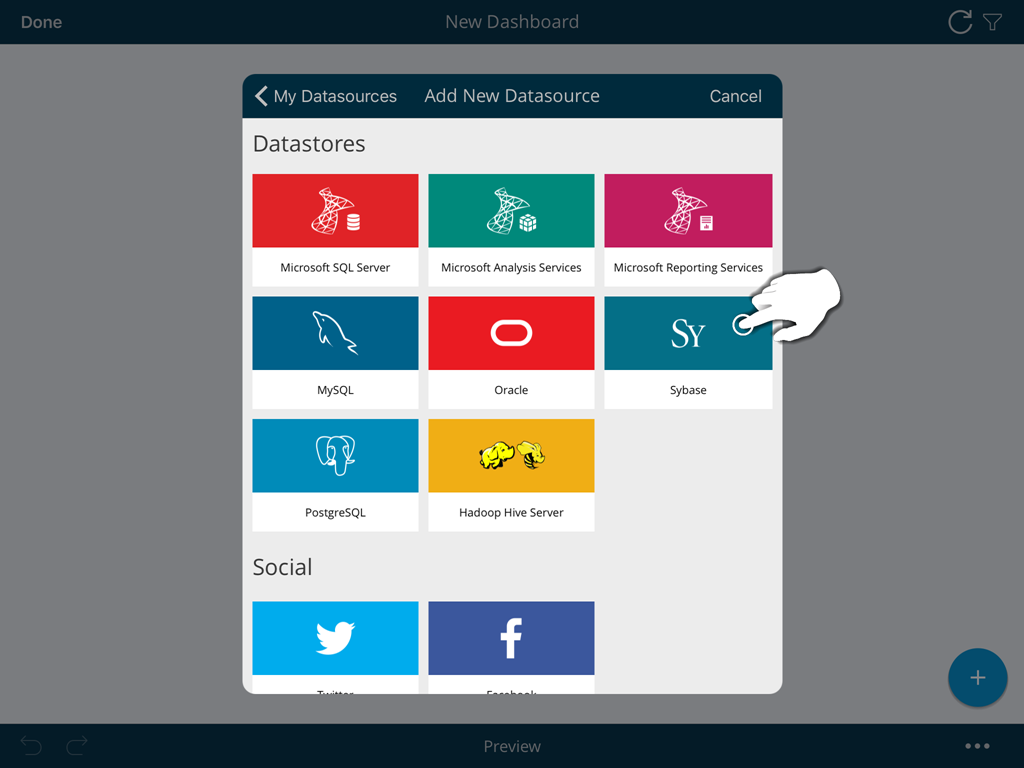
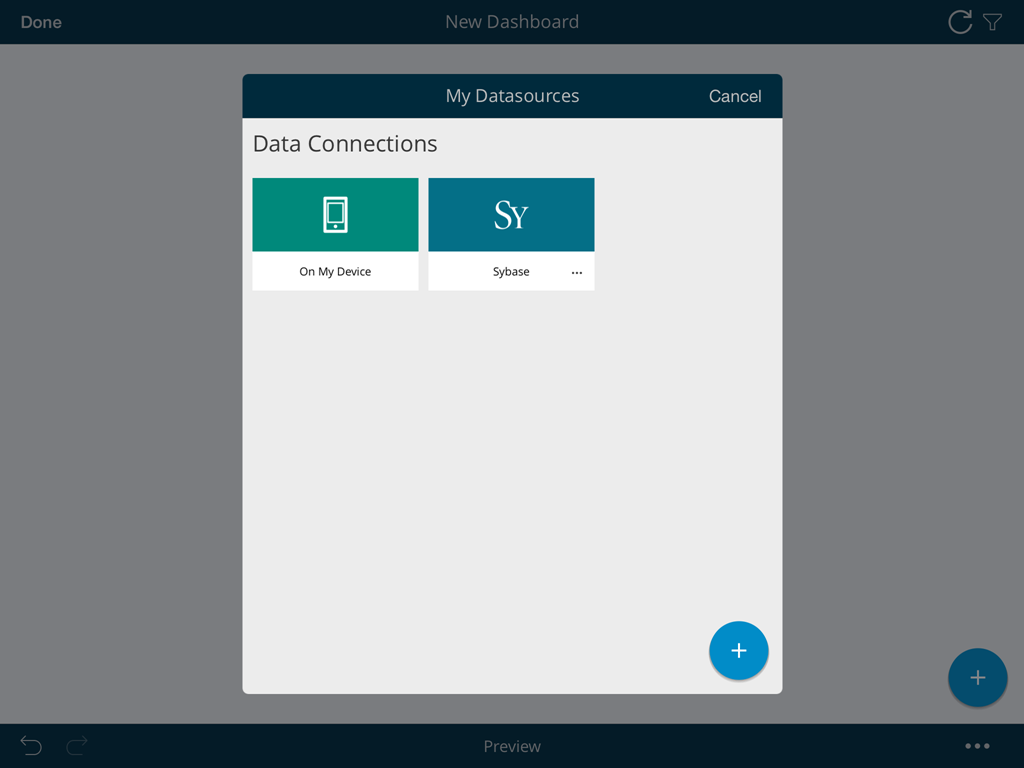
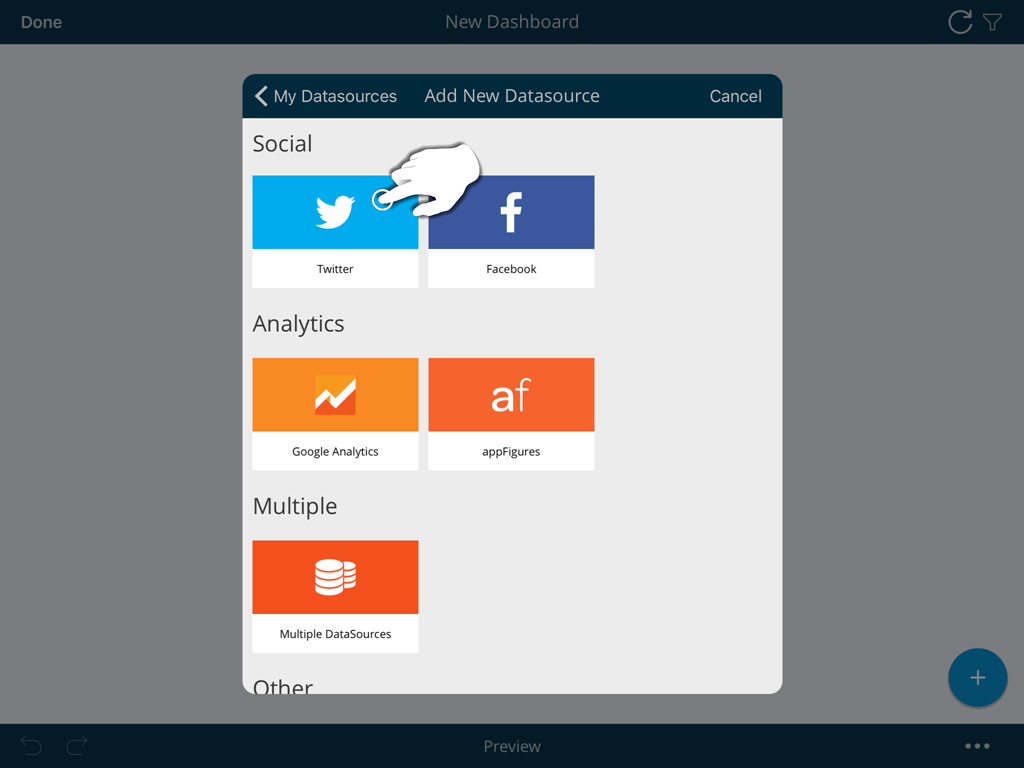
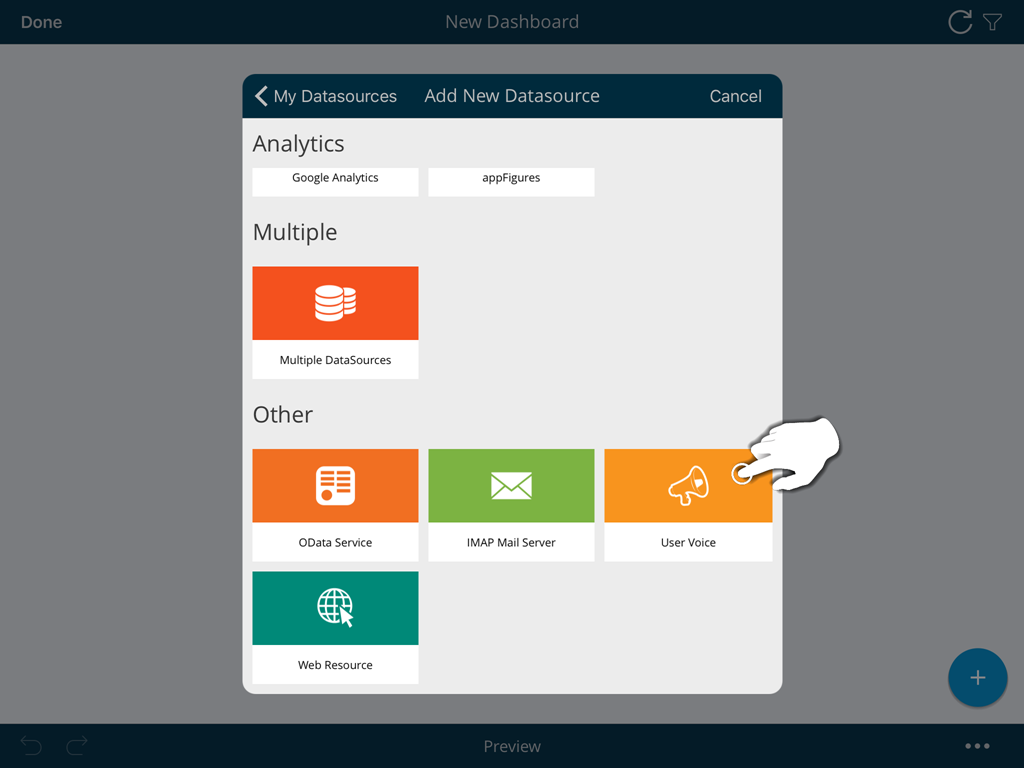
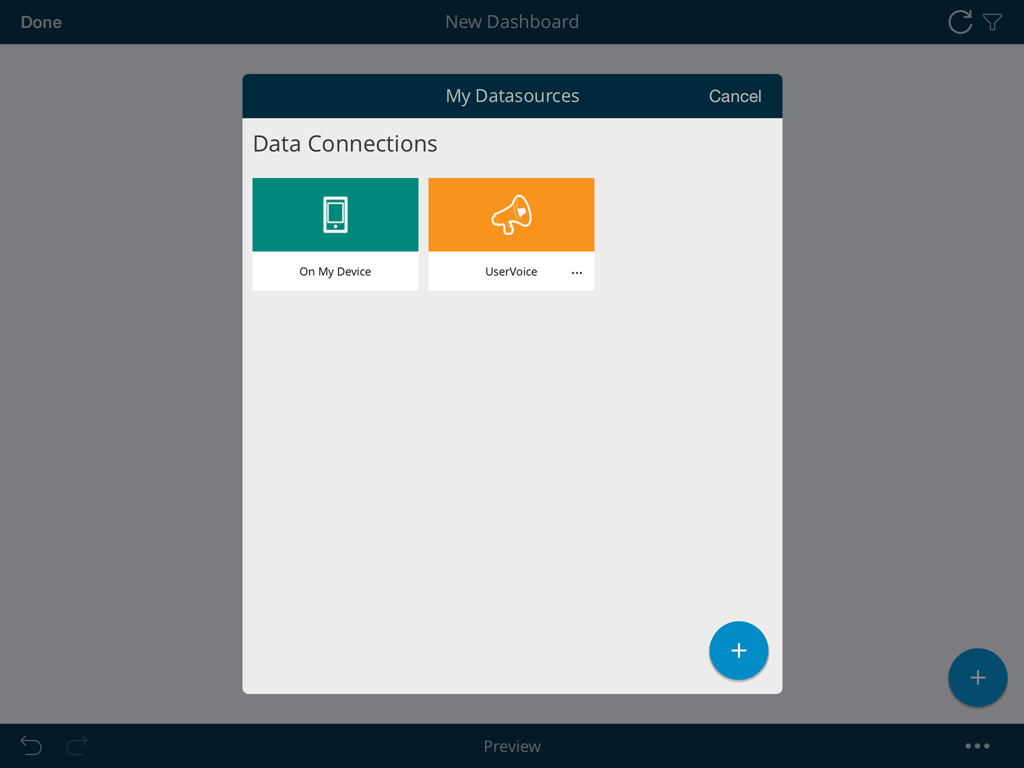
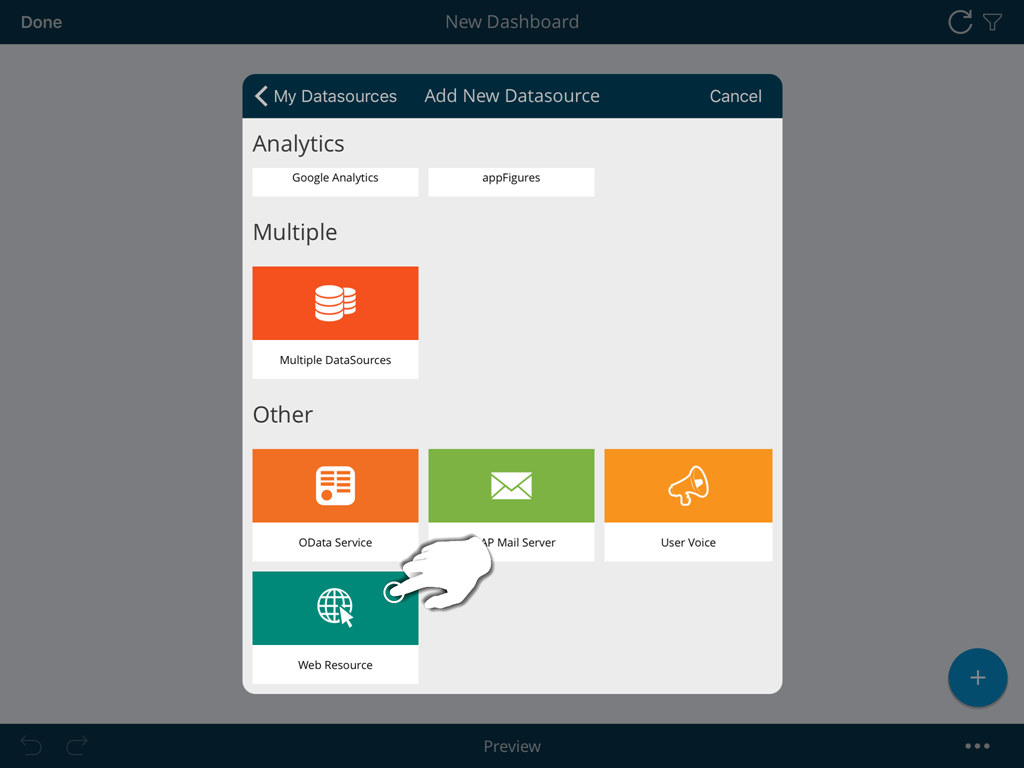
A new window, Add New Data Source, will pop up displaying all data source categories and the available data sources. You can configure a new data source by tapping on the corresponding thumbnail. To access your Local Files folder, or Excel spreadsheets to be used as sample data sources, tap the My Datasources button in the top left corner of the window and open On My Device.
On the bottom you can find the navigation bar, which provides access to the Undo and Redo buttons, and the Tools overflow menu. A panel to the right can be expanded by tapping the funnel button at the top on the right hand side. This panel corresponds to the Dashboard Filters; to learn more about them, check this section.
Managing Data Source Connections
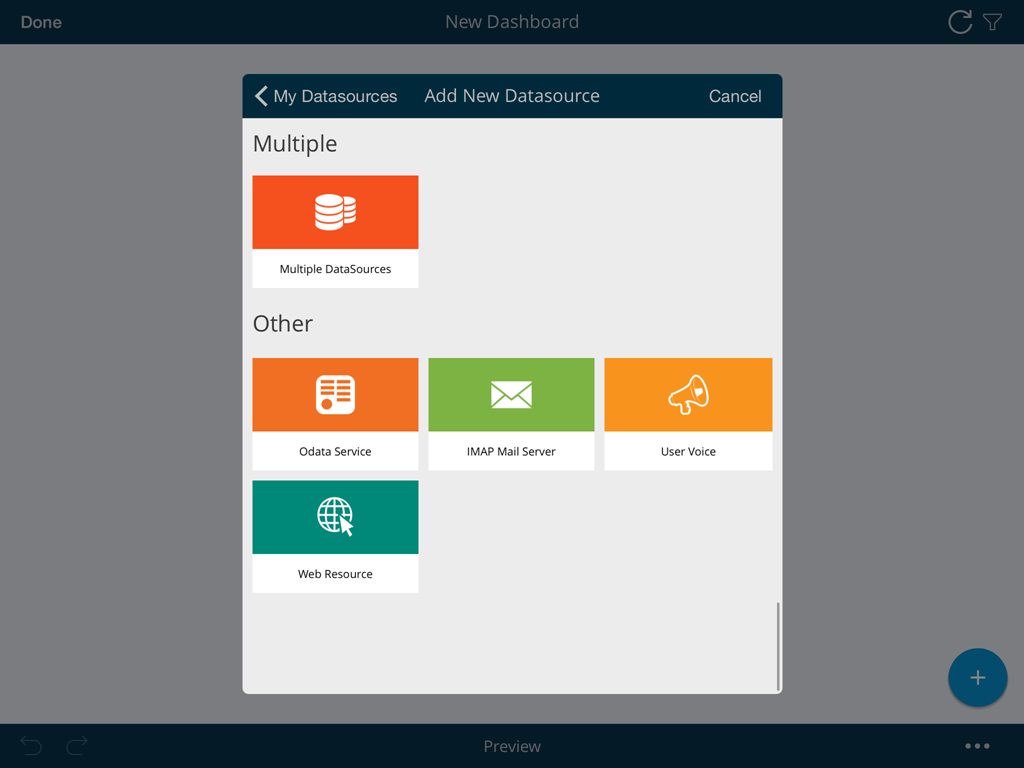
In order to enable the creation of dashboards, ReportPlus provides the capacity to connect to a number of enterprise data sources to retrieve information from. The ReportPlus application connects directly to the supported data sources, meaning it does not require any changes to be made on the server side. For any user to be able to create a connection to a data source, they need to have a set of credentials with permissions to read the data. It's also possible to push the information into ReportPlus, for instance as an excel spreadsheet sent by email or from another iOS app. ReportPlus supports more than 20 different data sources, including Excel, SQL Server, Oracle, MySQL, Google Analytics and more. A separate option is left for joining data sources into a new data source. This last option is listed as Multiple Data Sources; for more information, check this section.
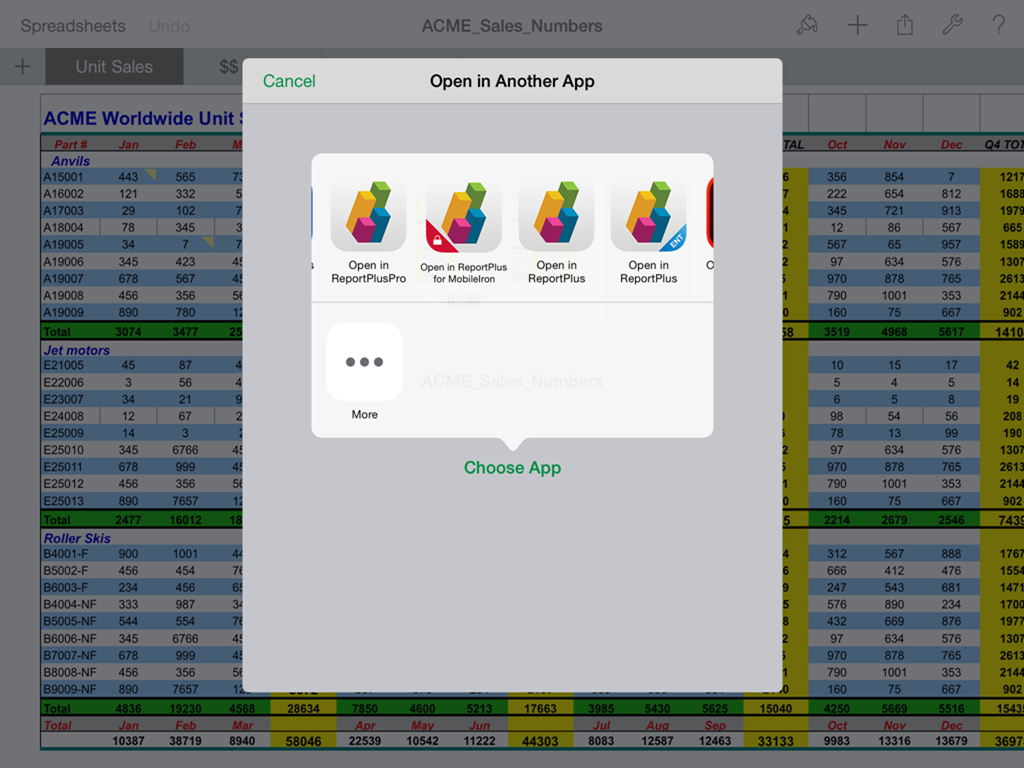
Creating dashboards based on Excel spreadsheets or CSV files are common scenarios. It's possible to do this in three ways: either sending the file from another iOS app, pulling it from a content repository in the cloud, or pulling it from a public URL configured as a web resource. In the first case the file is copied to the On My Device folder, that appears listed in the Data Sources panel. For more detail on these three methods, check the Excel, Google Sheets, CSV,Documents and Images section.
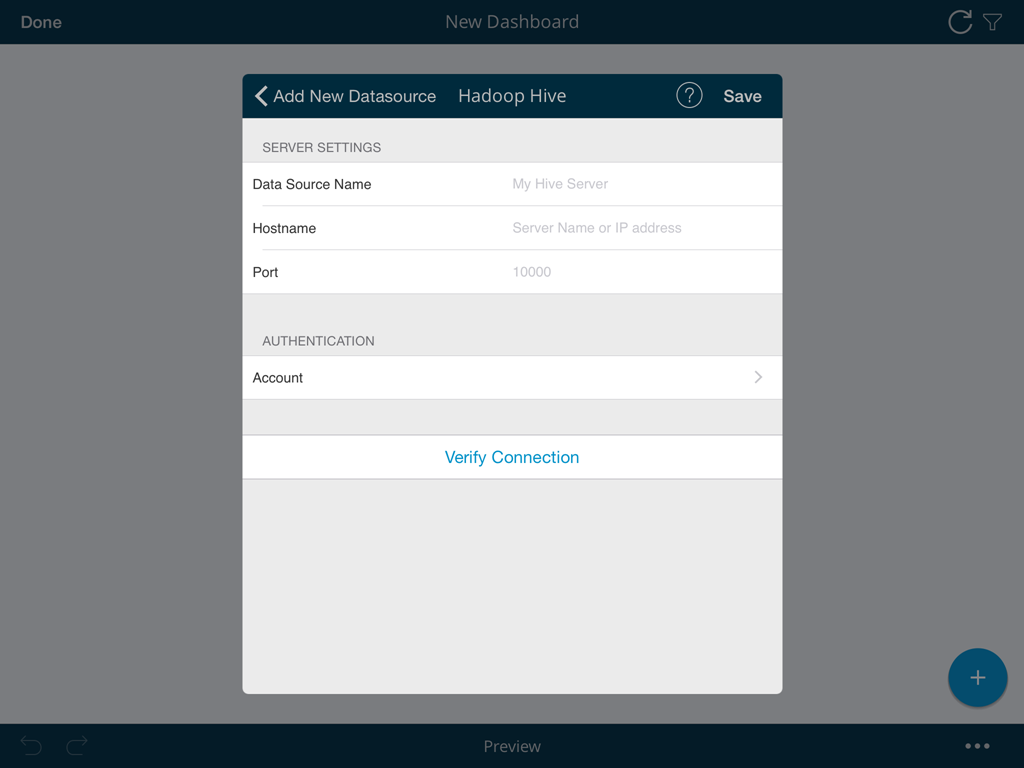
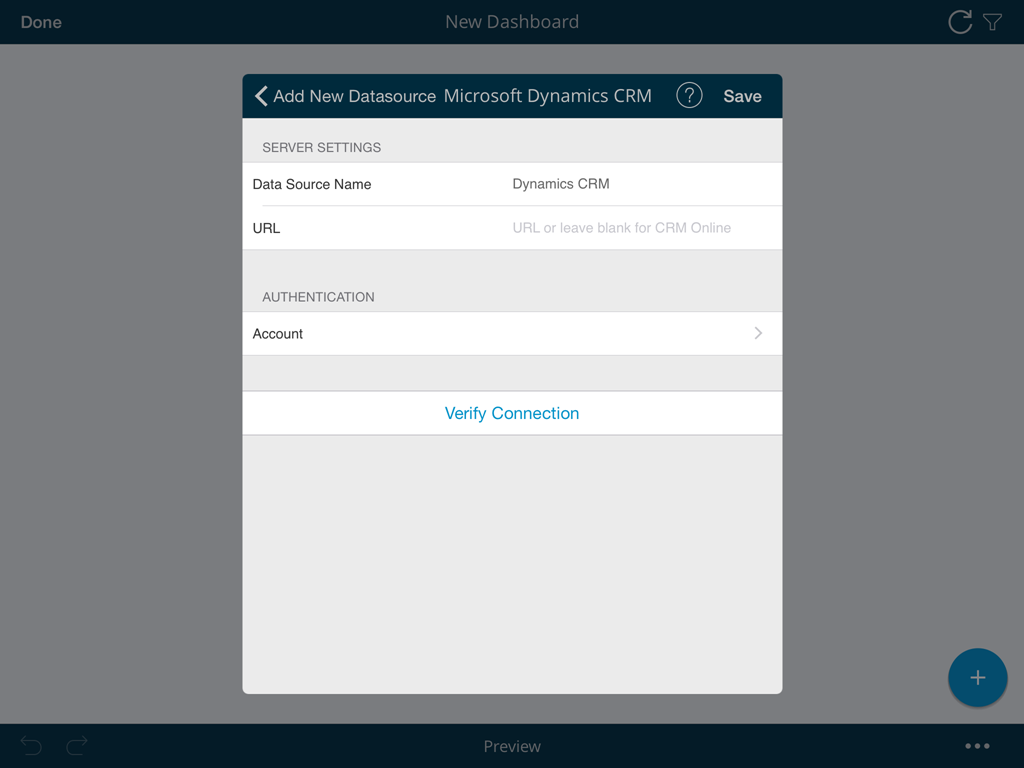
Creating a New Data Source Connection
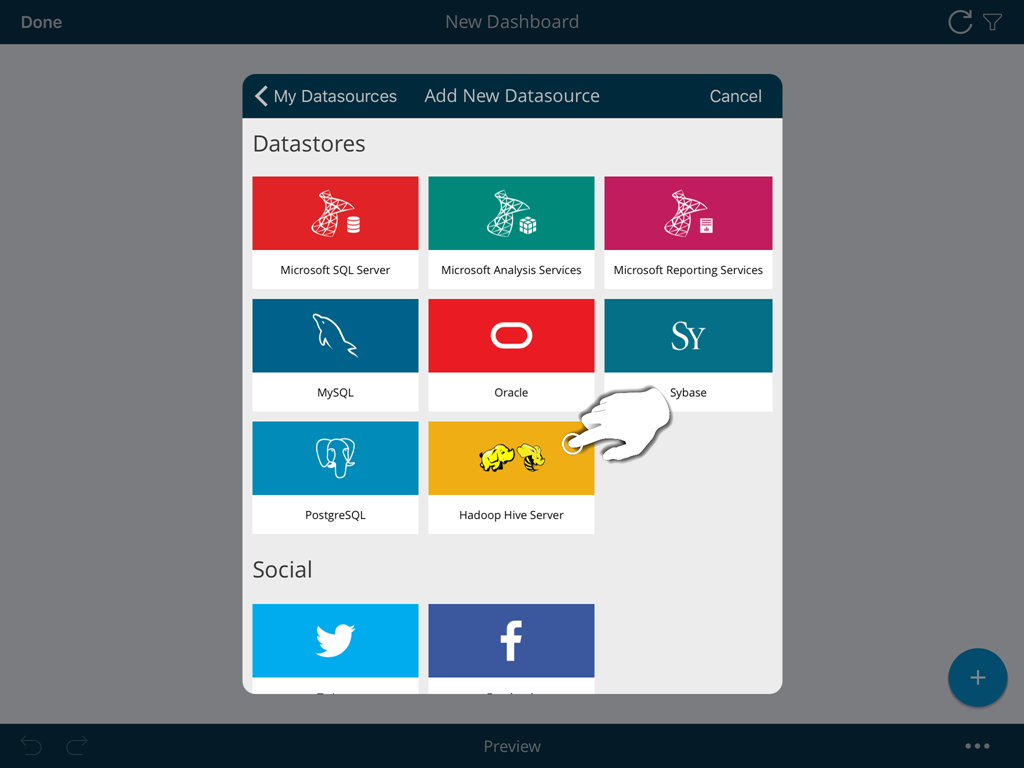
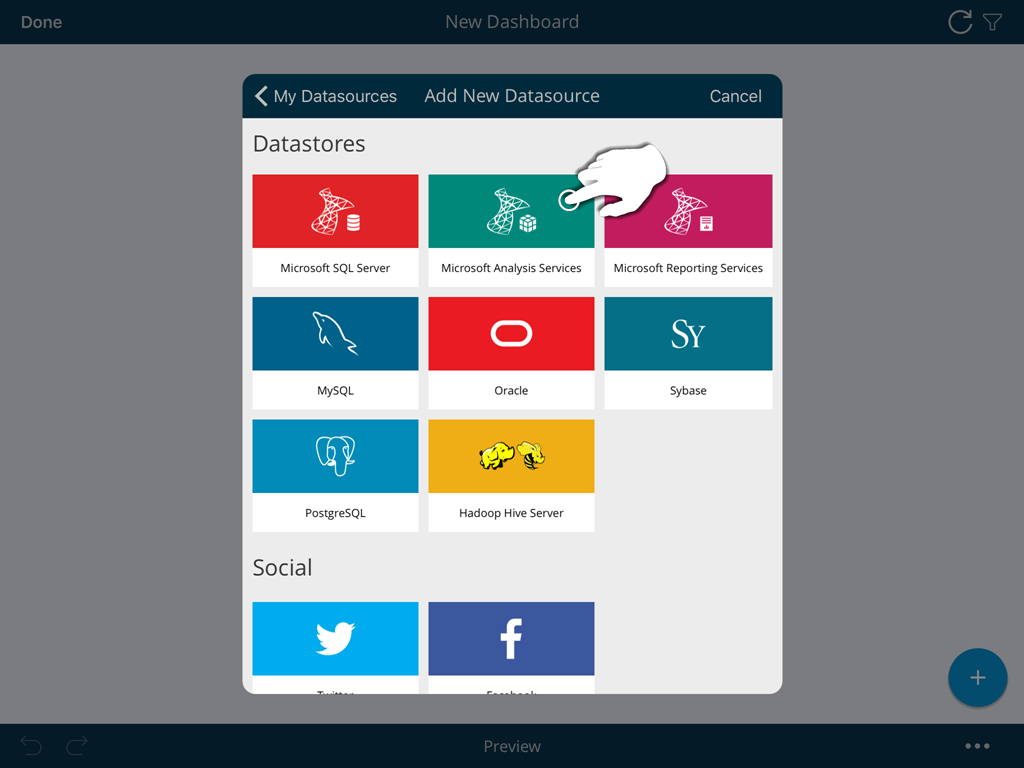
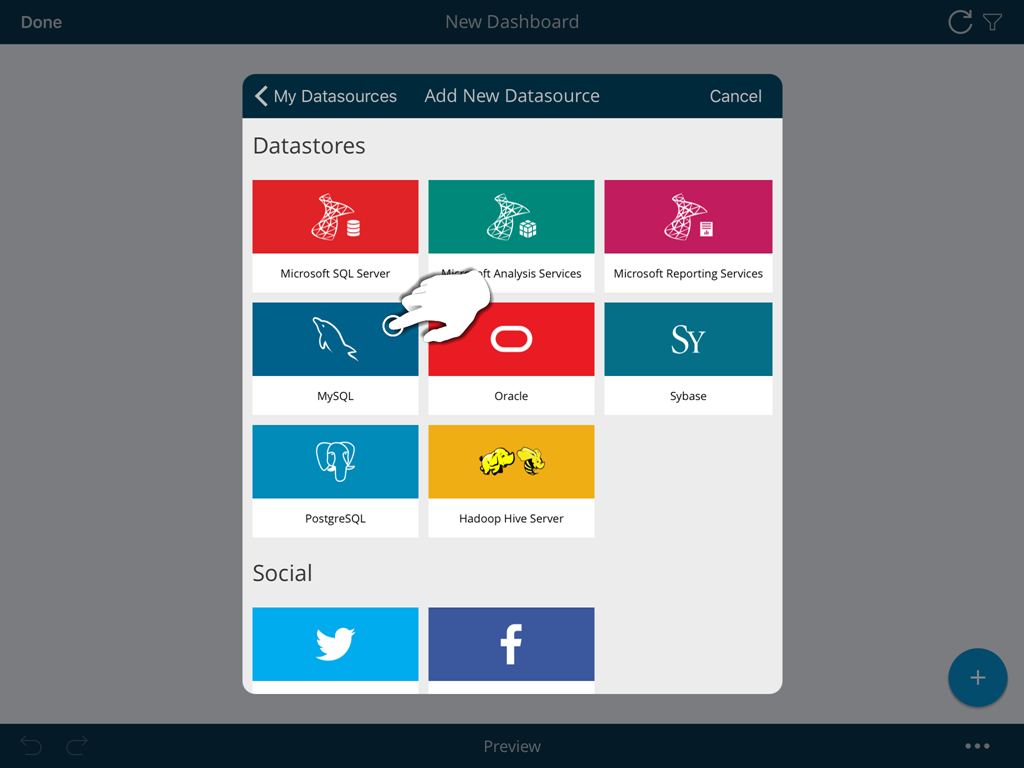
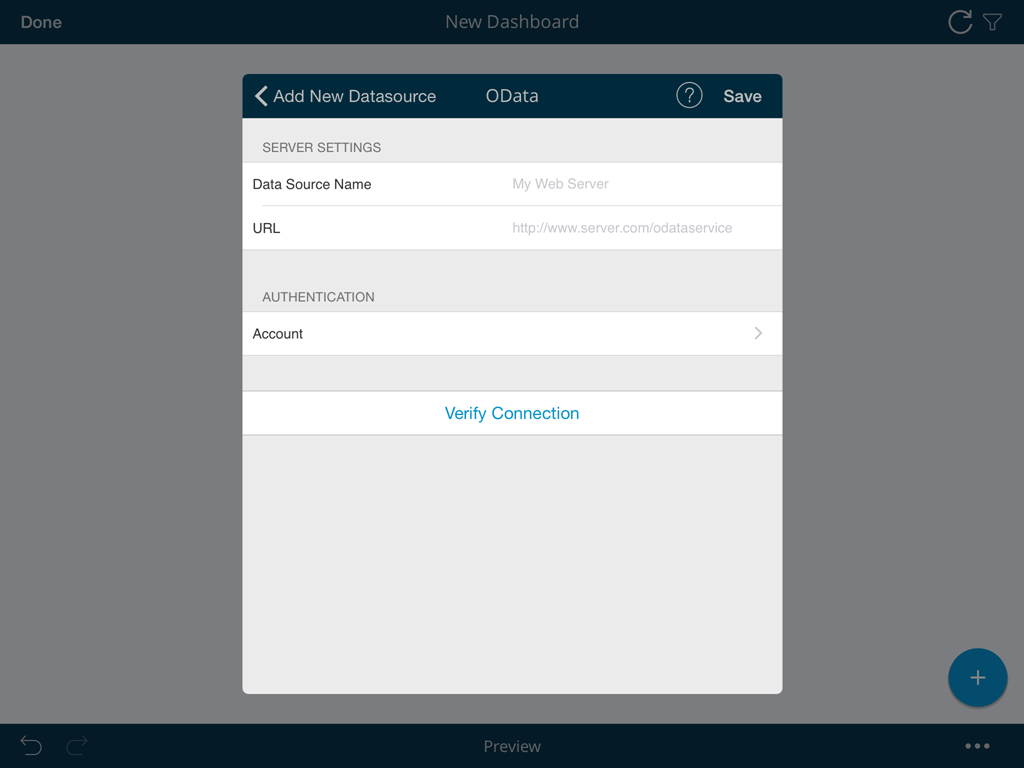
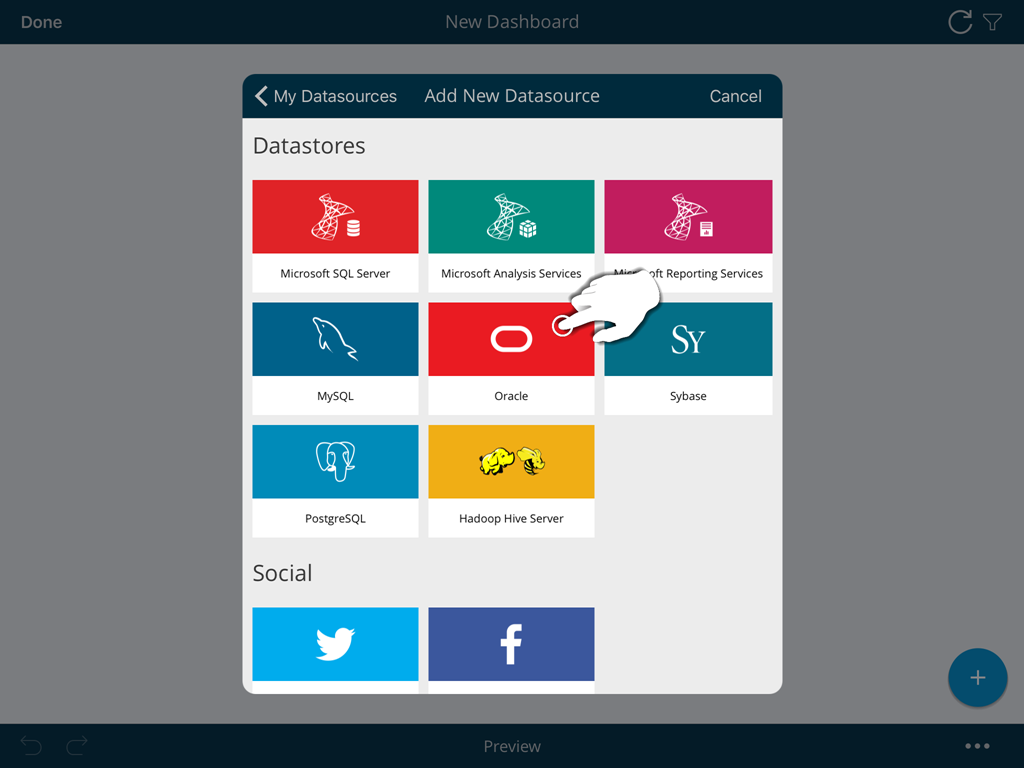
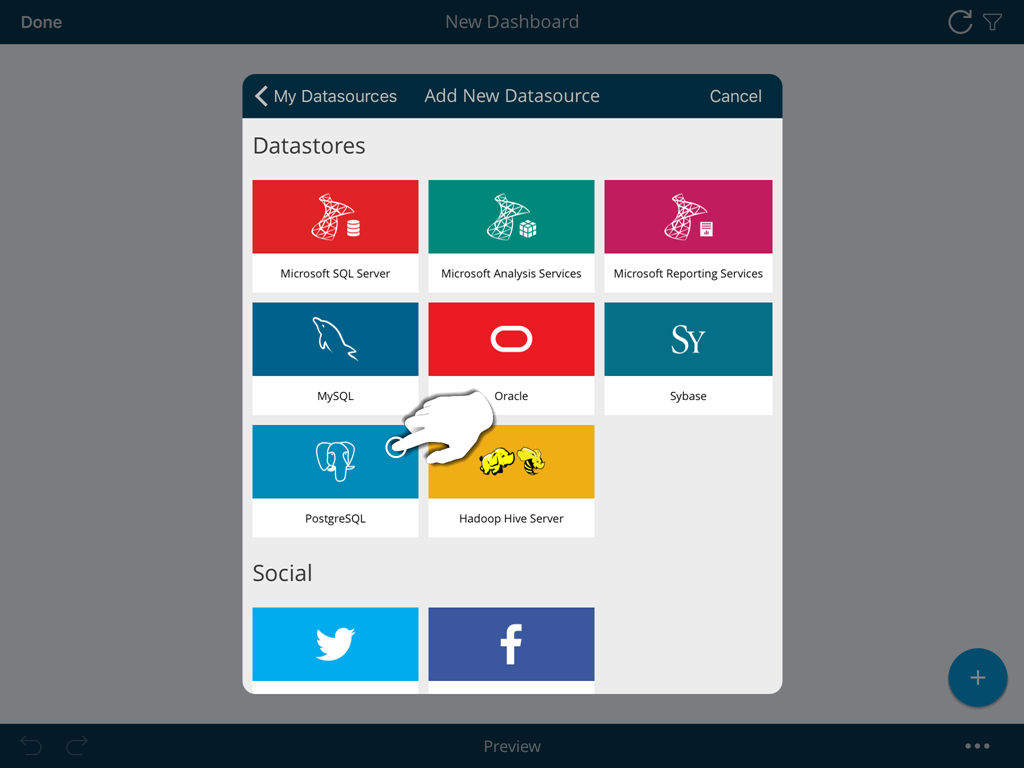
The + button on the bottom right corner prompts the new data source wizard dialog. This dialog is meant to guide you in the process of configuring a new connection to a data source.

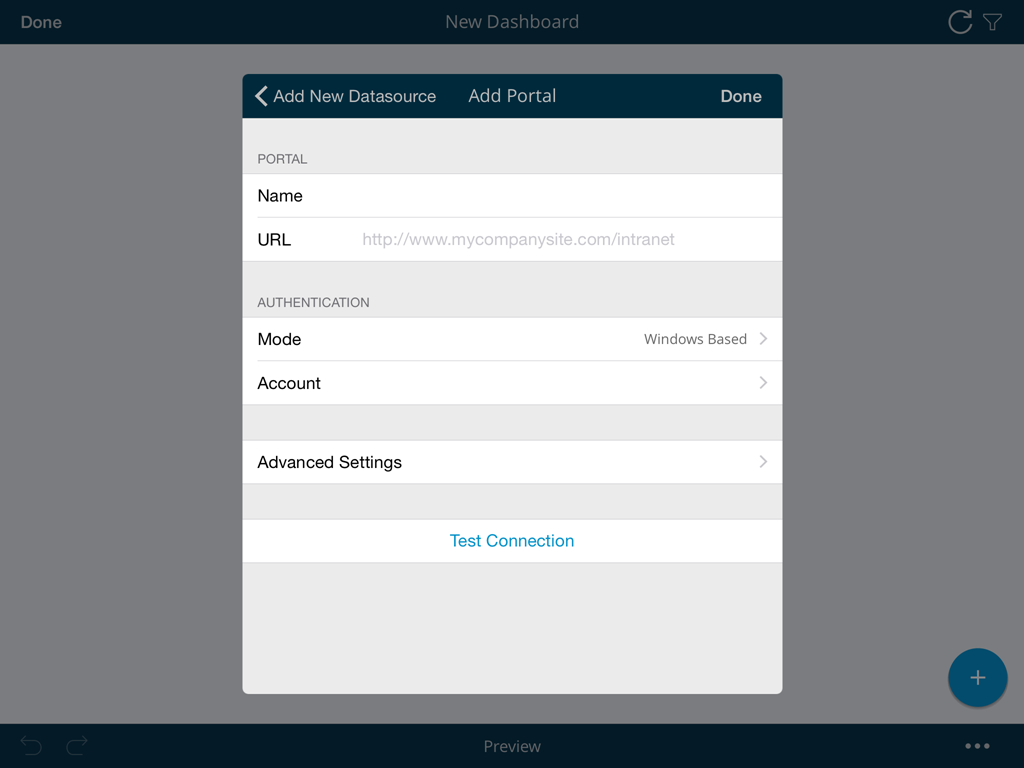
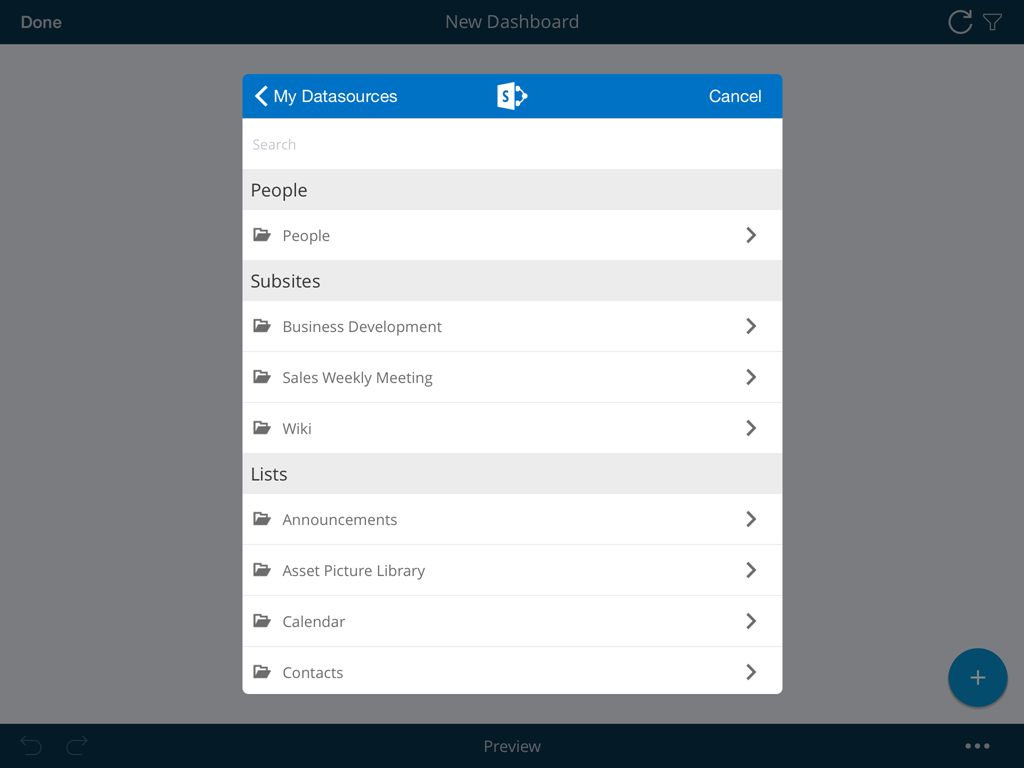
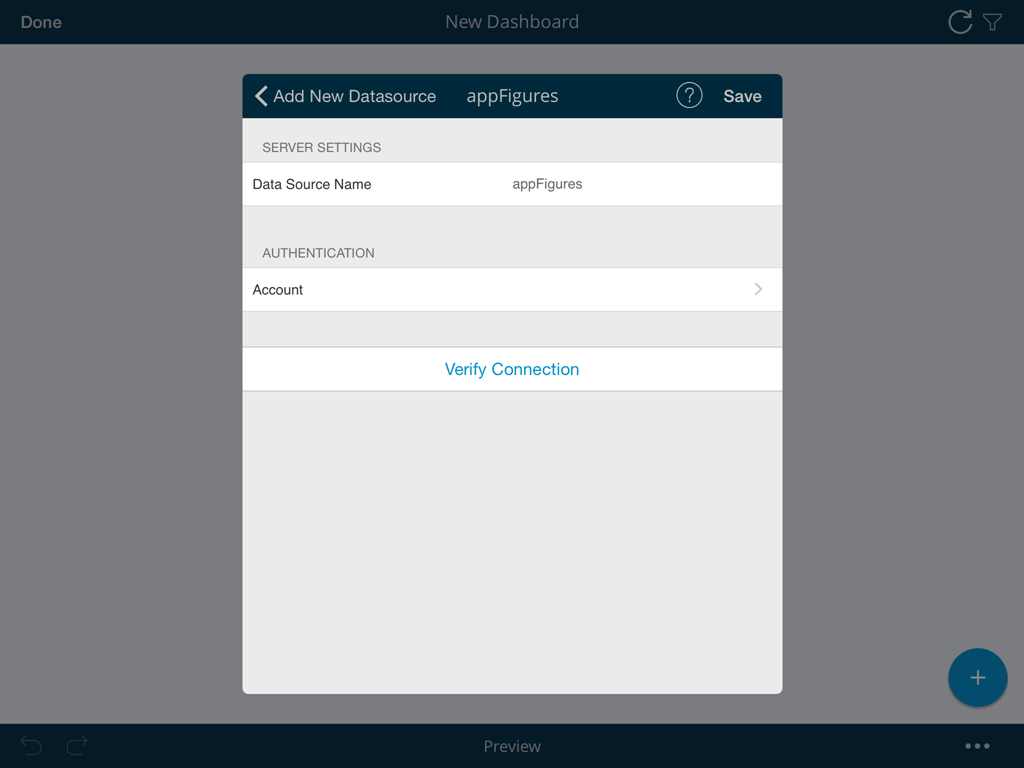
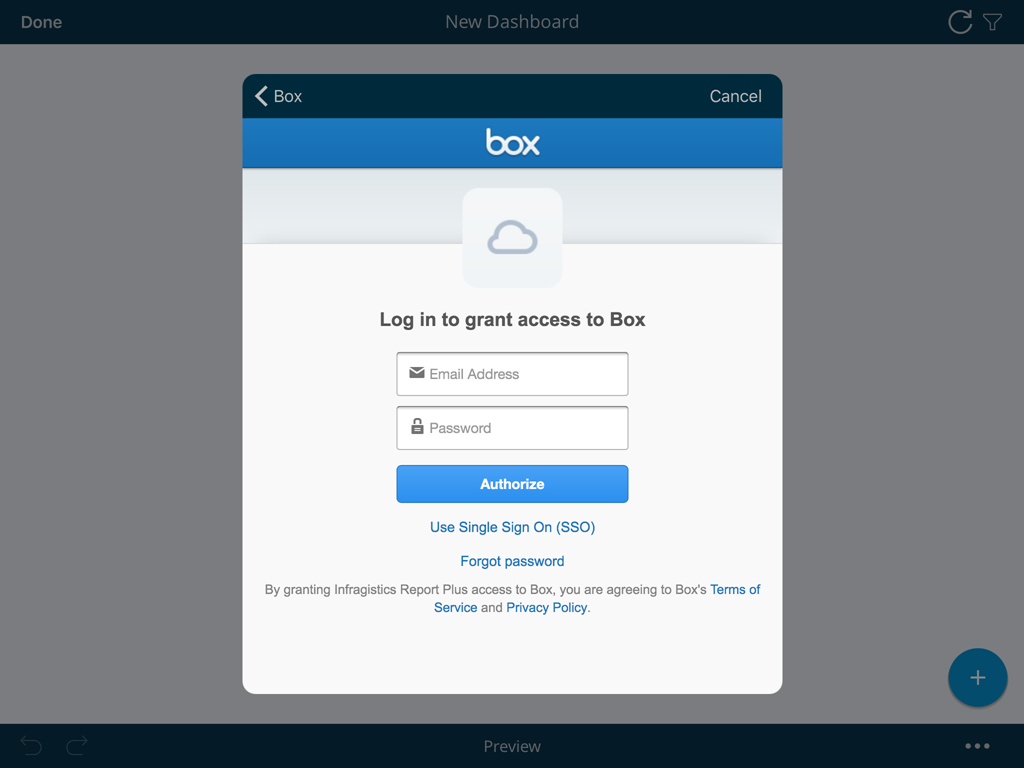
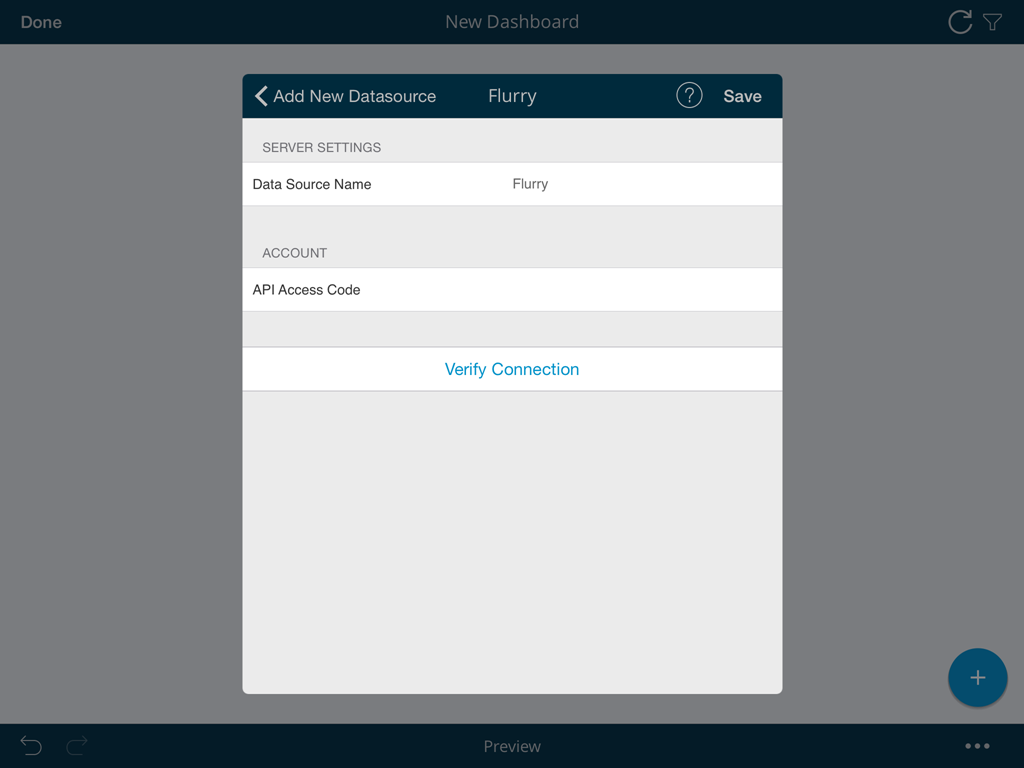
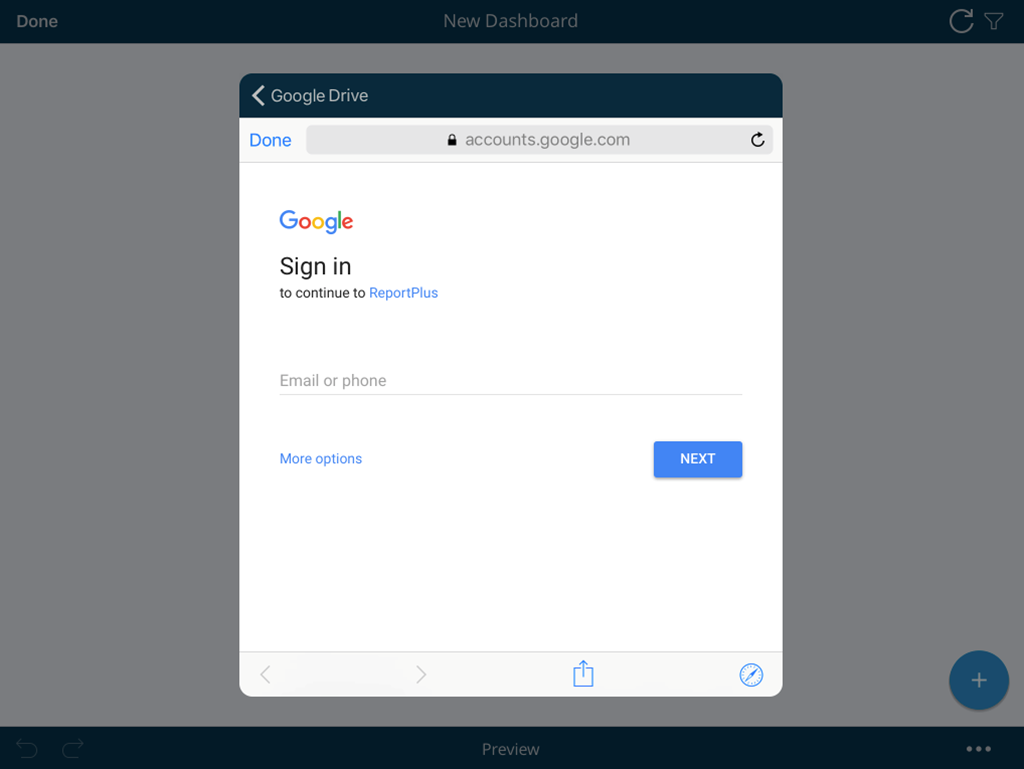
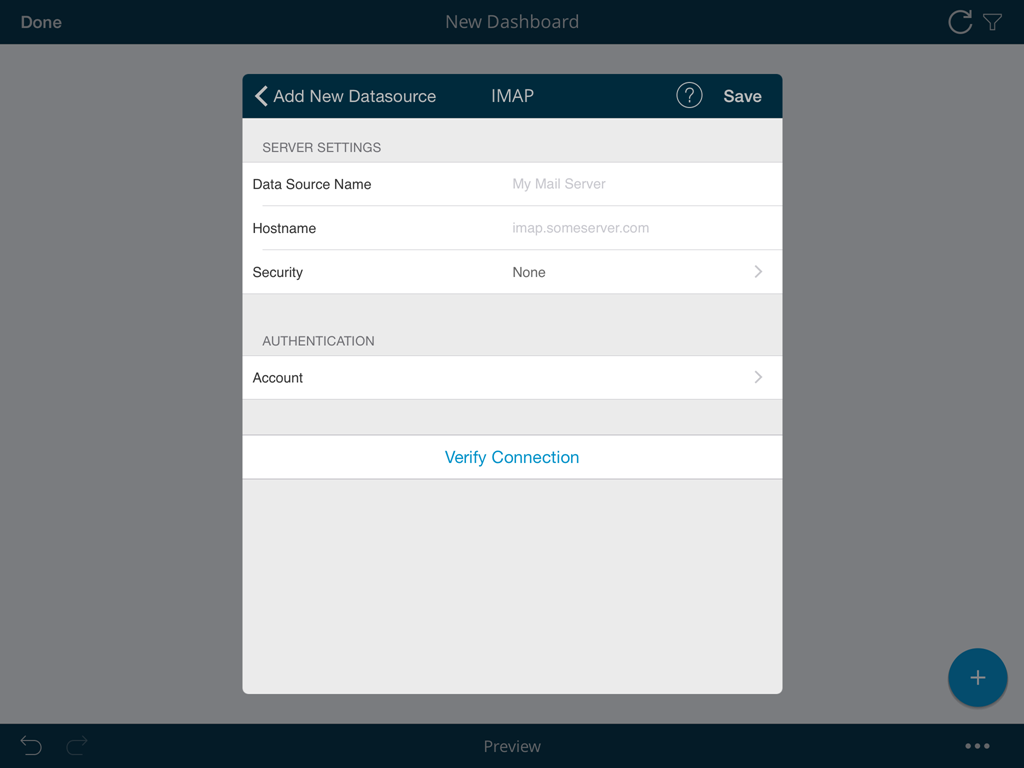
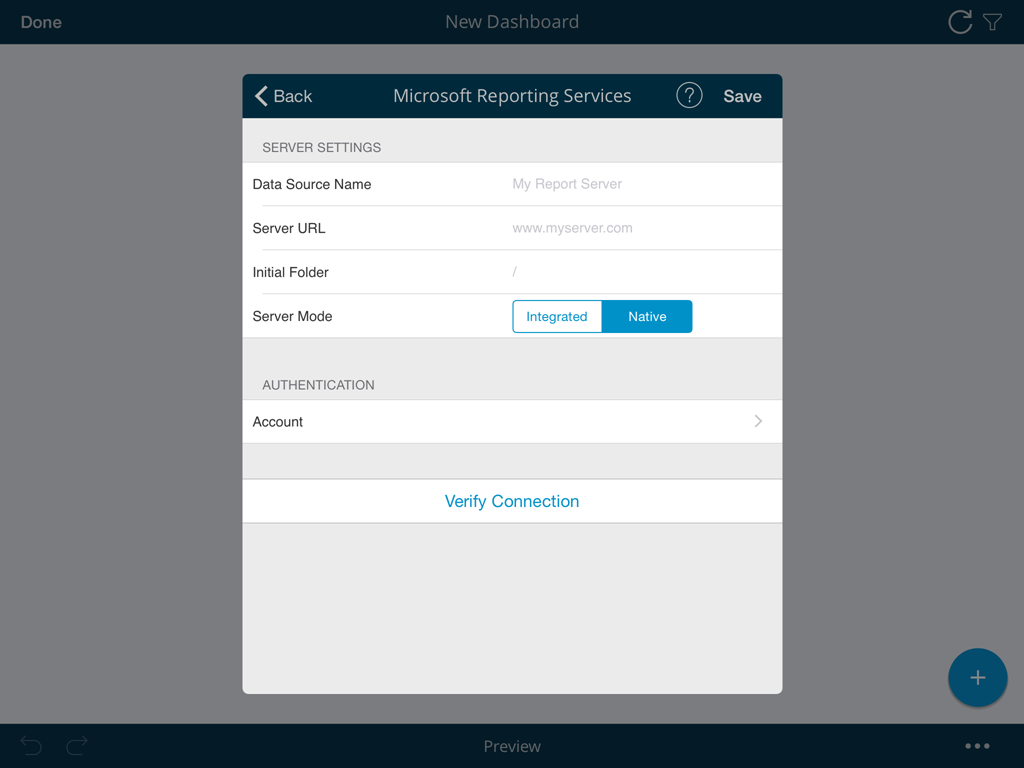
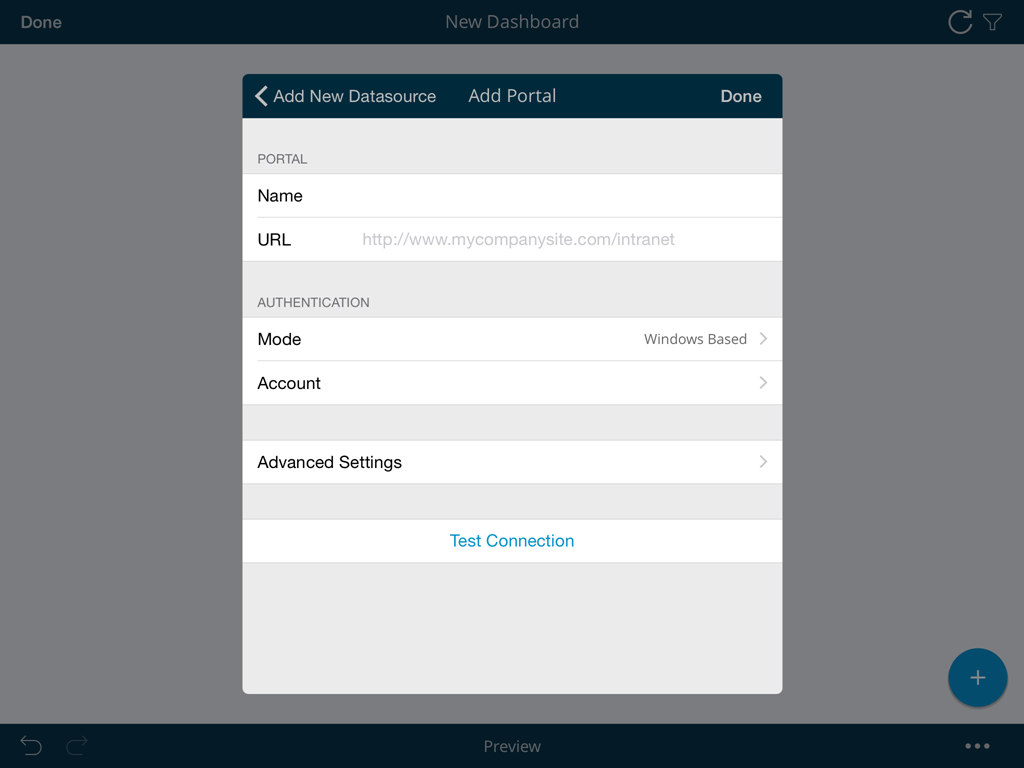
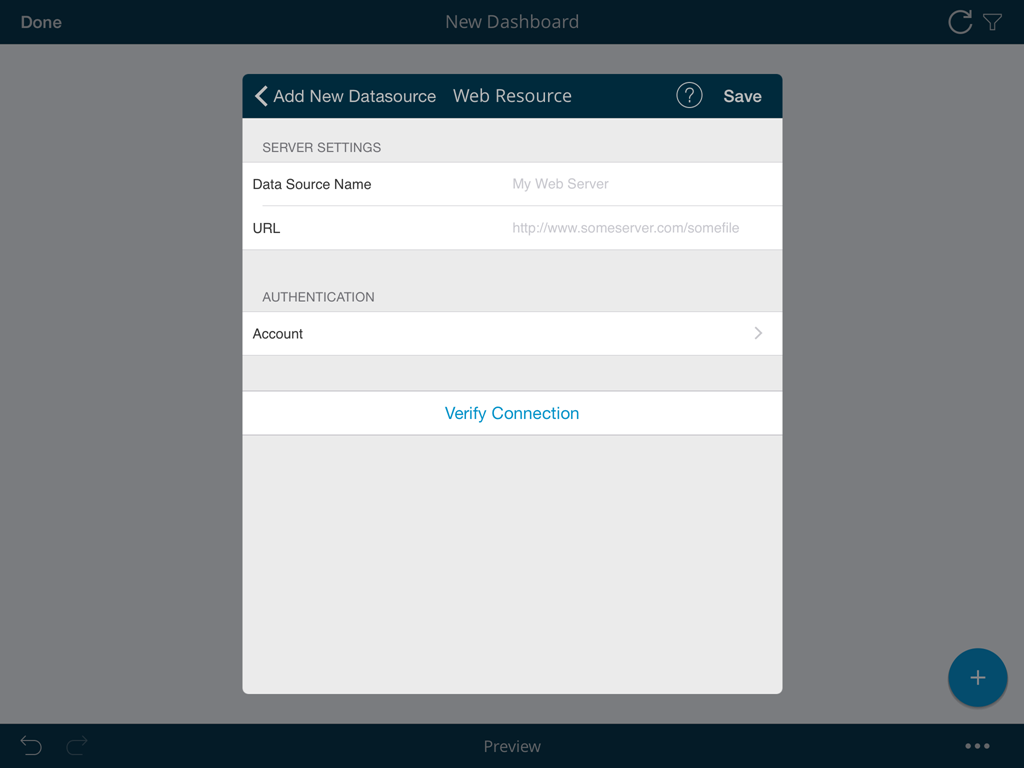
The first input you need to provide is what type of data source you wish to configure. For instance, suppose you'd like to create a connection to a SharePoint site. In order to do this, you would have to select SharePoint under Content Managers. You would need to enter both the URL for the SharePoint site and the authentication credentials (user, domain, and password information).

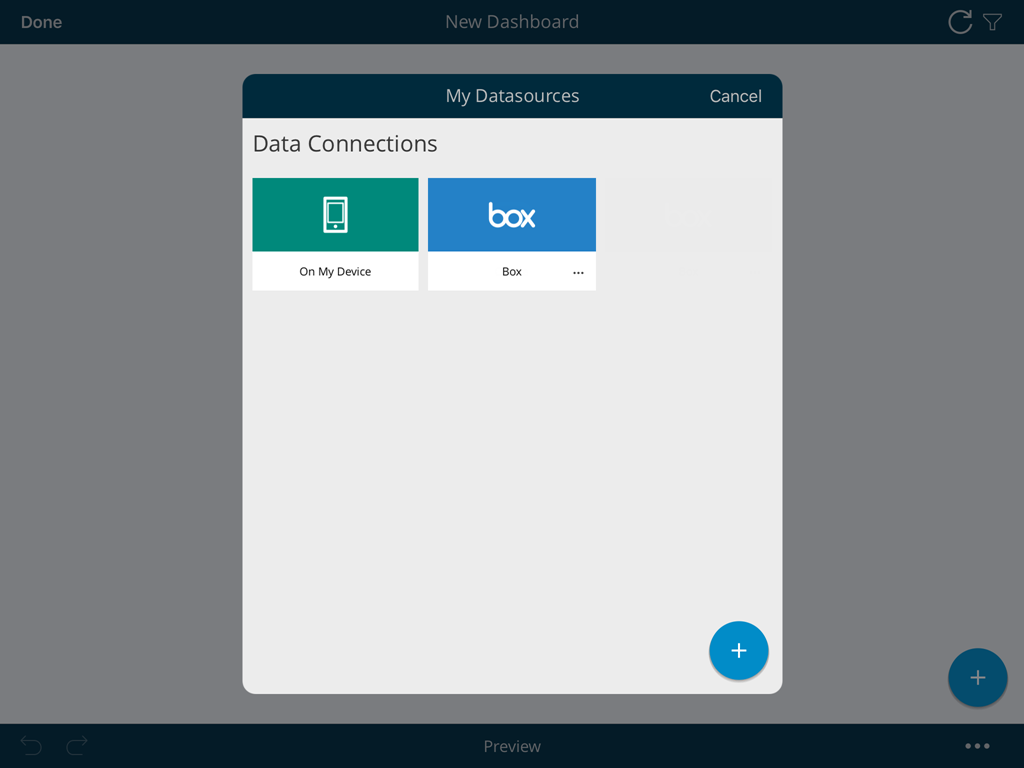
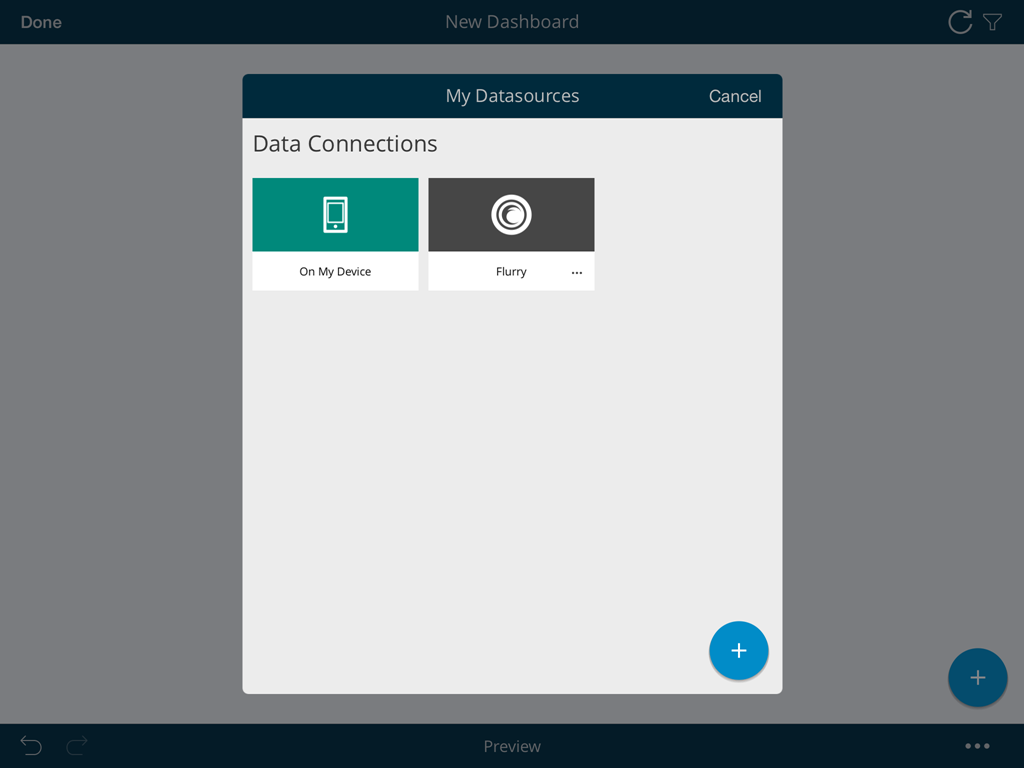
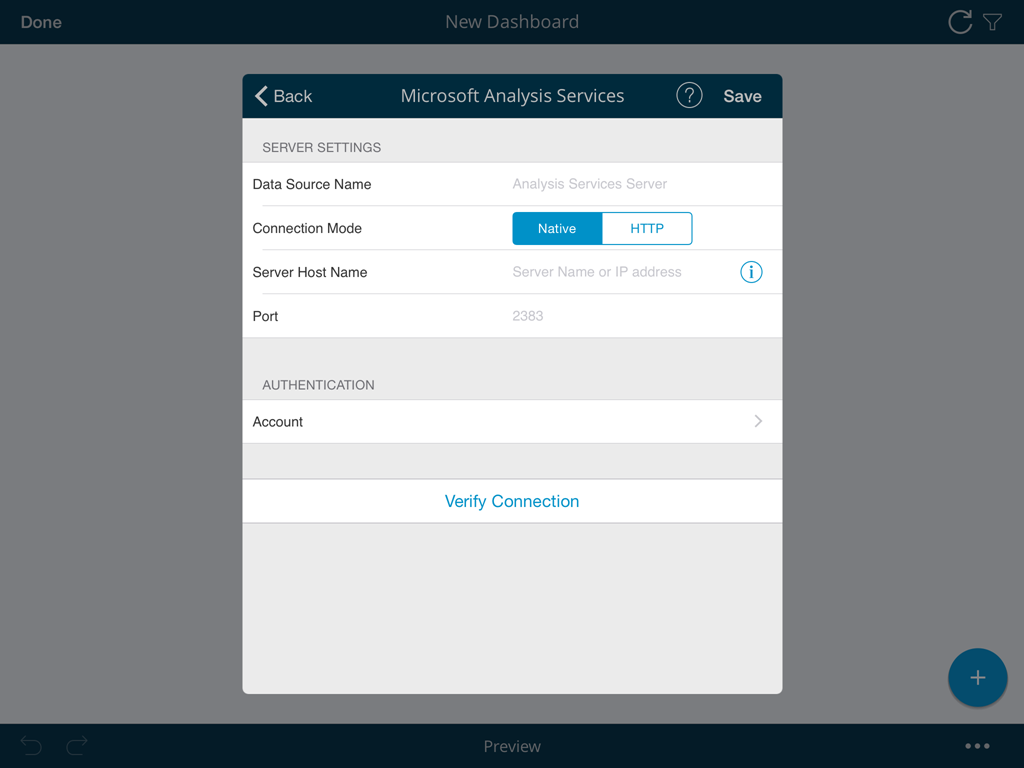
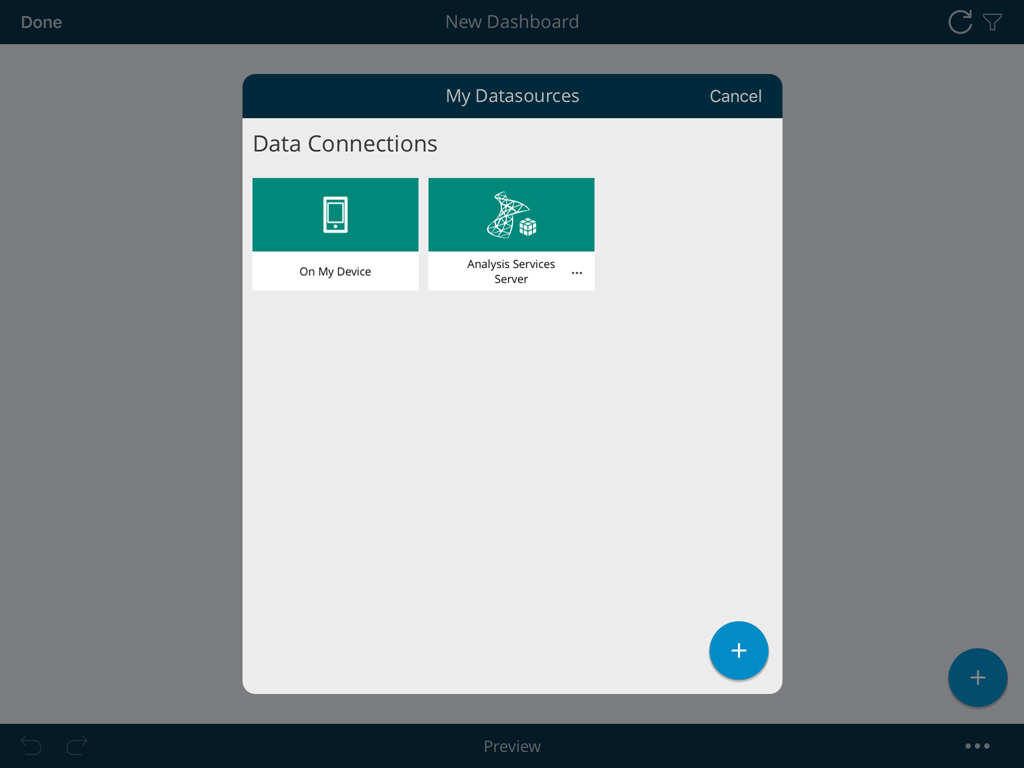
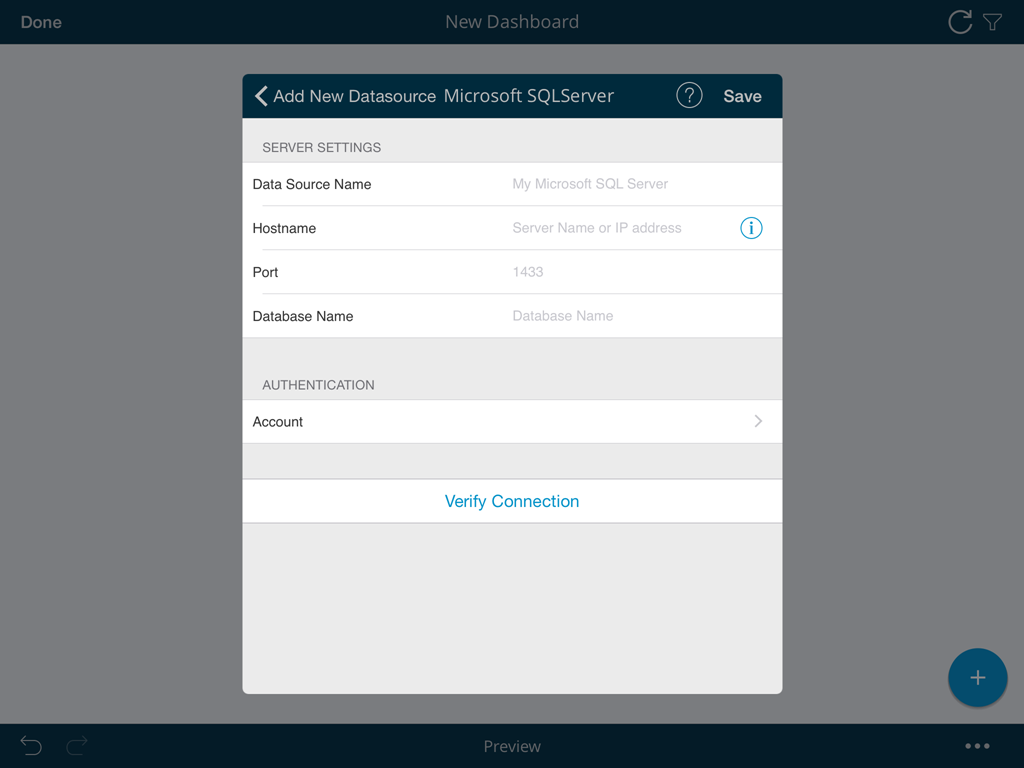
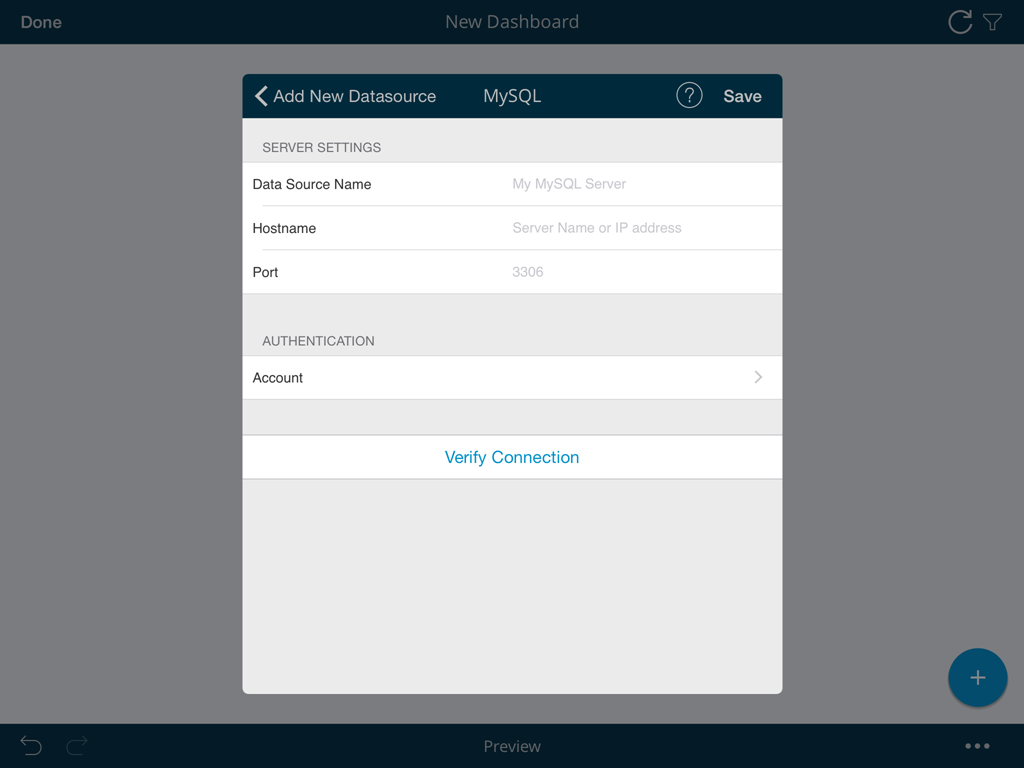
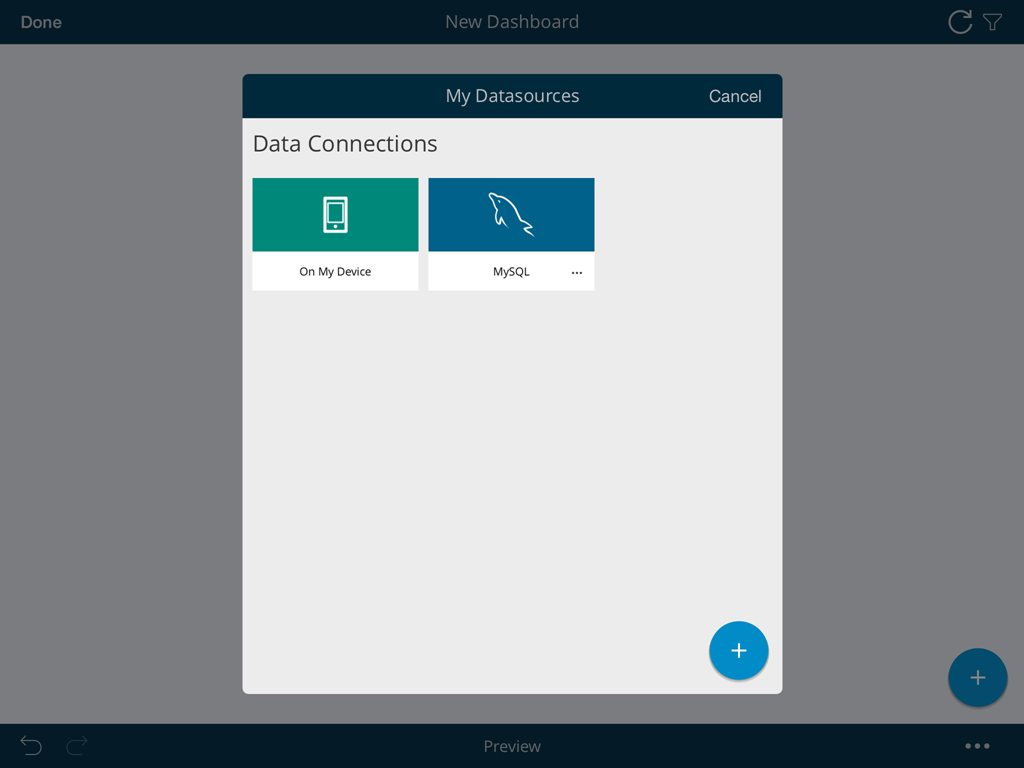
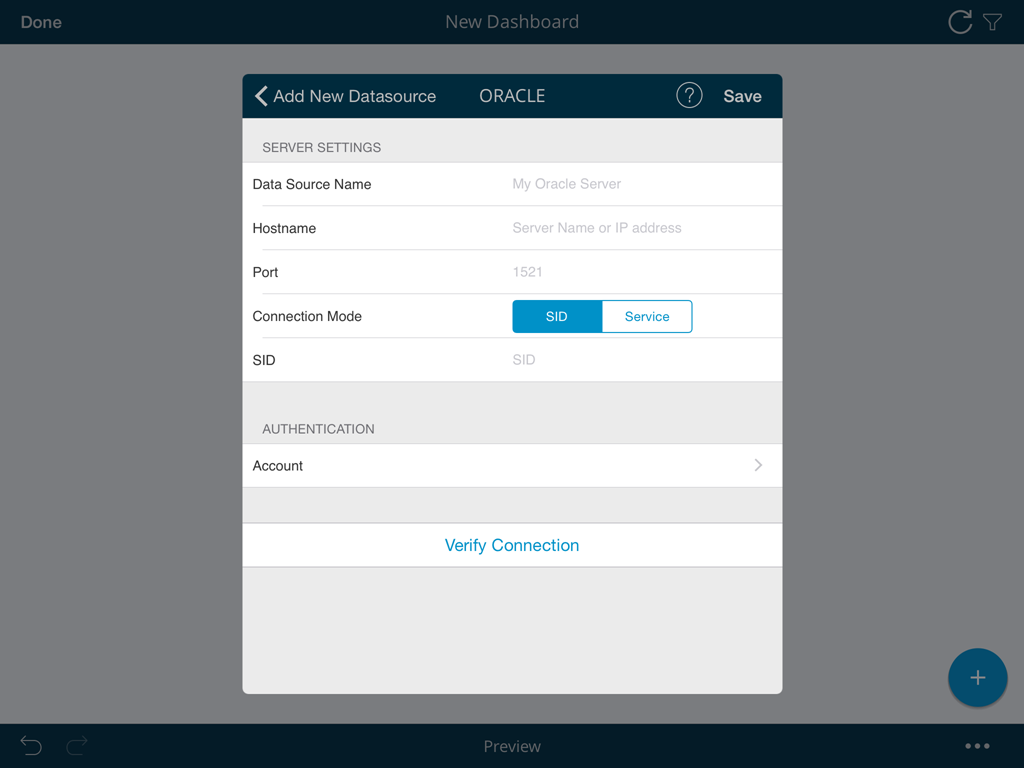
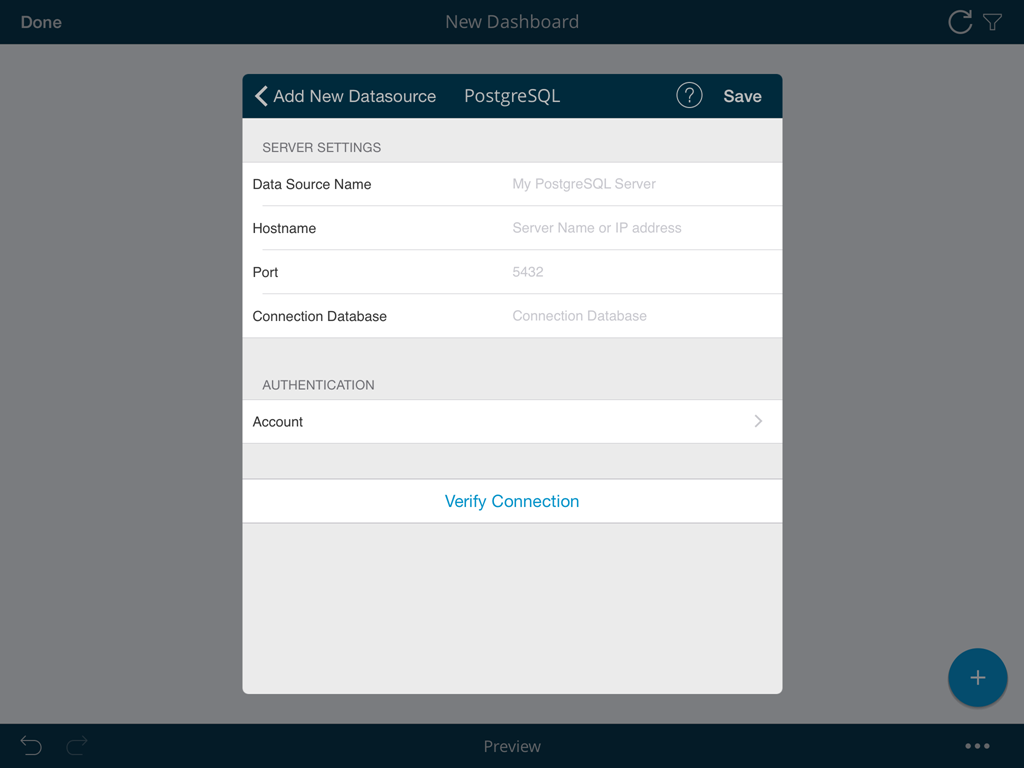
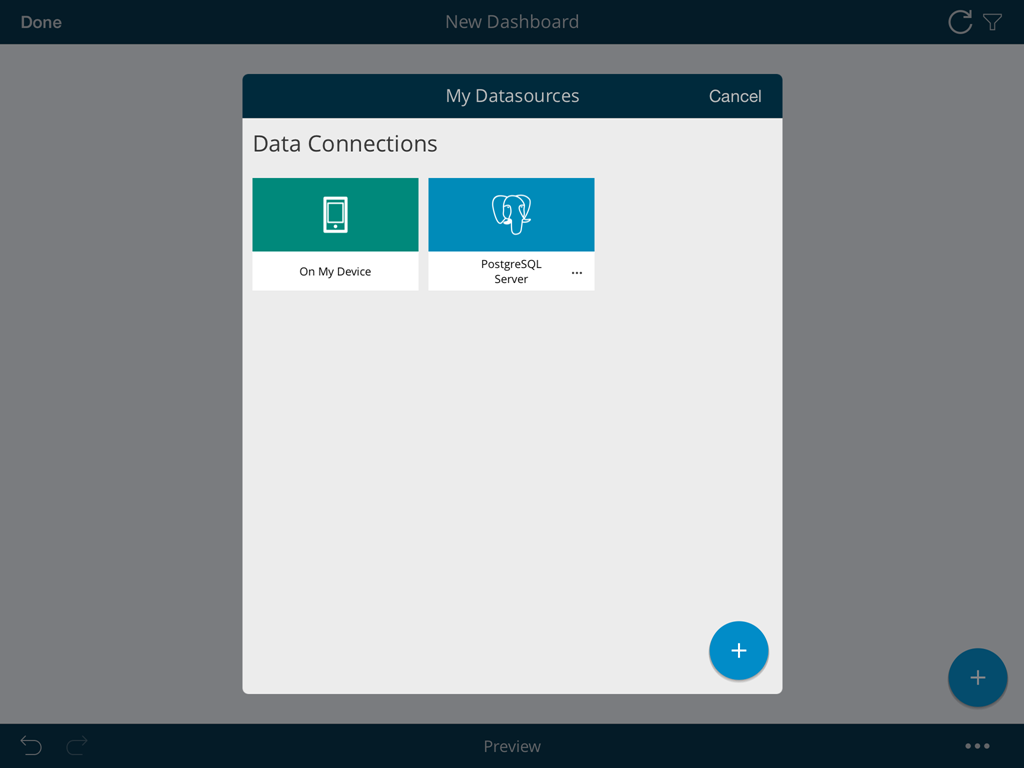
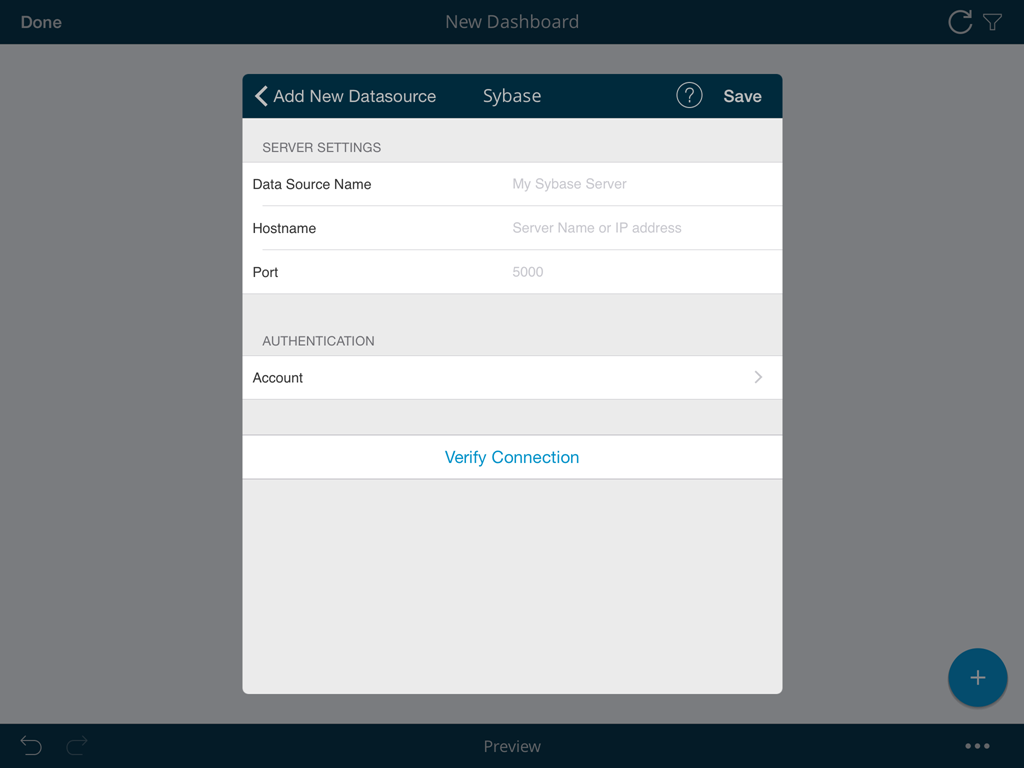
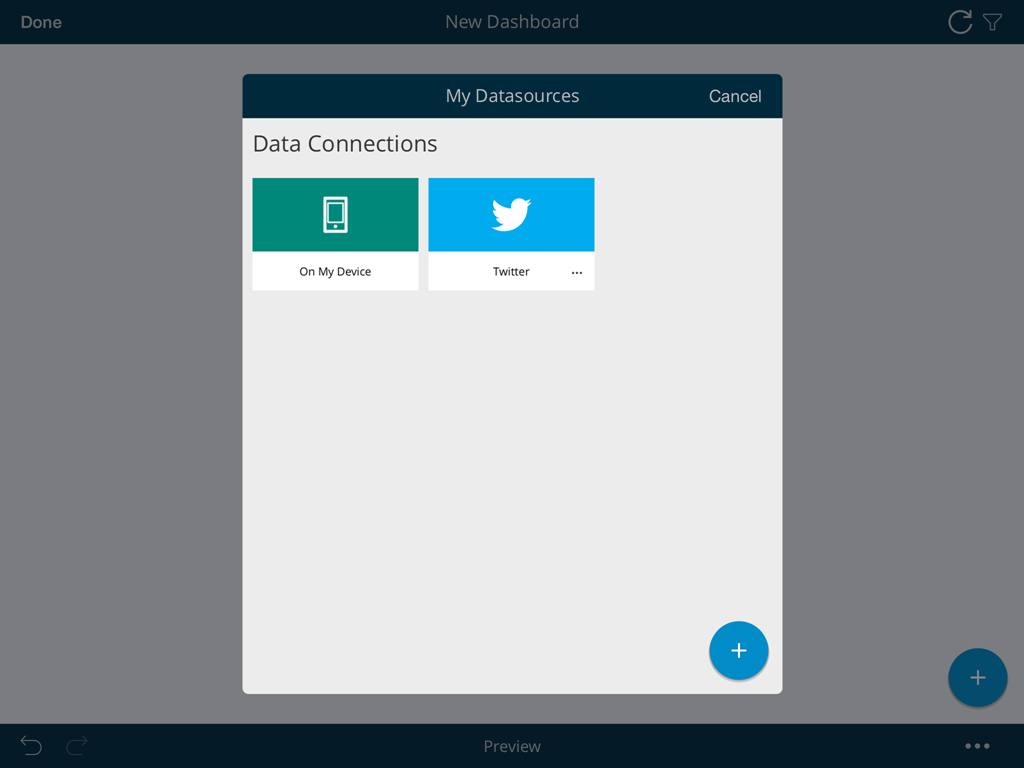
The specific fields required to configure a connection vary between the different data sources. Once you have entered all the required information you must tap the Test Connection button, which attempts to establish a connection with the data source, and confirms whether it succeeded or not. If it succeeded, you may tap the Done button afterwards, and a new item will appear in the Data Sources panel, corresponding to your new data source connection. You will be able to navigate the contents of this new data source by tapping on it.
In the case of SharePoint connections, you can navigate the hierarchy of sites, subsites, and lists. In the dashboard creation process you can use files, such as Excel spreadsheets hosted in document libraries, by tapping the item and then Select. You can do the same with any SharePoint list.

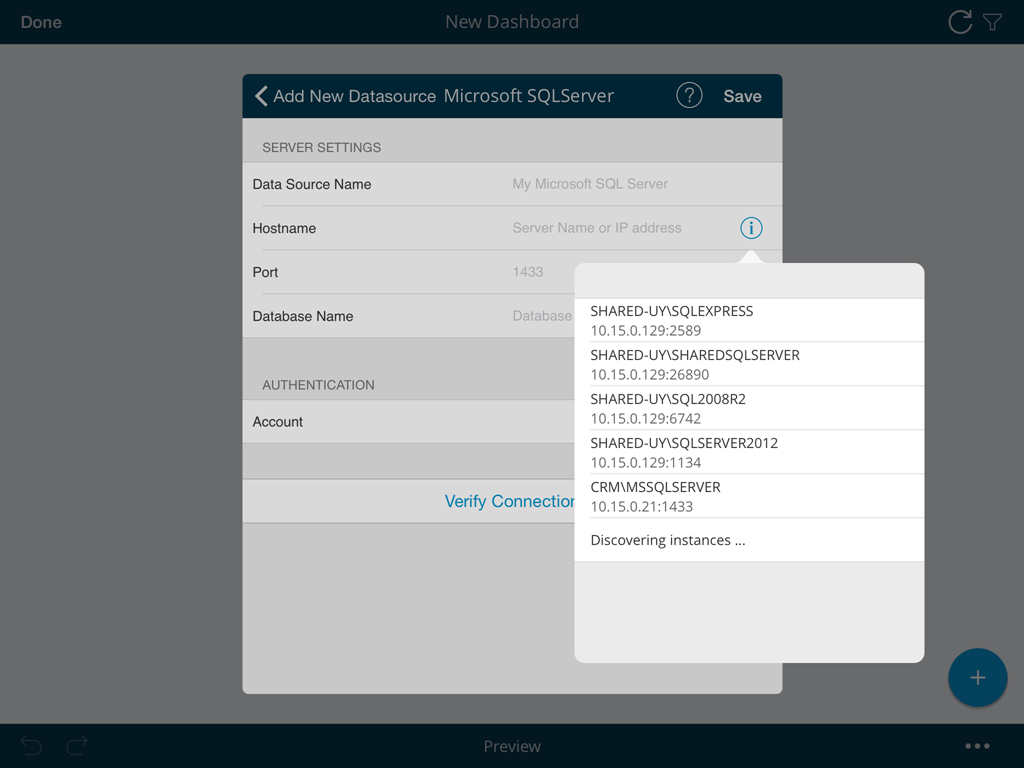
Another example would be to configure a connection to a SQL Server database. In this case you'd have to select Microsoft SQL Server. In this case in particular, you are presented with an option to discover SQL Server instances in the network, displayed as a button in the Hostname field. Once you save the connection you will be able to navigate it to list all databases in a SQL Server instance, and within a database see all tables, and views.

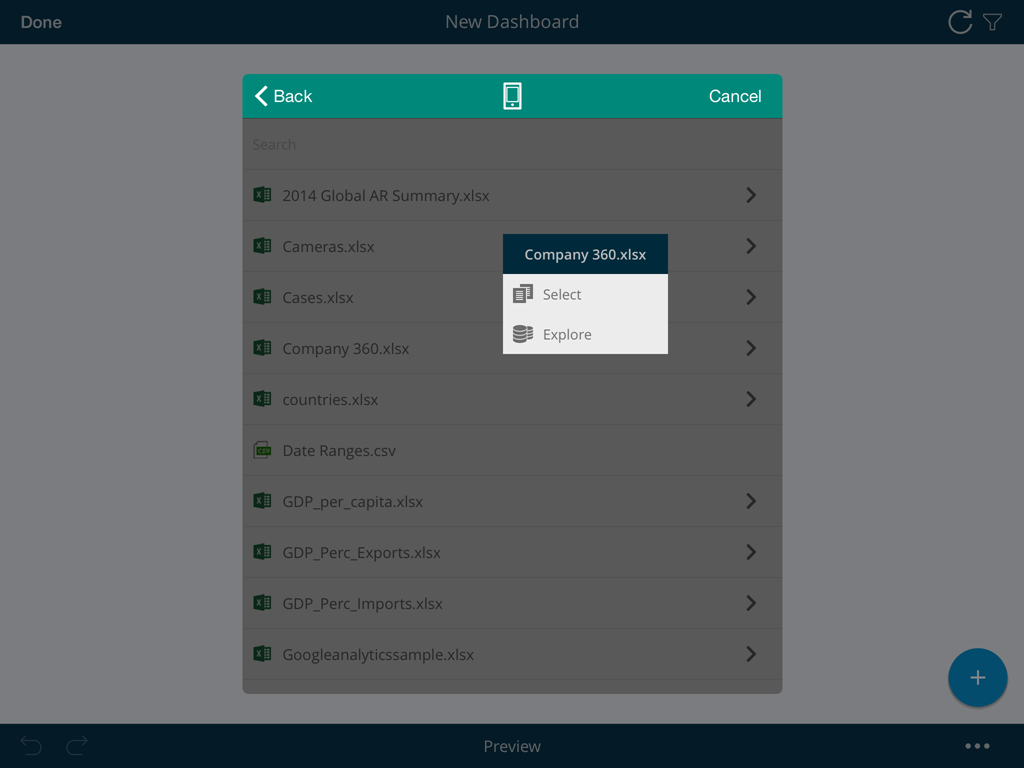
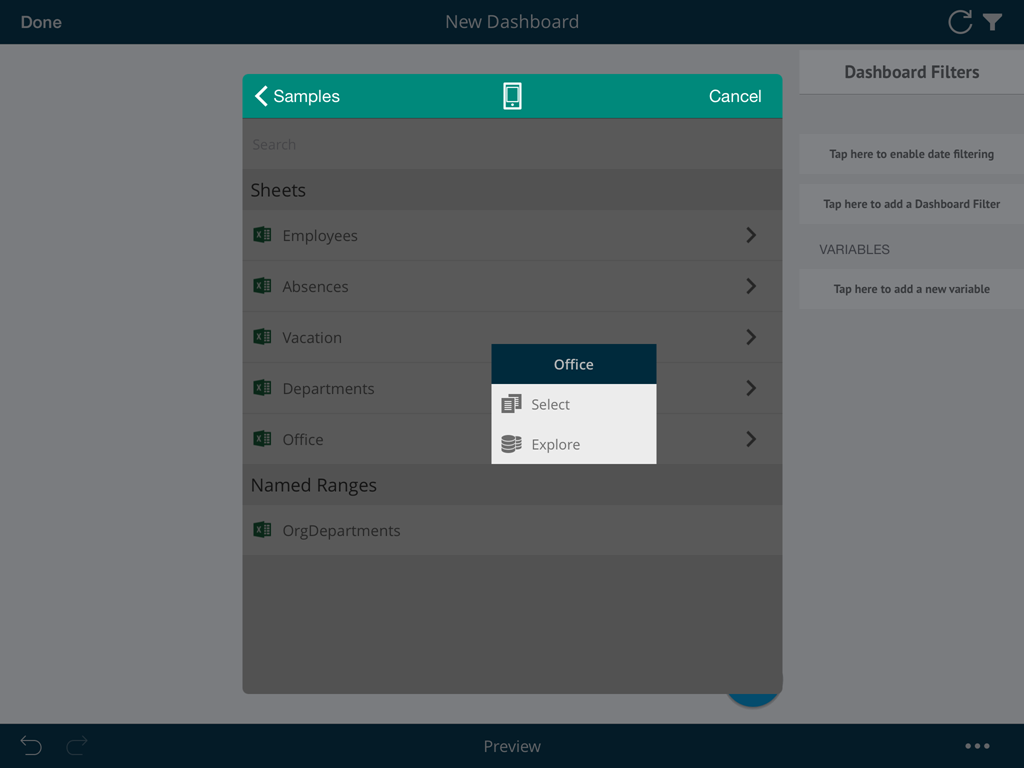
Once you select a data source, you can easily add a new data set to the dashboard. Just tap the item and choose Select.

Changing Data Sources for a Dashboard
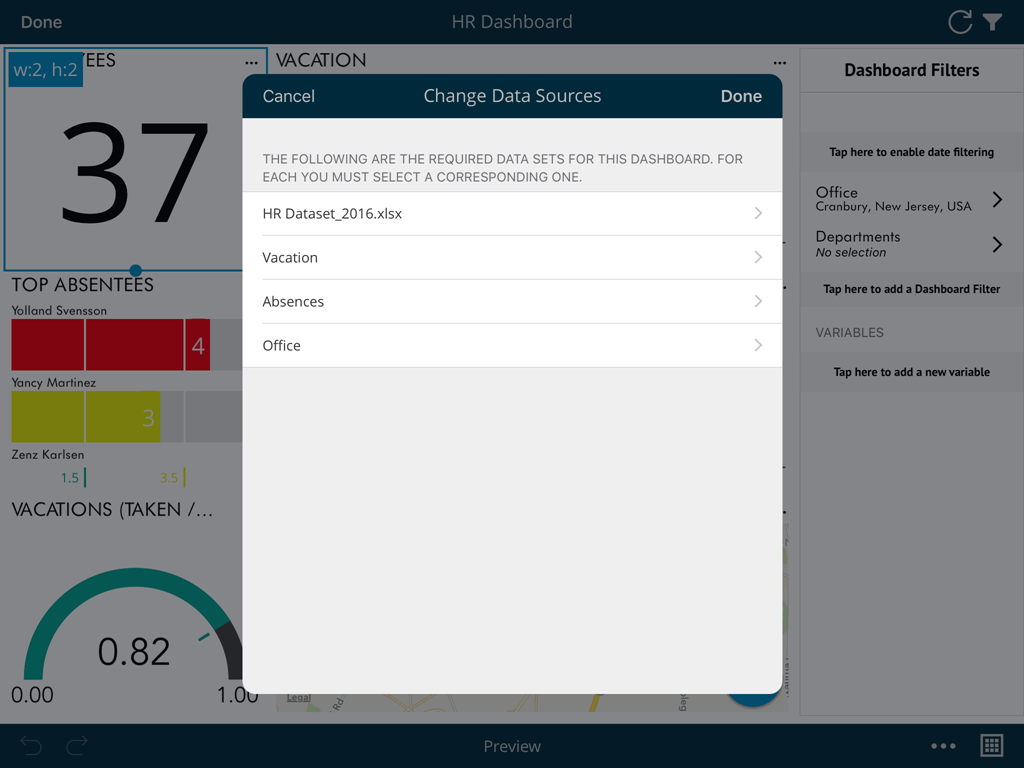
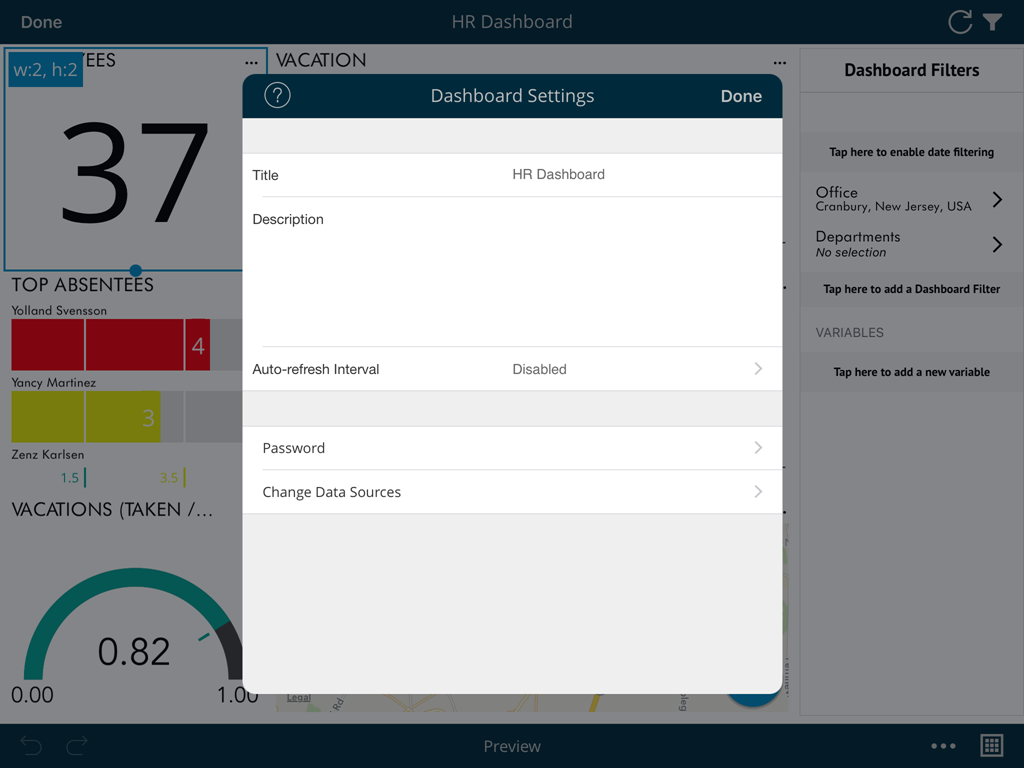
After a dashboard is created, it is still possible to change the widget's linked data sources. To do so, access the Dashboard Settings menu in Edit mode by tapping the overflow menu in the bottom right corner and selecting Change Data Sources

Tapping on the data set you wish to change will take you to the Change Data Sources menu, where you will be able to select the updated data source. For each of the fields in the old data source, select a corresponding one in the new one.

Importing Dashboards with new Data Sources
ReportPlus' cross-platform compatibility means that you can also import dashboards from different platforms into iOS. The data sources linked to the dashboard do not need to be added to iOS before the dashboard is imported; they can be added during the import through the Data Source Import Wizard.
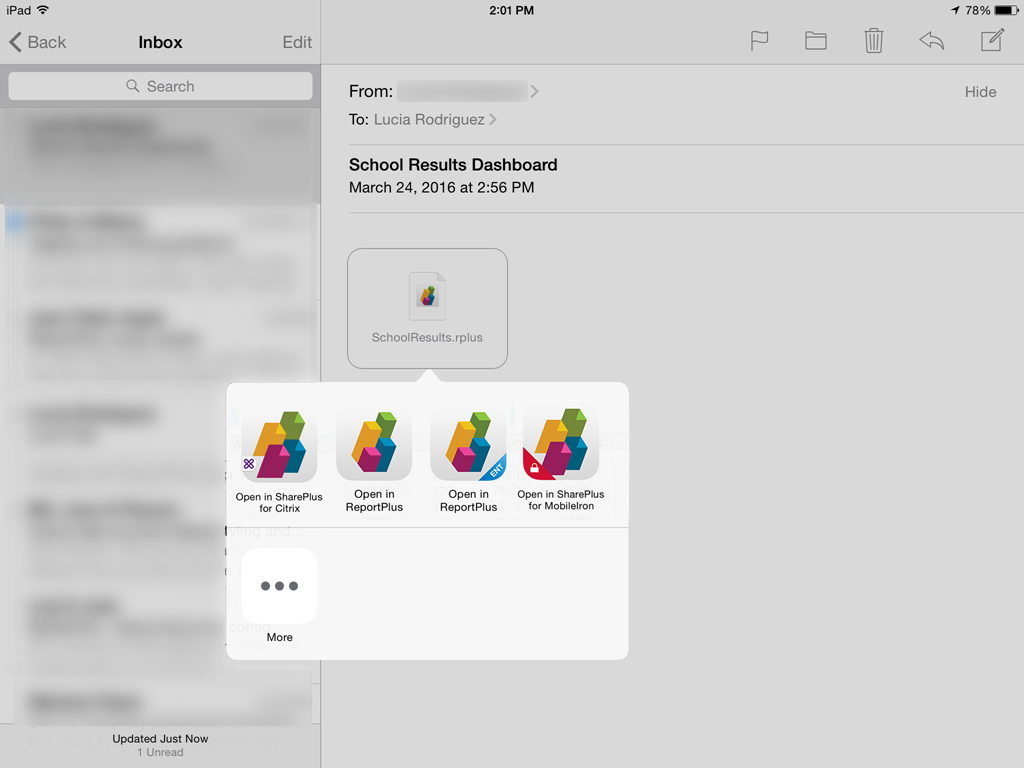
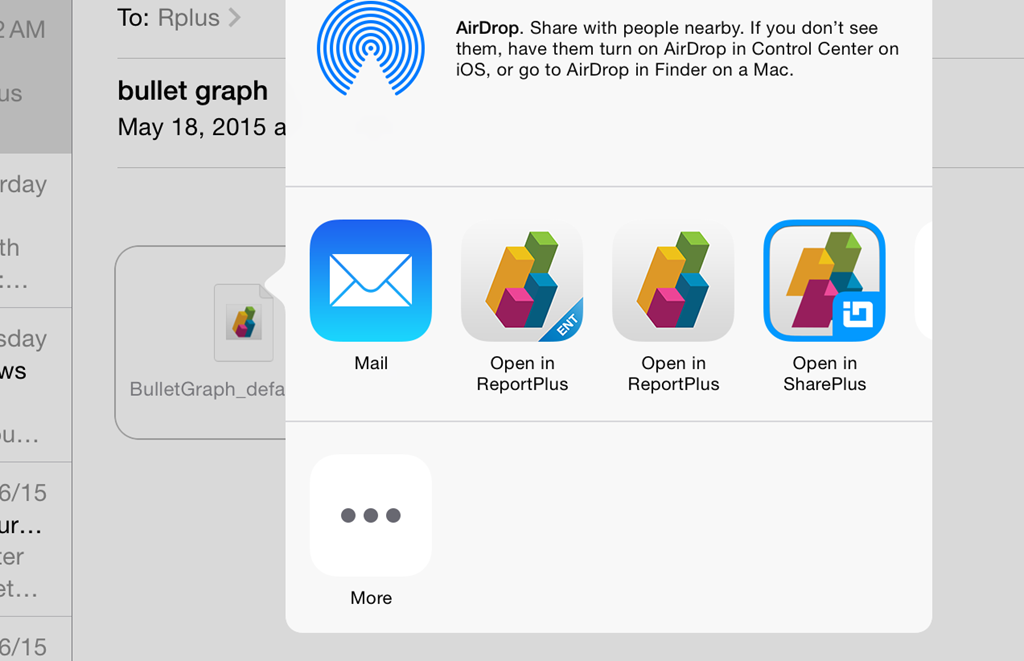
For example, let's import a pre-existing dashboard from the Mail application into ReportPlus:

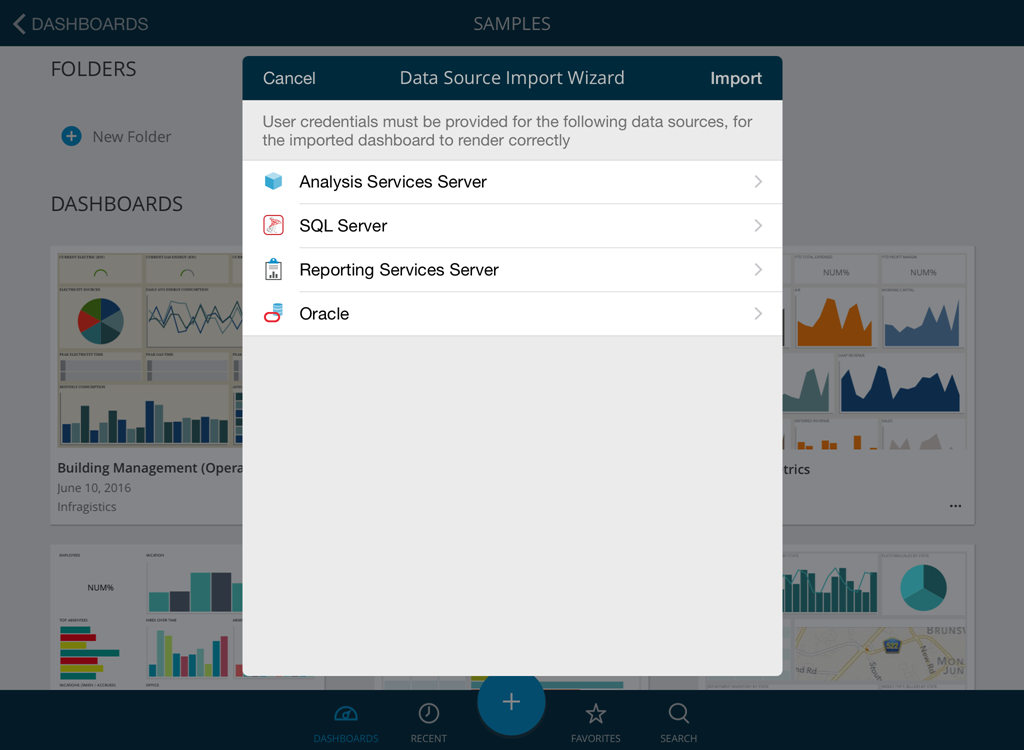
After tapping on ReportPlus, you will be taken to a Data Source Import Wizard dialog, where you will see a list of the data sources needed to render the dashboard correctly.

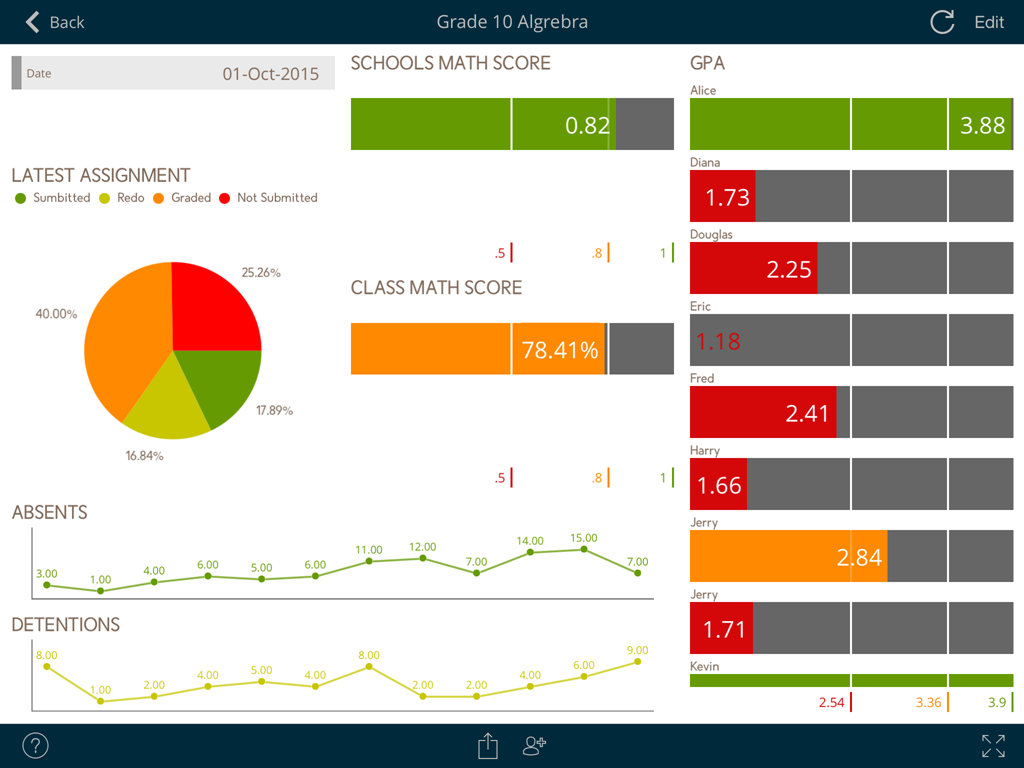
After you enter the details for each data source and tap Import, the dashboard will be displayed in ReportPlus and the data sources you have configured will be saved and will appear in the Recent Data Sources menu.

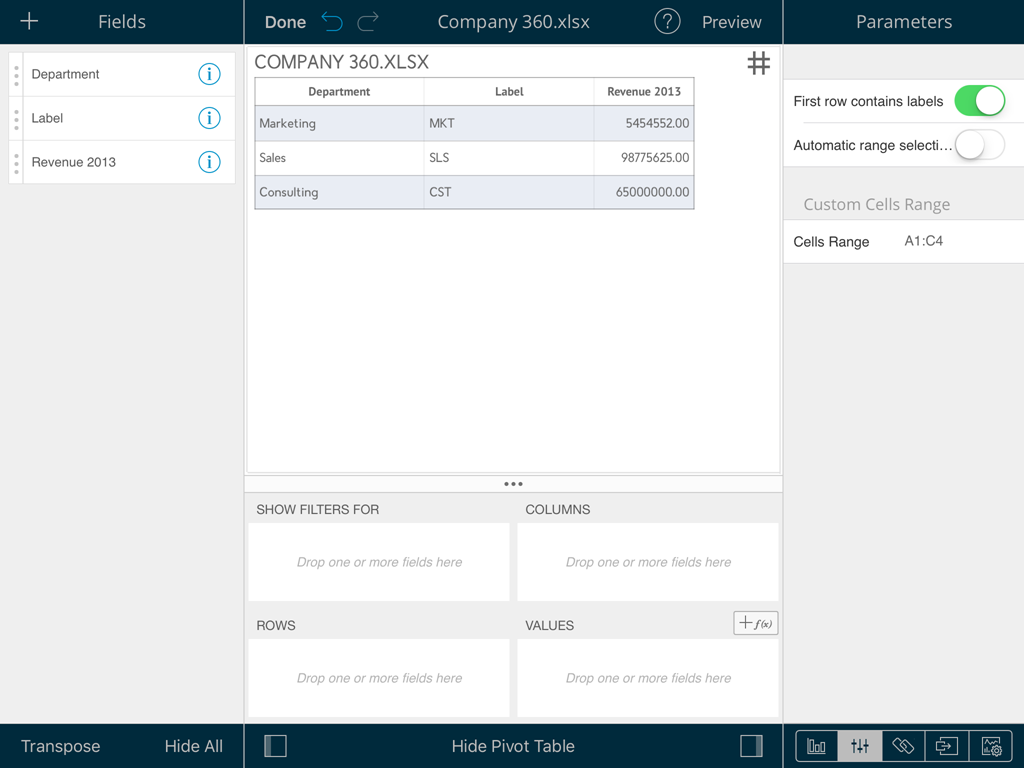
Managing Widgets
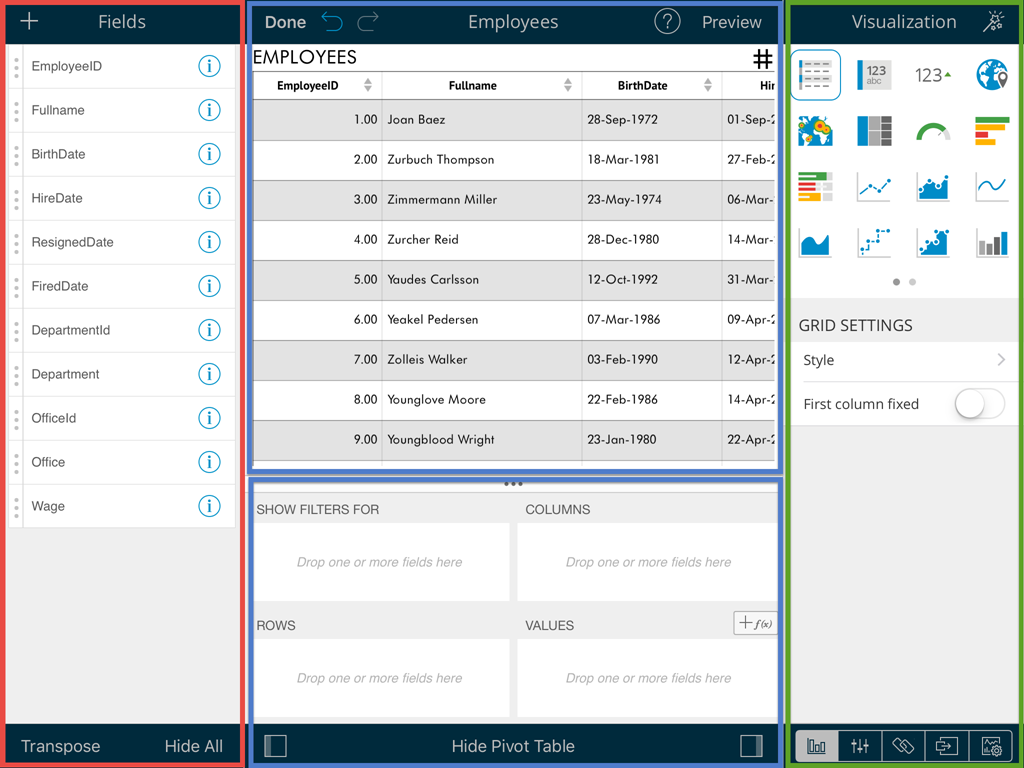
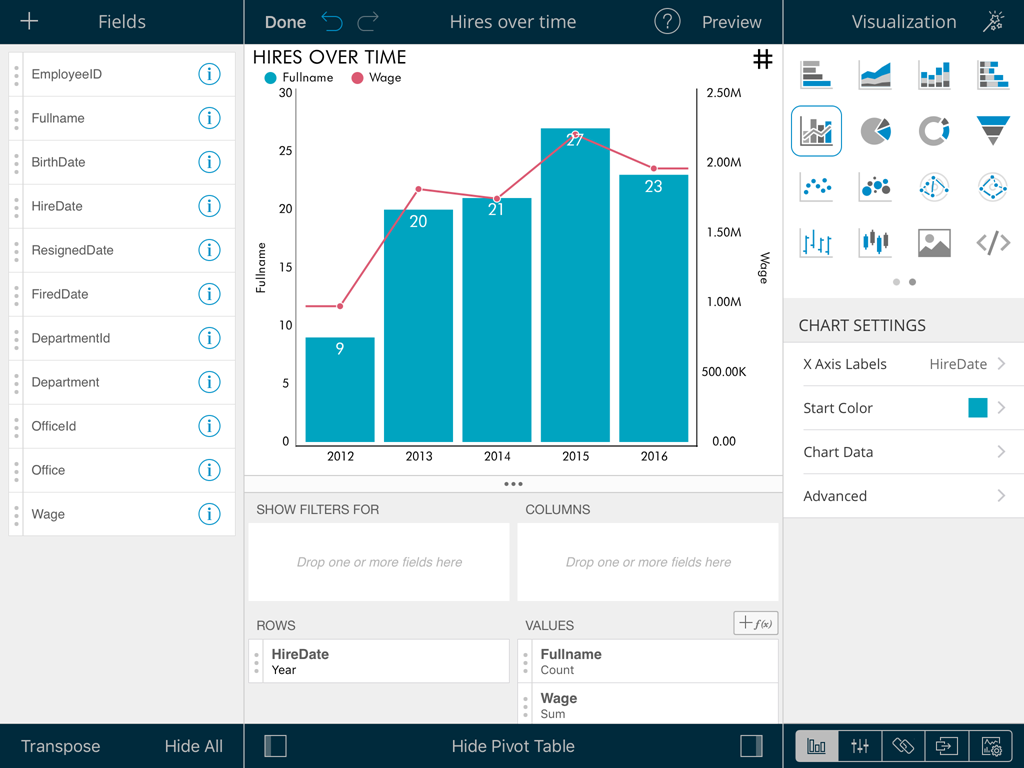
Widget Editor
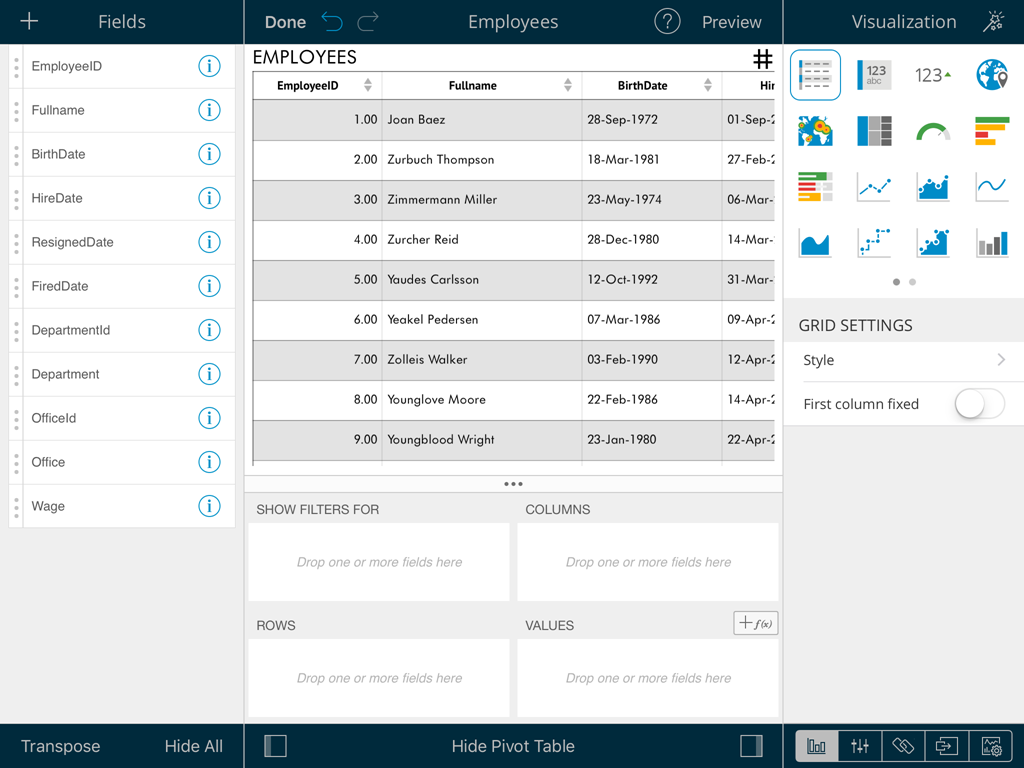
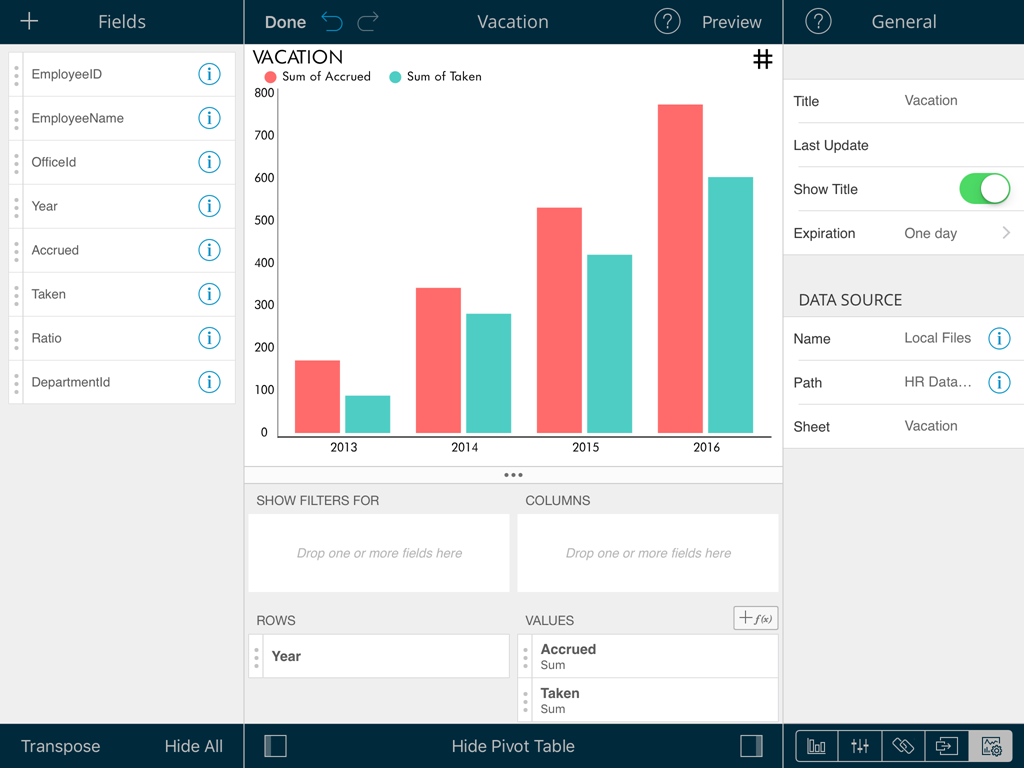
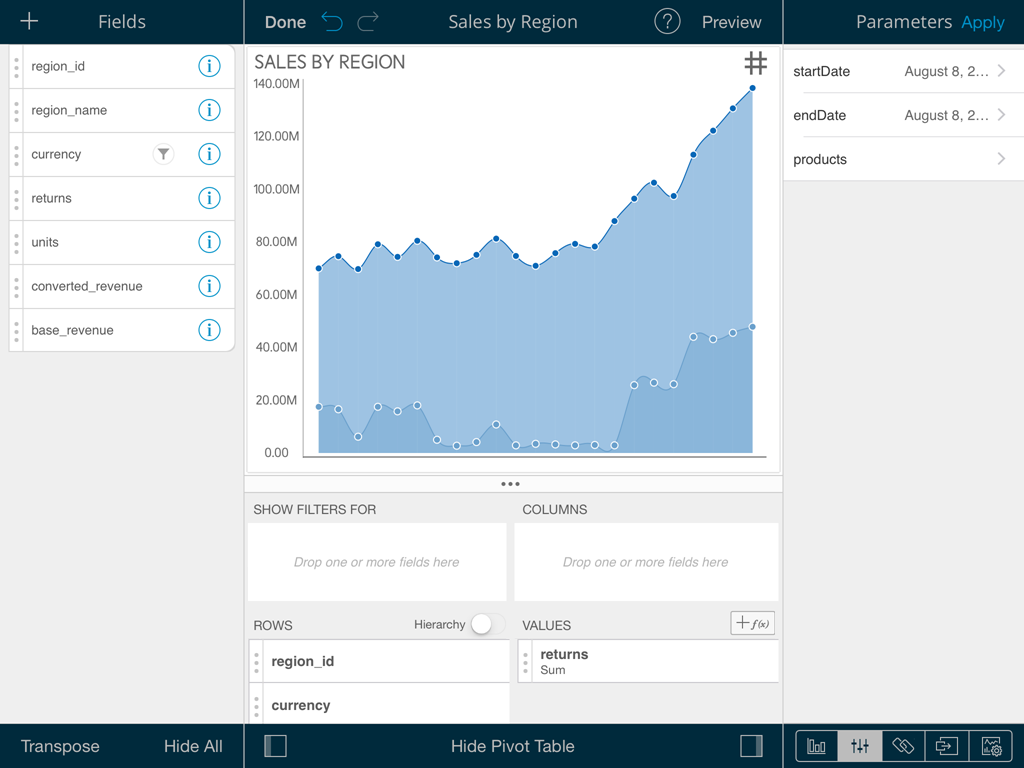
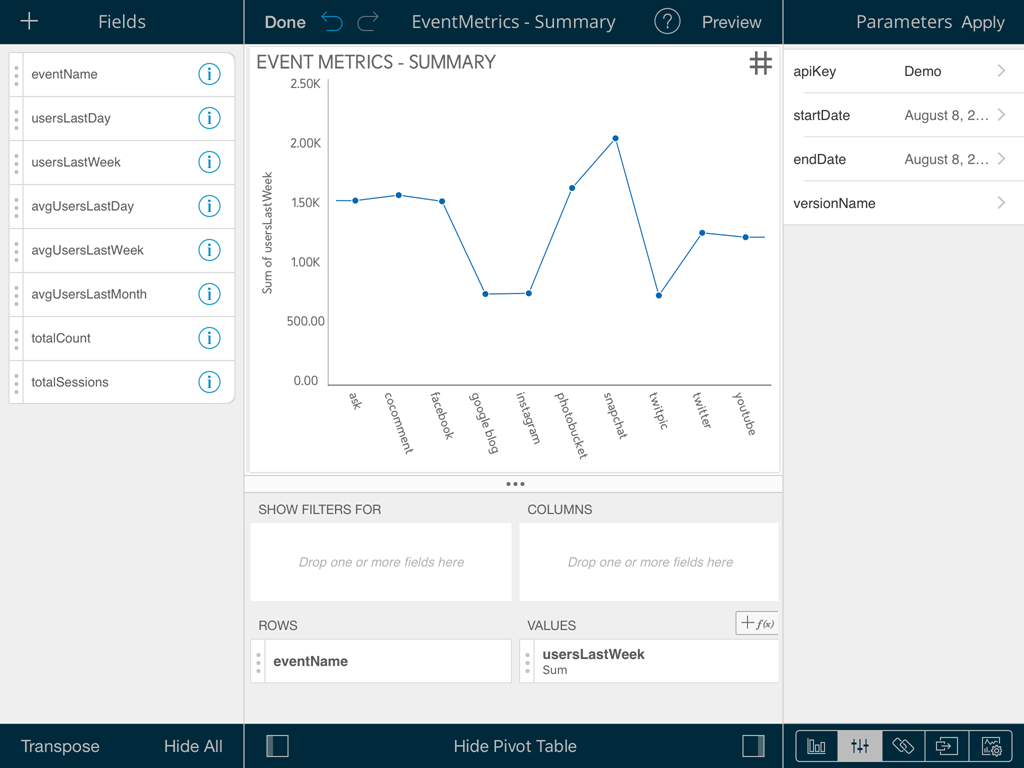
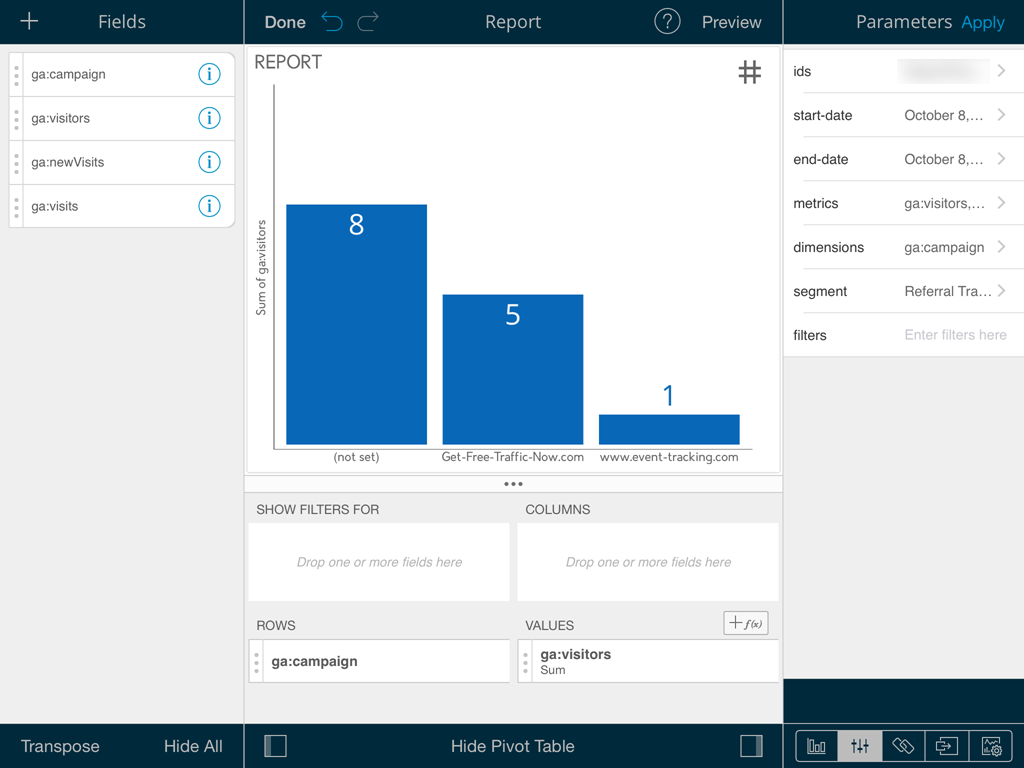
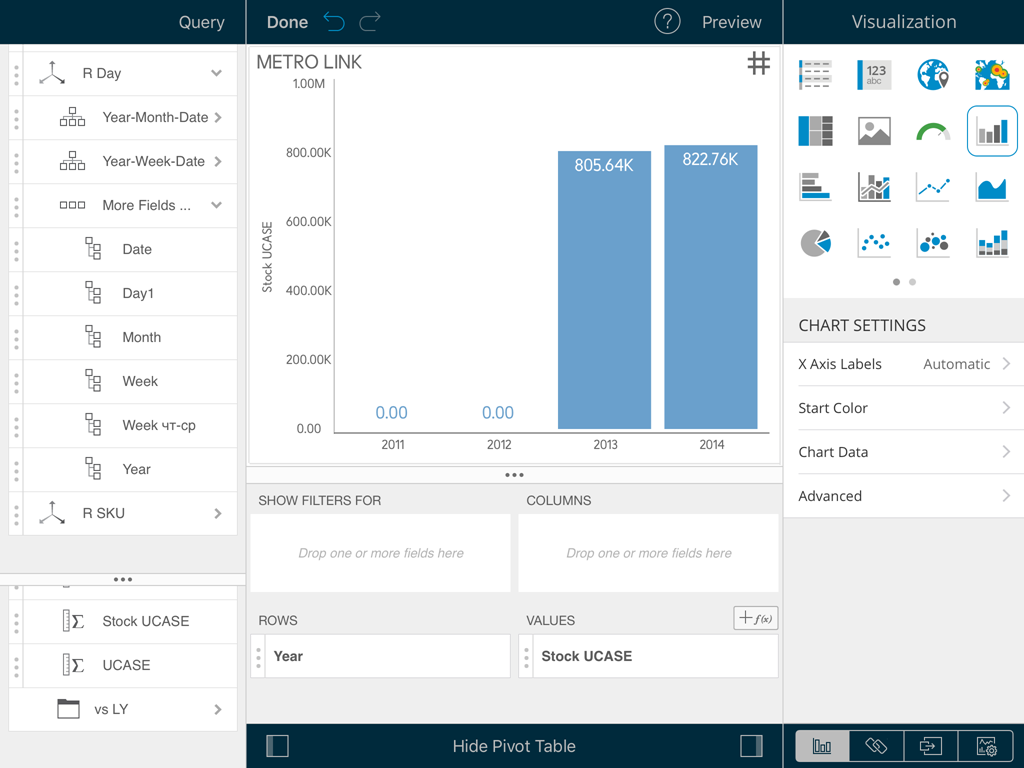
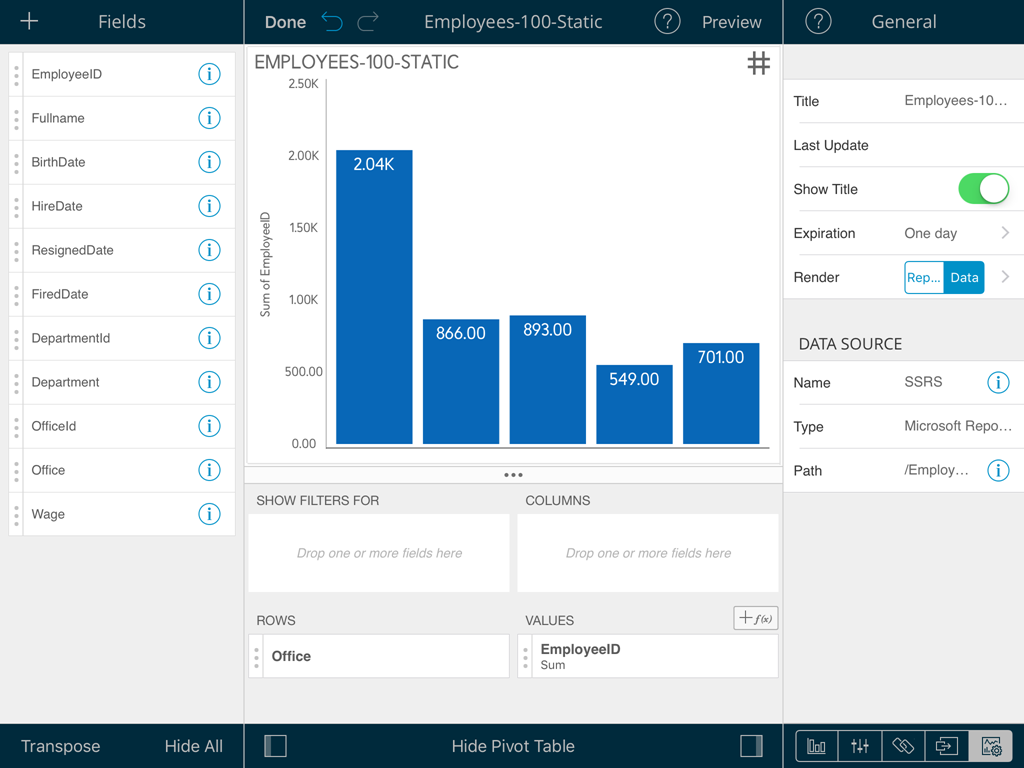
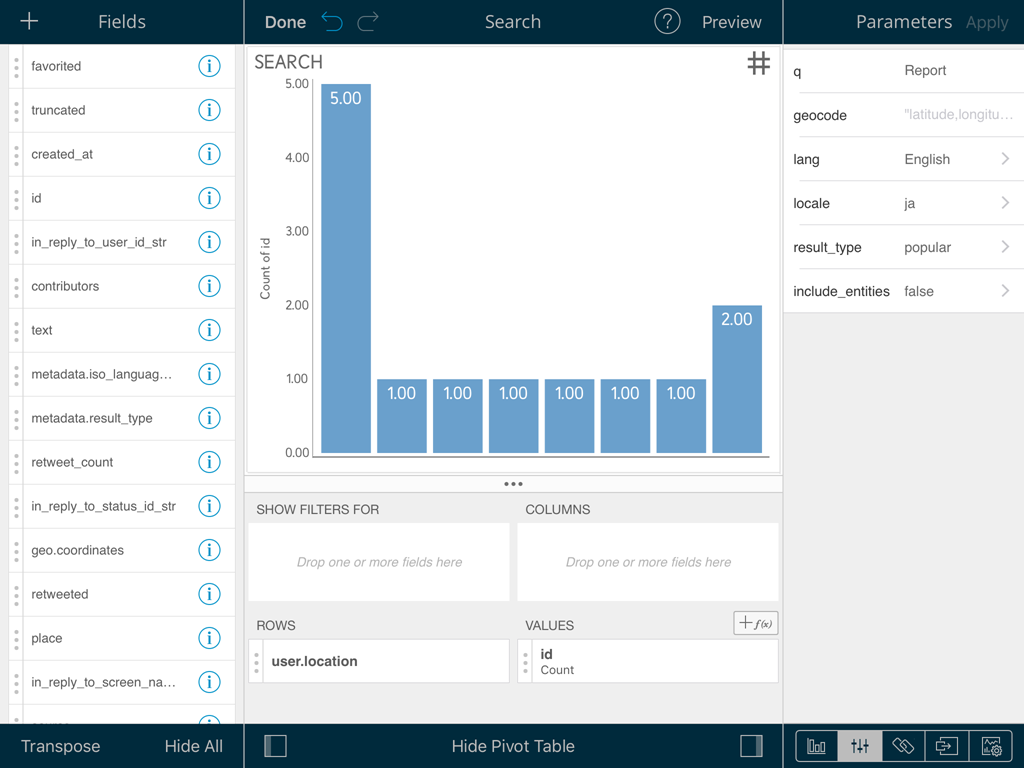
Once a data set is selected the widget editor is automatically displayed. This view helps you massage the data, and select the most suitable visualization for it, making it as easily to digest as possible. Among other things, you will be able to:
- Hide & reorder data columns
- Sort & filter data
- Aggregate data in the pivot table
- Chart & format data visually
- Bind the widget data to a dashboard page selection
There are three main panes in the Widget Editor:

- The left pane, where you will find the list of available fields in the selected data set.
-
The center pane, which has two sub-sections:
- The upper section, where you can preview the final result.
- The lower section, where you will find the Pivot Table editor. This tool is meant to help you slice-and-dice data according to your needs.
-
The right pane, which has three sub-sections:
- The upper section, where you can choose from different visualizations.
- The center section, where you can configure the current visualization.
- The lower section, where you can access the Visualizations, Parameters, Dashboard Filters, Actions and General Settings tabs. By default, the Visualizations tab is displayed.
For detailed information regarding the Widget Editor, check the Data Filters section.
After you're done building the report and selecting the appropriate visualizations, tap the Done button to return to the dashboard editor. In the editor, you can take control of the layout and resize and move widgets around to any position in the dashboard grid.
Reusing Widgets
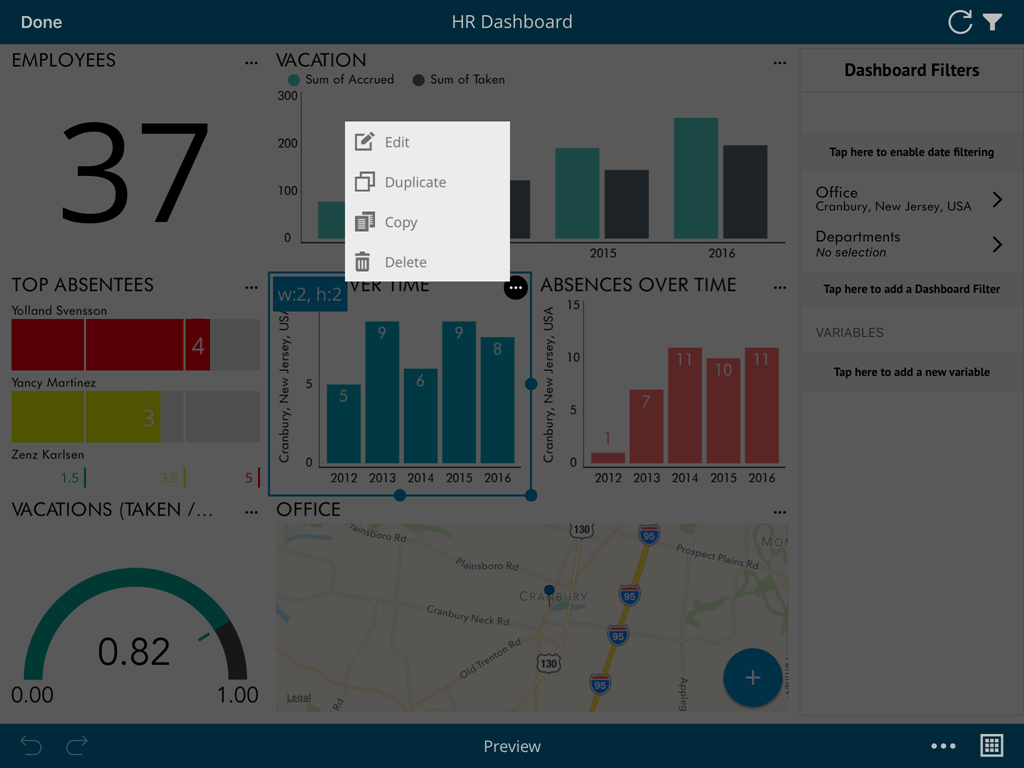
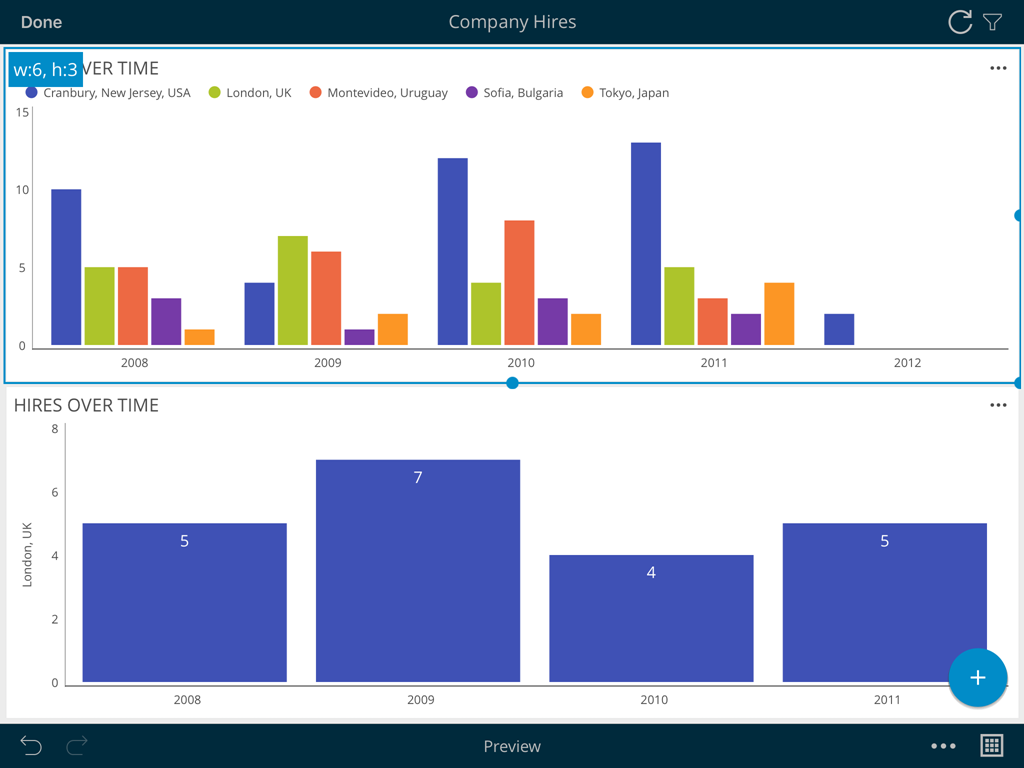
Speed up the creation of dashboards by reusing existing widgets; you just need to duplicate or copy & paste any widget you want.

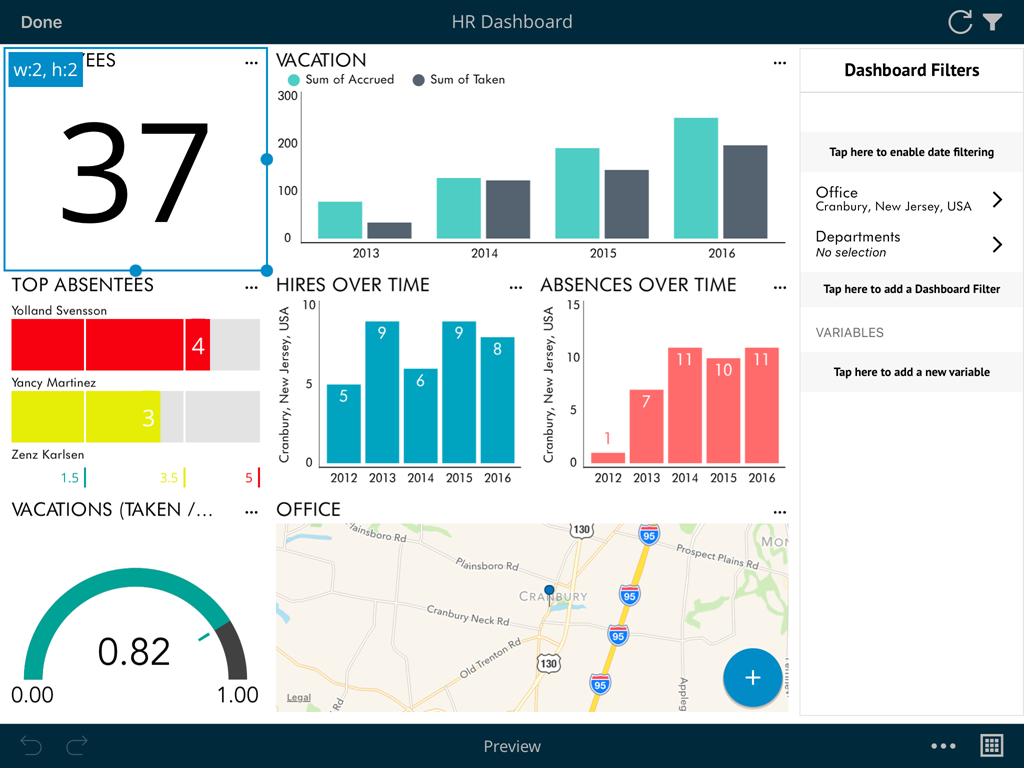
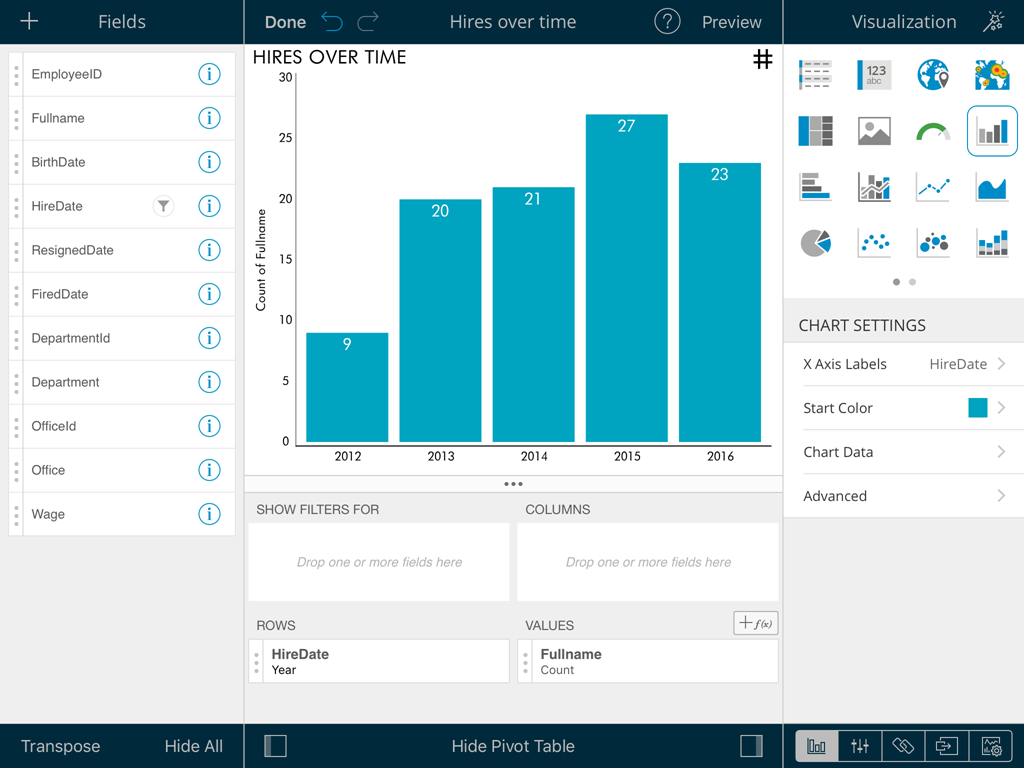
Duplicate. Create an exact copy of the original widget within one dashboard. Sometimes, you need to duplicate an already customized widget and then tweak the duplicate's data set. For example, the charts below show Hires Over Time for all offices and a specific one separately.

Copy & Paste . You can copy & paste any widget within a dashboard or even across dashboards. Note that you can create new dashboards by mashing up widgets from other dashboards.
In addition, you can paste your widgets on third party apps like Mail, Keynote, Numbers, and more. As a result, you get an image with a capture of the visualization. The only exception is when you copy widgets with the grid visualization; in that case, the result is a table with figures.
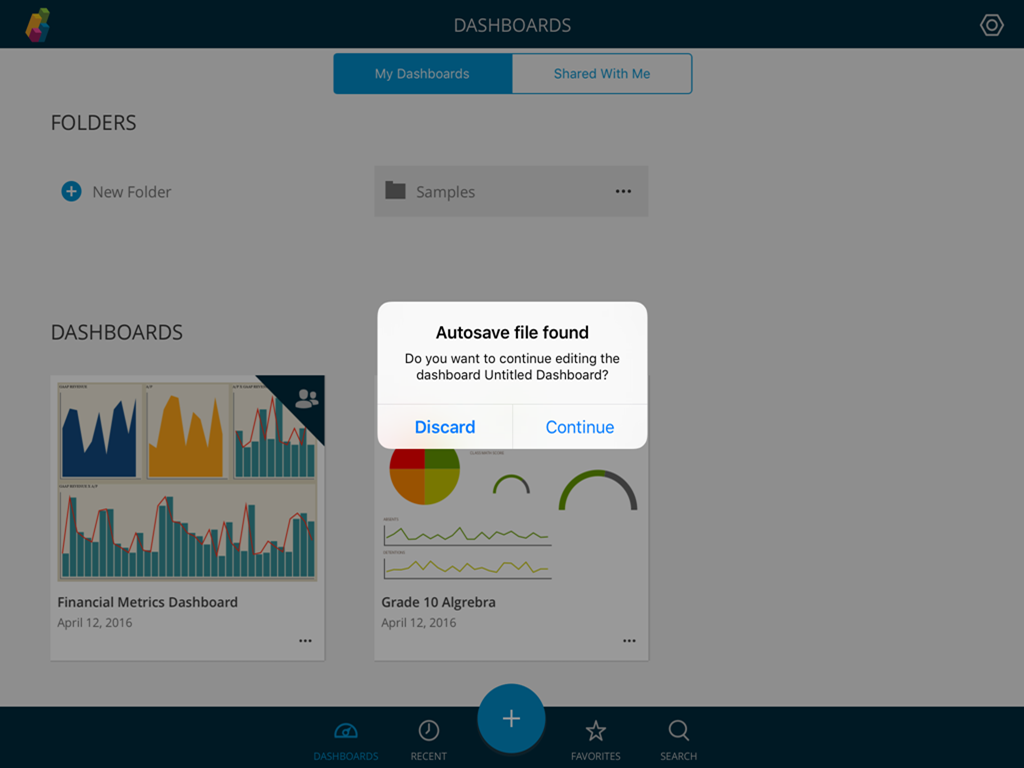
Saving, Sharing & Exporting
At some point in the dashboard creation process you will want to save your progress. You should know that dashboards are automatically saved locally every 30 seconds. If the application is terminated for any reason, you should see a screen such as the following one the next time you open ReportPlus. This will allow you to retake your effort where you left it.

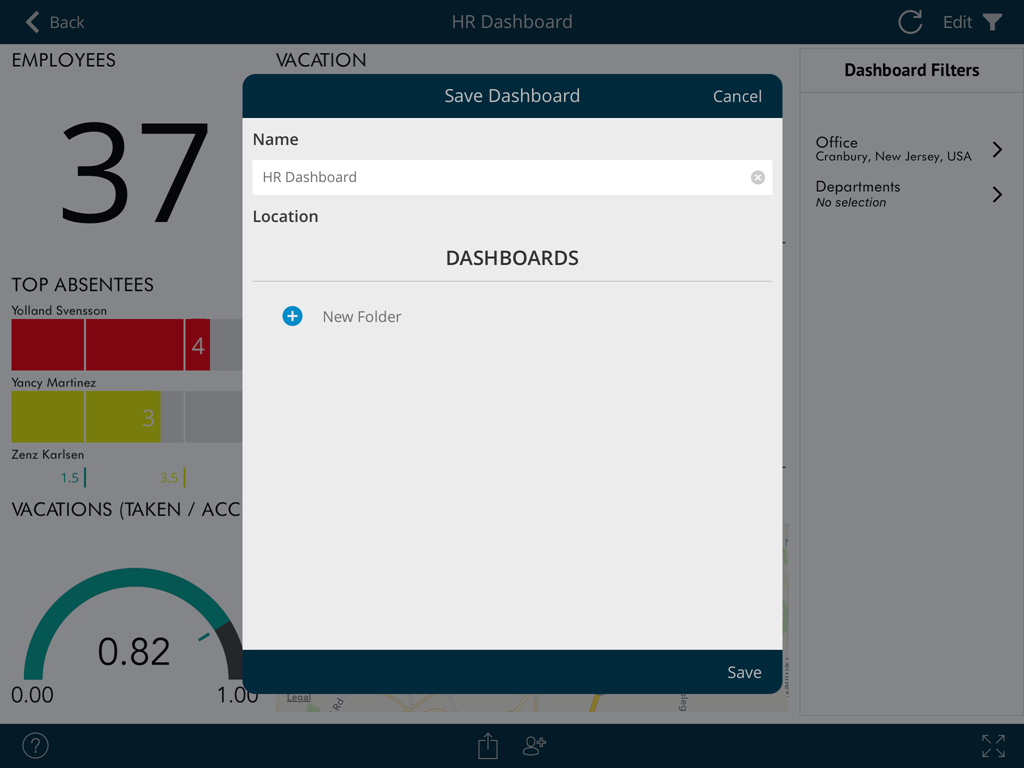
You can also choose to explicitly save your dashboard, in which case you must provide a name, and define whether to save it locally or in a shared repository.

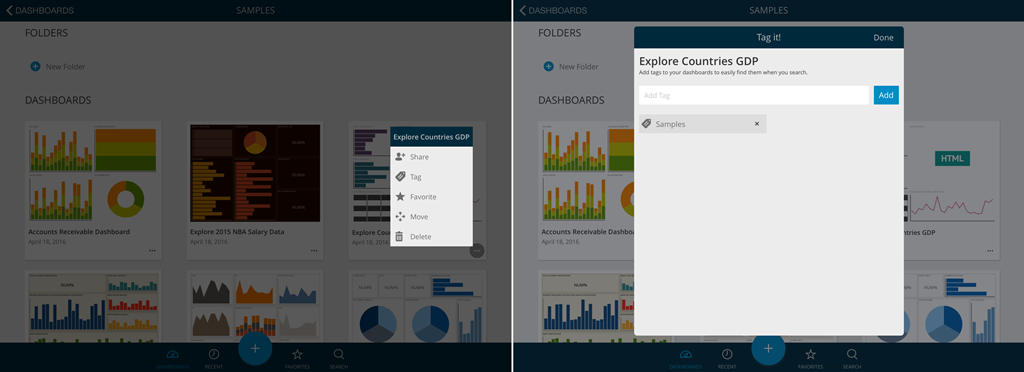
Add tags to your dashboards to easily find them when you search by tapping the overflow menu for your dashboards.

You will be able to choose from any of the suggested tags available in each of the dashbard's Tag Menu.
Sharing Insights
Shared files are ideal for cross-team collaboration; once you share a folder with other people, the new files will appear in their accounts as well under the Shared with Me section.
The Share dialog can be accessed by tapping the Share icon in the bottom bar present in both the Dashboard Viewer, and in the folder and dashboard's Action Menu in the Dashboard Selector.

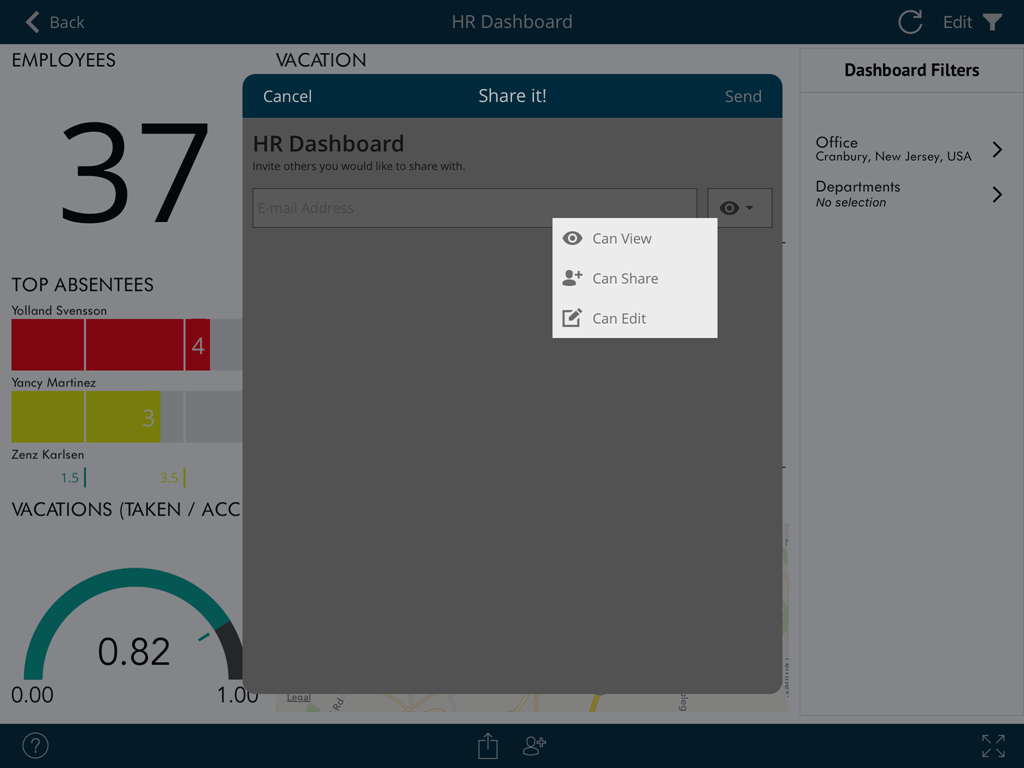
Enter the e-mail addresses of the people you want to invite, add a personal message, and set the level of access those people will have over the shared dashboard. The available options are:
- Can view: the user had read-only access to the dashboard.
- Can share: the user had read-only access to the dashboard, but they can also share it with other people.
- Can edit: the user can view, share, and edit the dashboard.

After setting the access level, tap Share.
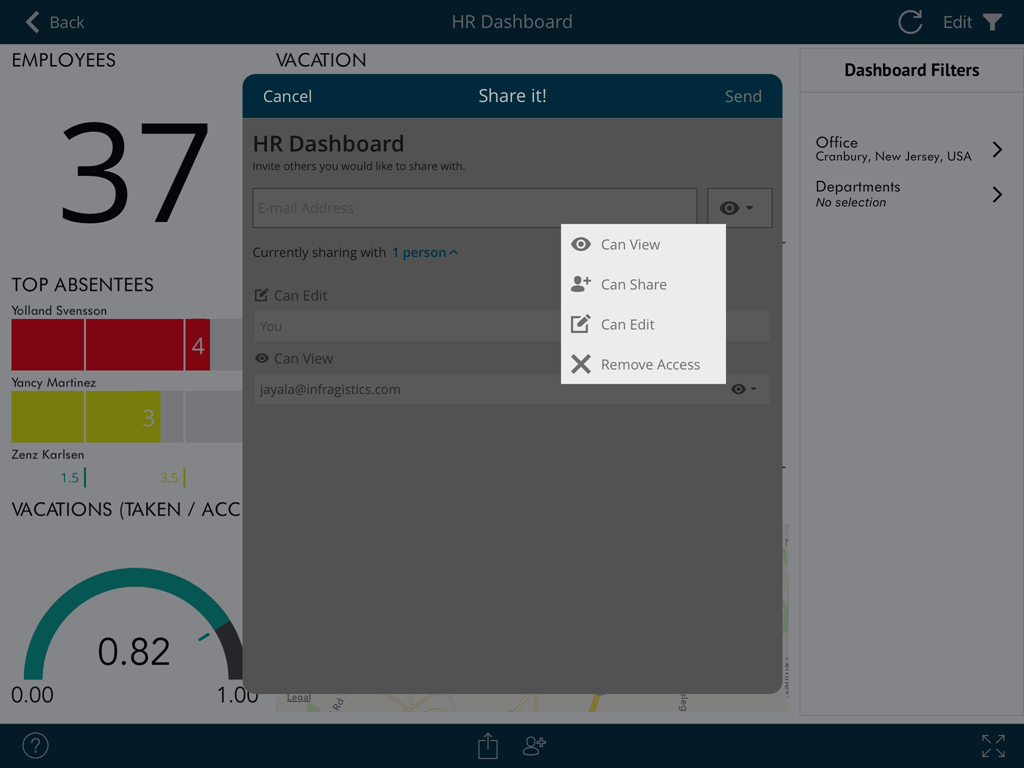
- You can change the access level for users at any time by accessing the Share menu. You will see a message saying Currently sharing with. If you access the menu, you can change the level of access by selecting an option from the dropdown.
- You can also unshare any dashboard or folder at any time by accessing the Currently sharing menu and tapping Remove Access.
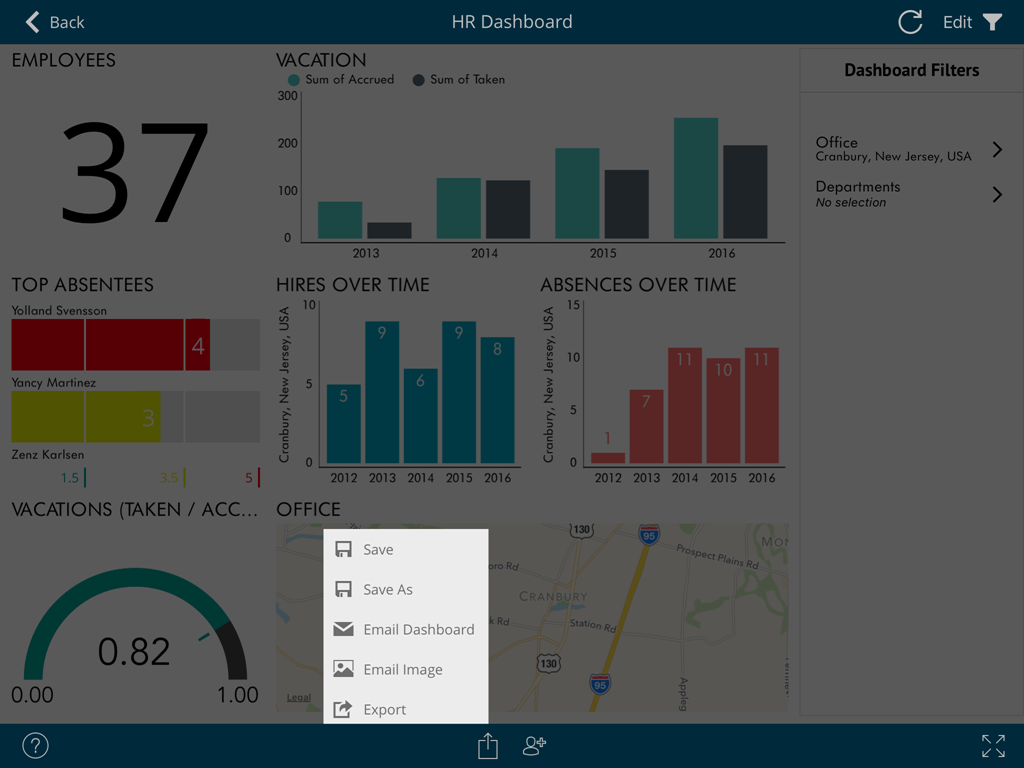
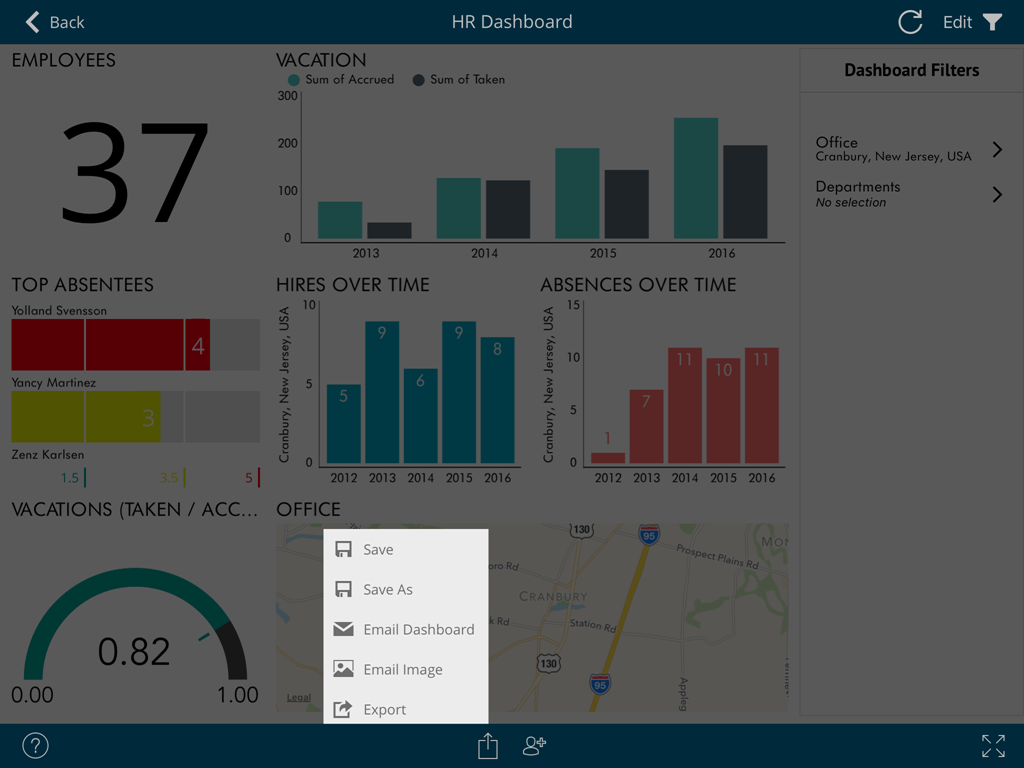
Exporting Insights
You will be able to share your dashboards easily by using the following options:
- Email Dashboard. Email the dashboard to another ReportPlus user.
- Email Image. Email a screen capture of the dashboard.
- Export. Export a document with a snapshot of the dashboard's data and email it, or send it to another app.

All these options allow you to introduce annotations to the shared image or the exported document screen captures.

For details on how to configure exported dashboards, check out the Export Options section.
Data Visualizations
In order for users to get the all possible insights out of their business data, ReportPlus provides several options to customize the way information is visualized. This document describes different data visualization & styling options available when presenting data and building your dashboard.

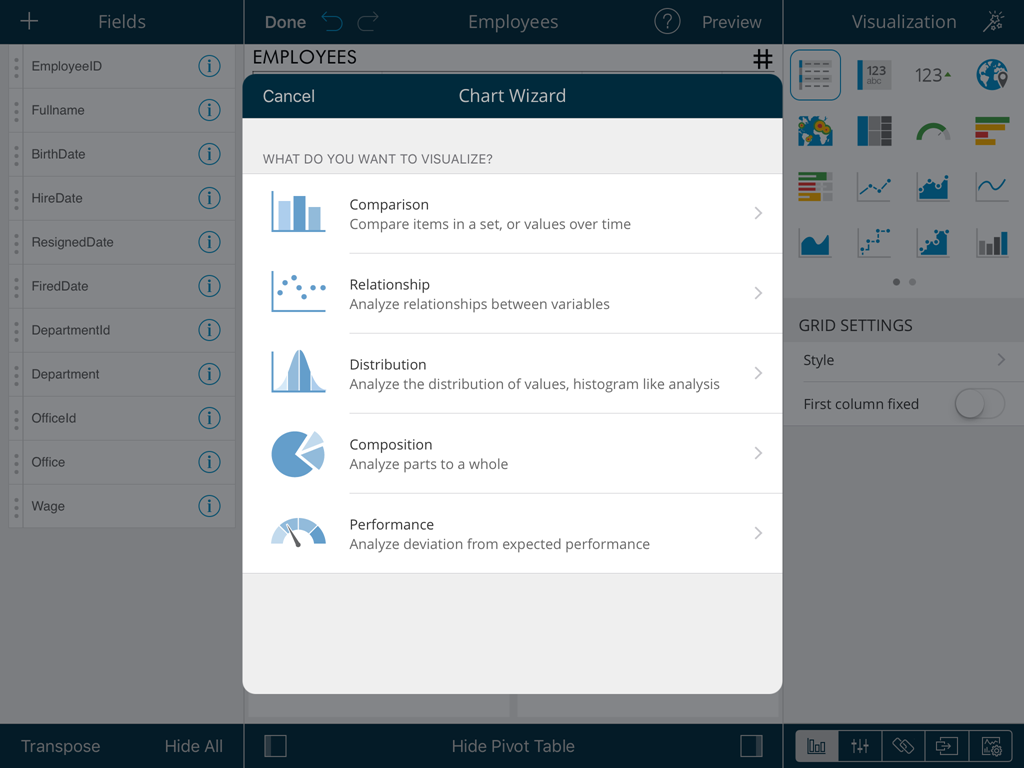
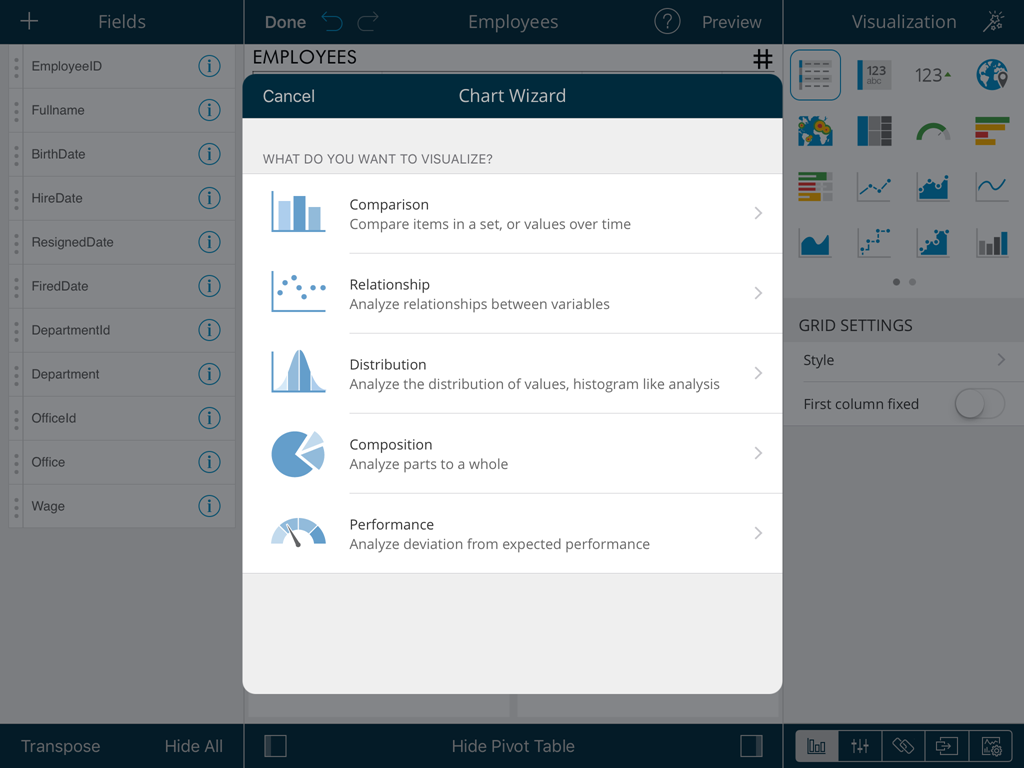
Chart Wizard
Once in the widget editor, you can tap the magic wand button in the top right-hand corner to display the Chart Wizard. Its goal is to assist you in the process of choosing the best way to visualize the information contained in the selected data set. It suggests chart types typically used on common data analysis scenarios. By forcing you to choose whether you want to do a comparison, analyze a relationship in the data, a distribution, a composition, or performance, it guides you through the process of selecting the fields required by the data set.

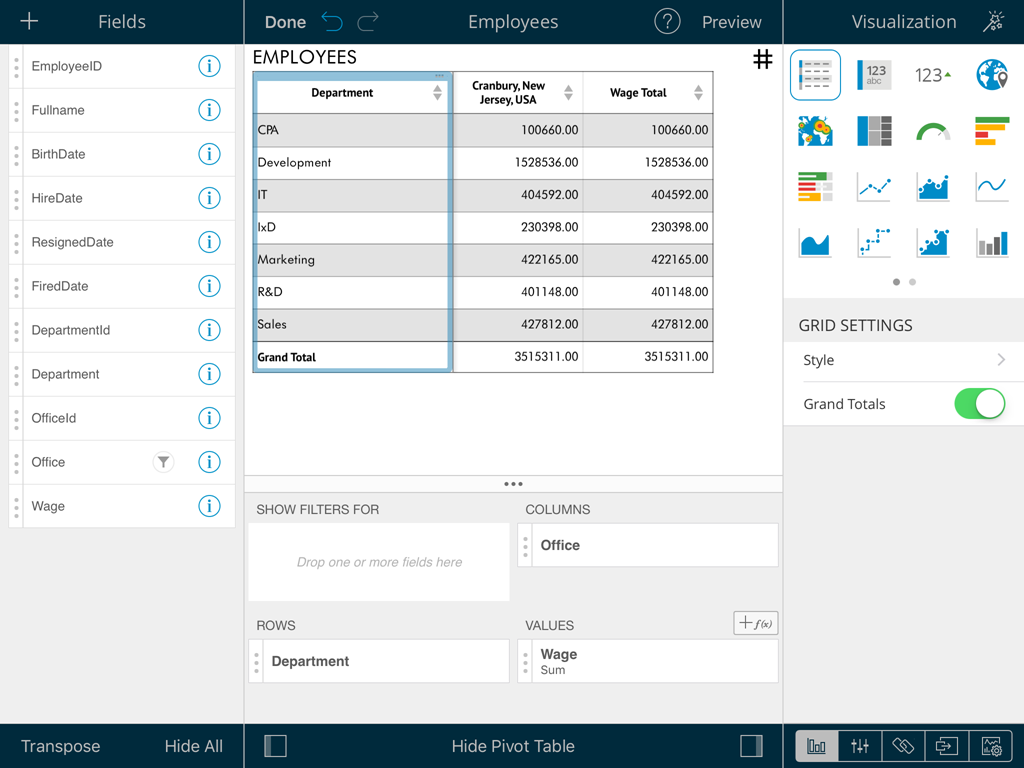
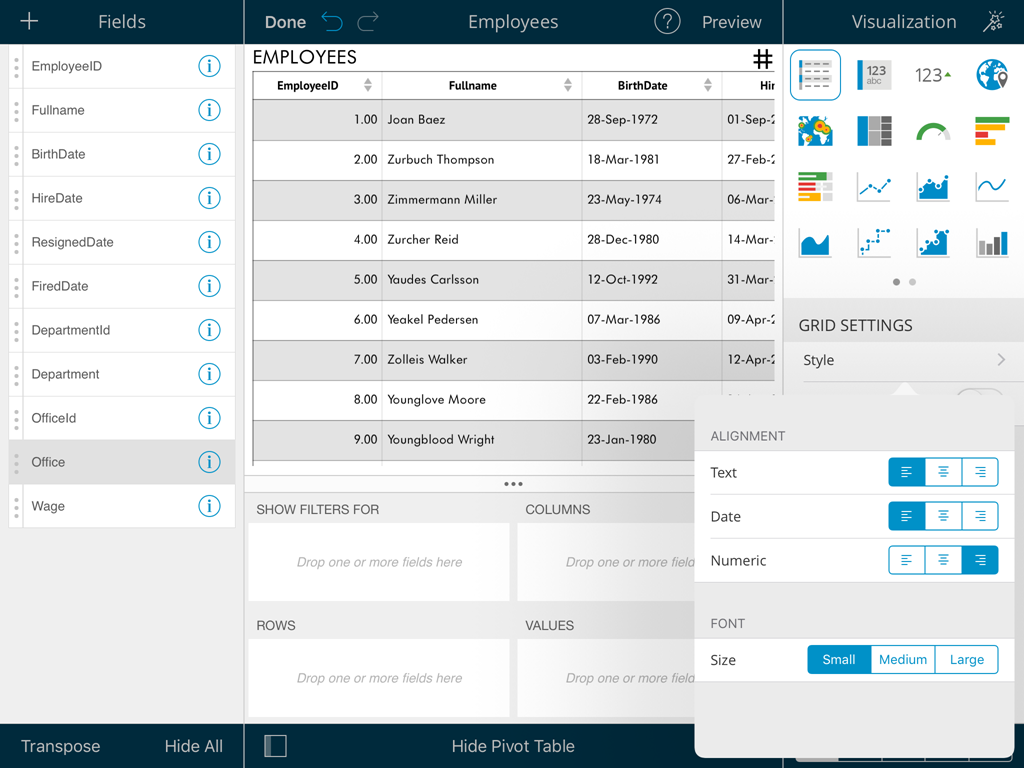
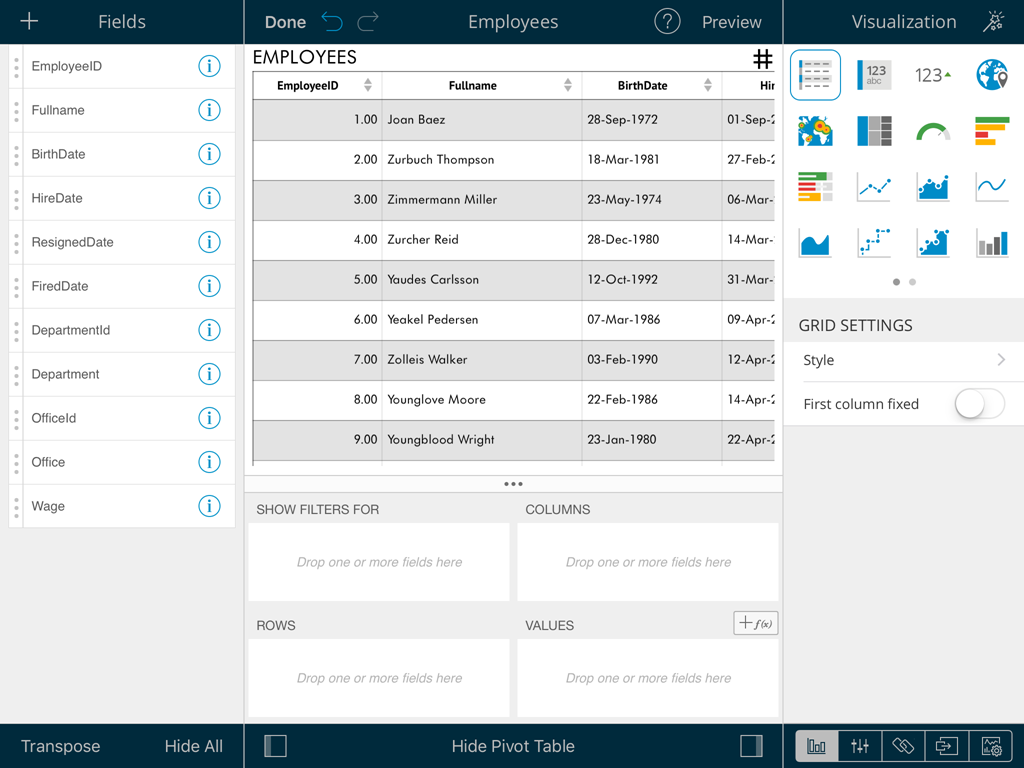
Grid View
The grid view is the default visualization option for displaying data and it presents the information in a matrix. You can resize the width of a column in the grid just by tapping the grid header, which will highlight the column in the grid, and then drag the resize handle in the column header. Slide it left or right to modify the column's width.

You can adjust your font size by going to Style under Grid Settings and choosing a different size. The default size is Small. The Medium size will increase the size by 2px, whereas Large will increase by 4px.

You can also set the first column to be in a fixed position by sliding the First column fixed switch under Grid Settings. This is particularly useful when working with many columns.
Note: The grid view is suitable in a dashboard when the number of rows, and columns is less than 10. When you're dealing with small amounts of data, the preferred approach may be to "just show the numbers".
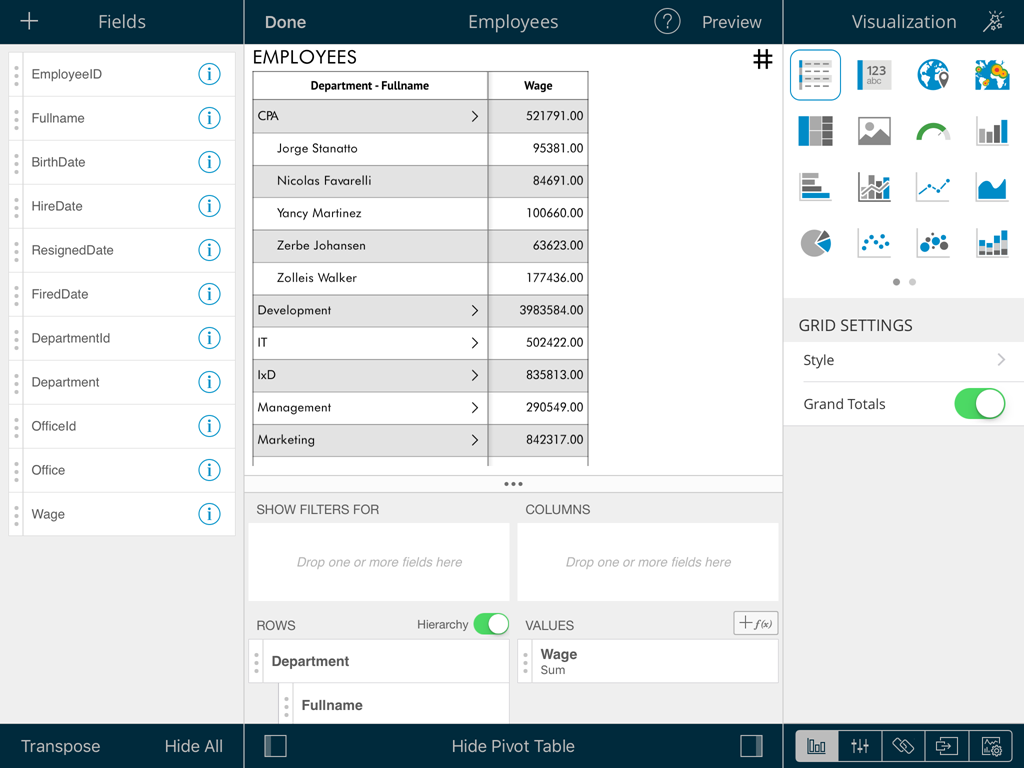
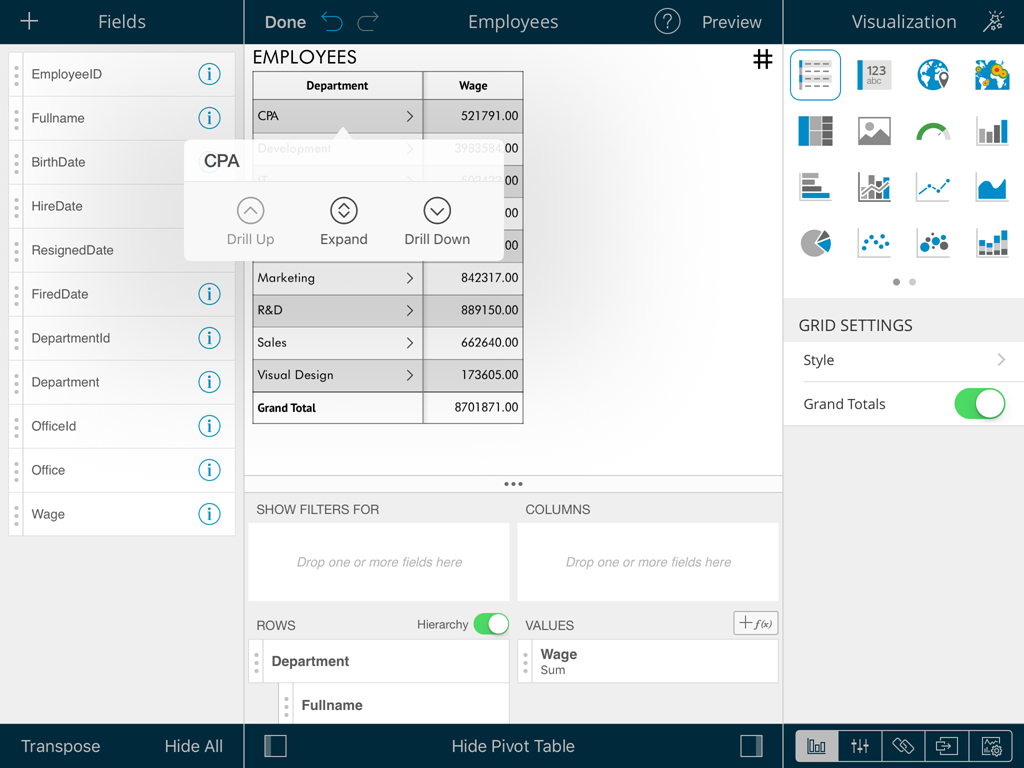
Ad-Hoc Hierarchies
ReportPlus automatically creates a hierarchy for date fields with a Year-Month-Date structure. The ad-hoc hierarchy feature allows you to hierarchically analyze the data in grid visualization, allowing ReportPlus to create a new hiearchy with the fields located in the Rows area of the pivot table.

This feature applies to plain data sources (for example, SQL tables, Excel spreadsheets or CSV files) and not multidimensional data sources like Analysis Services. For those cases, the hierarchies are defined on the server side, and ReportPlus supports the expand and drill operations.
Enabling Ad-Hoc Hierarchies
To enable ad-hoc hierarchies, just drag two or more fields into the Rows placeholder of the pivot table. Once you have done so, you will see a Hierarchy option appear next to the Rows placeholder in the pivot table. Tap it and adjust the slider to enable hierarchies.

When you set this up, the structure and behavior of the data table will change. As seen in the screenshot above, a single column will replace the multiple columns specified under "Number of Fields". In the grid visualization, the column's title will be updated with the names of the fields you have chosen to include in your hierarchy. In addition to drilling up and down, you can now expand each Department to show the FullName for your employees in the example presented in the screenshot.
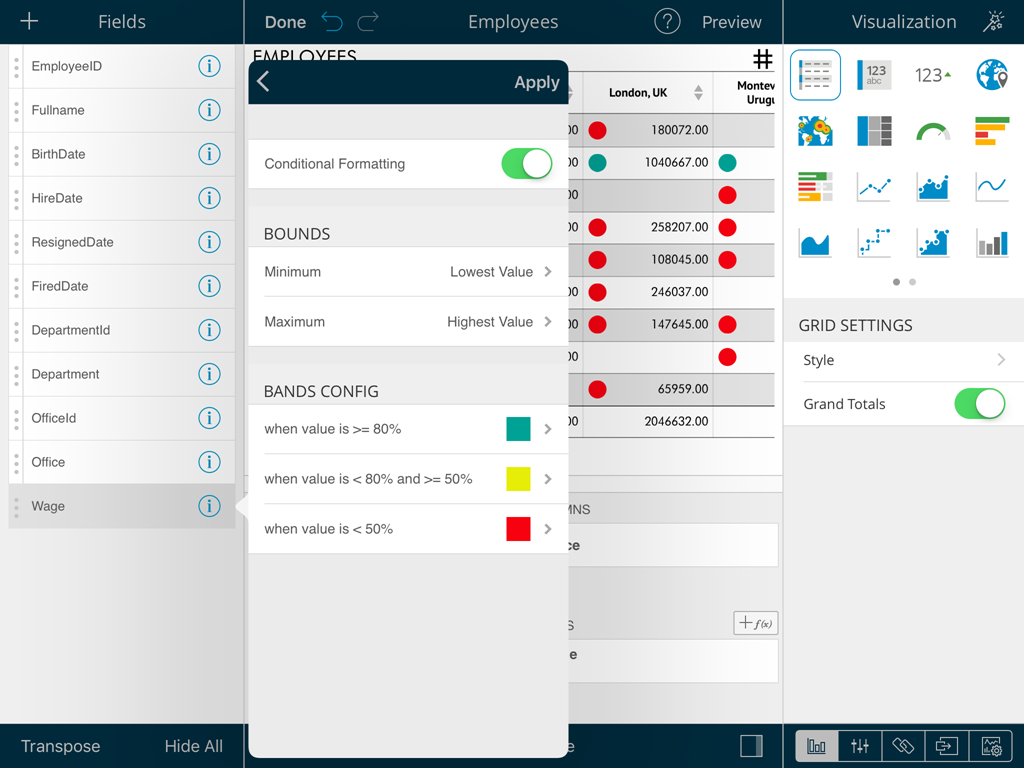
Conditional Formatting
The grid view, among other views, allows you to provide different formatting of the cell depending on the values found in a numeric column. For instance, values in the lower 50% range of a grid can be colored with a red adorner to signal a problem.

Enabling Conditional Formatting
To enable conditional formatting on a numeric column, tap the column item on the fields list to prompt the column settings dialog. If the grid view is selected, and the column data type is numeric, then the conditional formatting configuration item is displayed, but is initially disabled.
The conditional formatting configuration allows you to establish styling rules, per ranges of data, up to three ranges (typically used for styling, upper, middle, and lower ranges). Depending on the nature of the information, low values might be a good or bad sign, so you have flexibility to configure the styling as best suits your situation.
Styling options in conditional formatting include setting the adorner color as well as the marker icons, which come from a pre-configured set that ships with ReportPlus.
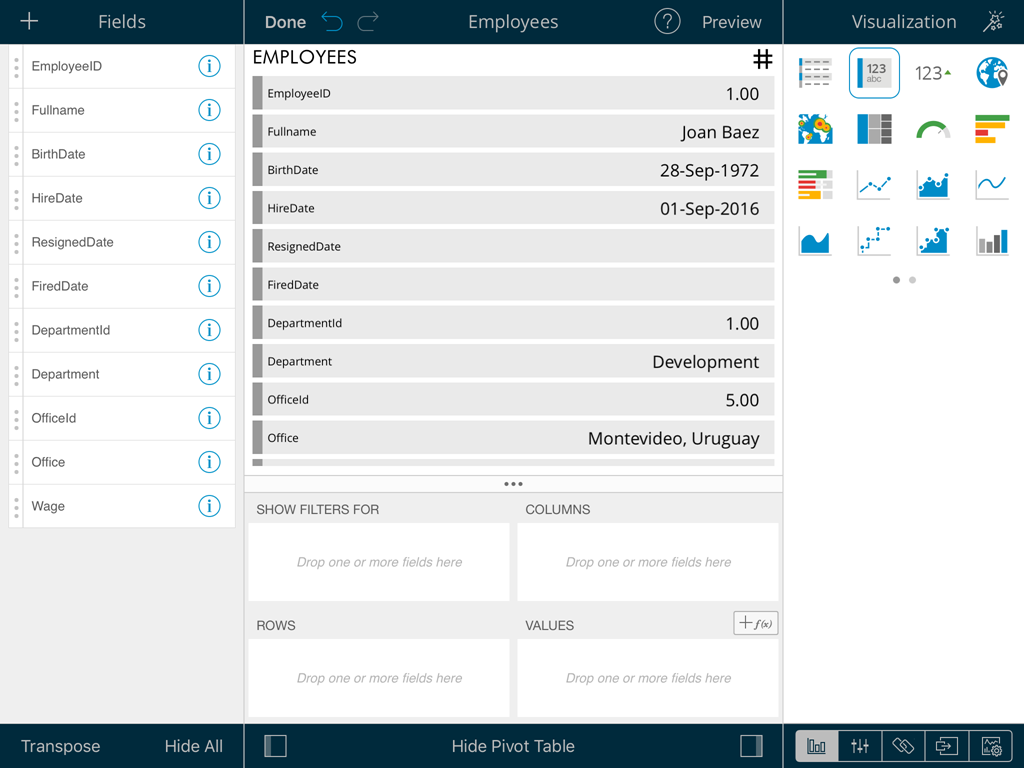
Text View
The Text View displays information that follows a key-value pattern, such as a contact's card information (e.g. Name: John). It does so by displaying only the first row of data paired with the column's label. In order to display a specific row it's possible to apply filters to make sure that's the only row displayed, so it's the one picked up by the Text View.

The Text View supports conditional formatting, as explained in the previous section (the ability to style with different colors and icons). The text view is useful when you want to allow the viewer to easily digest the attributes of a single entity. Examples include product specifications, personal contact information, etc.
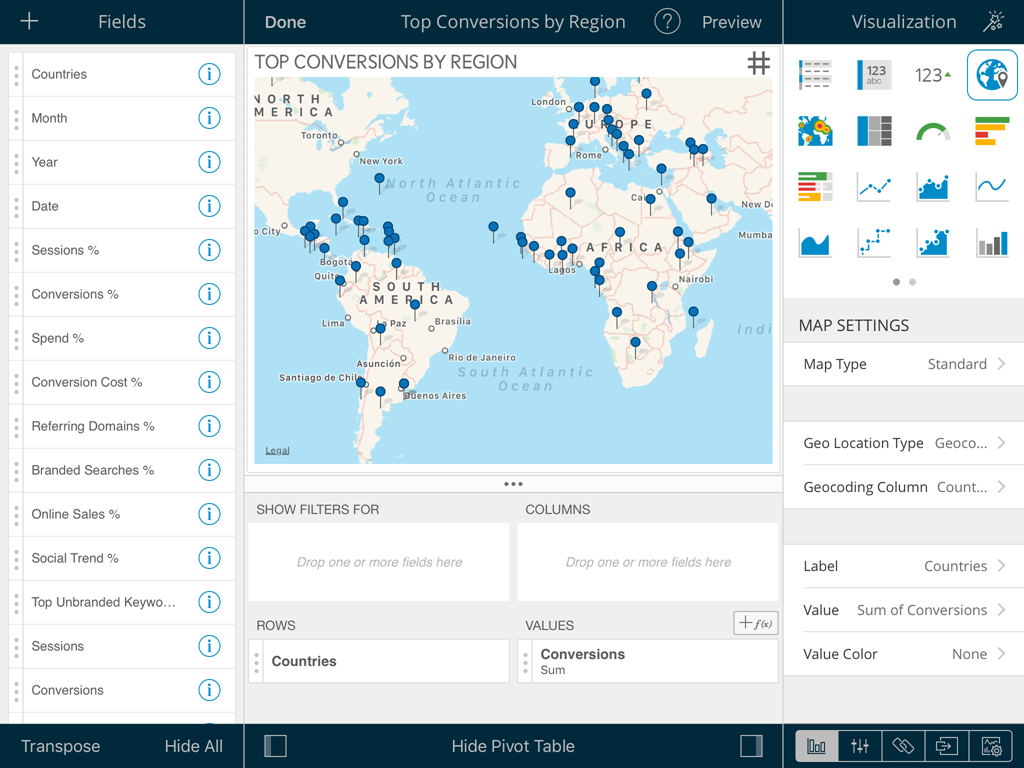
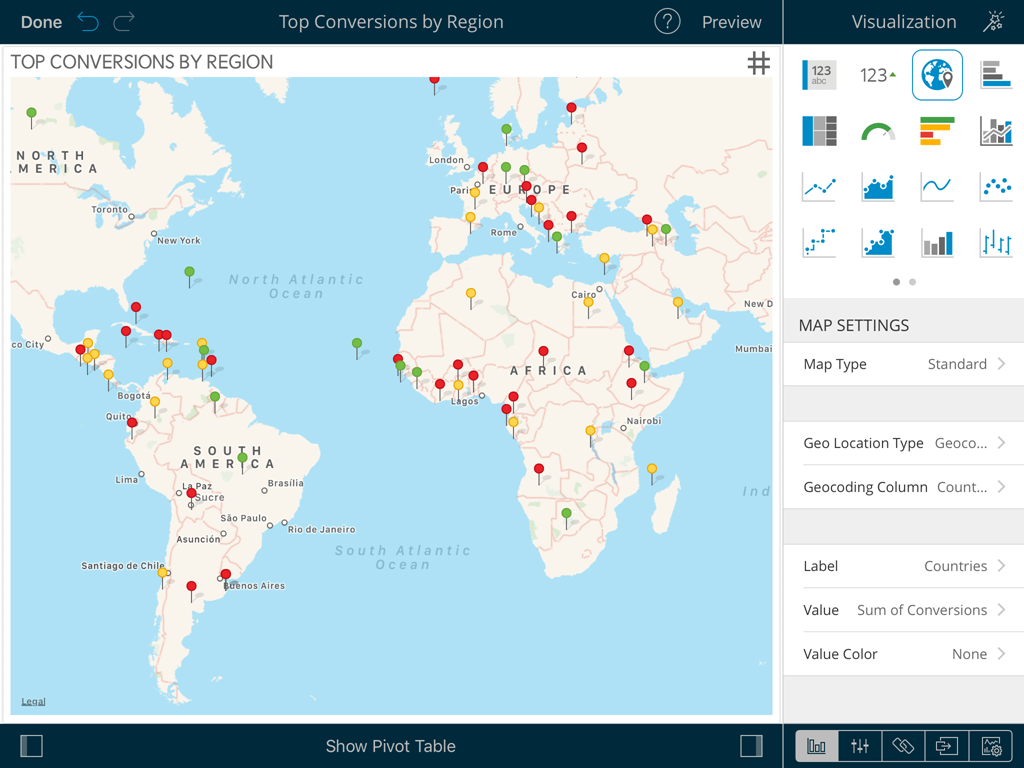
Map View
To display information graphically on a map, you can select the Map visualization option, which attempts to bind each row in the data set to a location in the world map.

The map type displayed can either be the standard political map, a satellite picture, or a hybrid between the two. This is configured through the map Type settings.
Geo Location
In ReportPlus, the intelligence of where to plot points in the map, based on the data set values, is based on one of two methods: geocoding or geo-coordinates (e.g., latitude and longitude).
Geocoding assumes that the text value describing the location comes in one of the datasets columns, and will be translated into a geographical location. This location feature works well for country, state, and town names, but for more ambiguous locations it might not generate the expected result.
On the other hand, geo-coordinates assume that latitude and longitude information comes as part of the data set, and is present in some columns. Accepted formats by ReportPlus are two:
By default, the map is configured to attempt geocoding based-localization, based on the values of the first column of type text. To change the default configuration, you must change the Geo Location Type setting in the Map configuration dialog, to switch between geocoding and geo-coordinates.
To change the column that contains the expected location information, you must change the selection associated to Geocoding Column.
Formatting
By default, the map view plots each row of the data set with a blue pin marker in the map. Whenever you tap on a pin, the text contained in the column configured as Label is displayed.
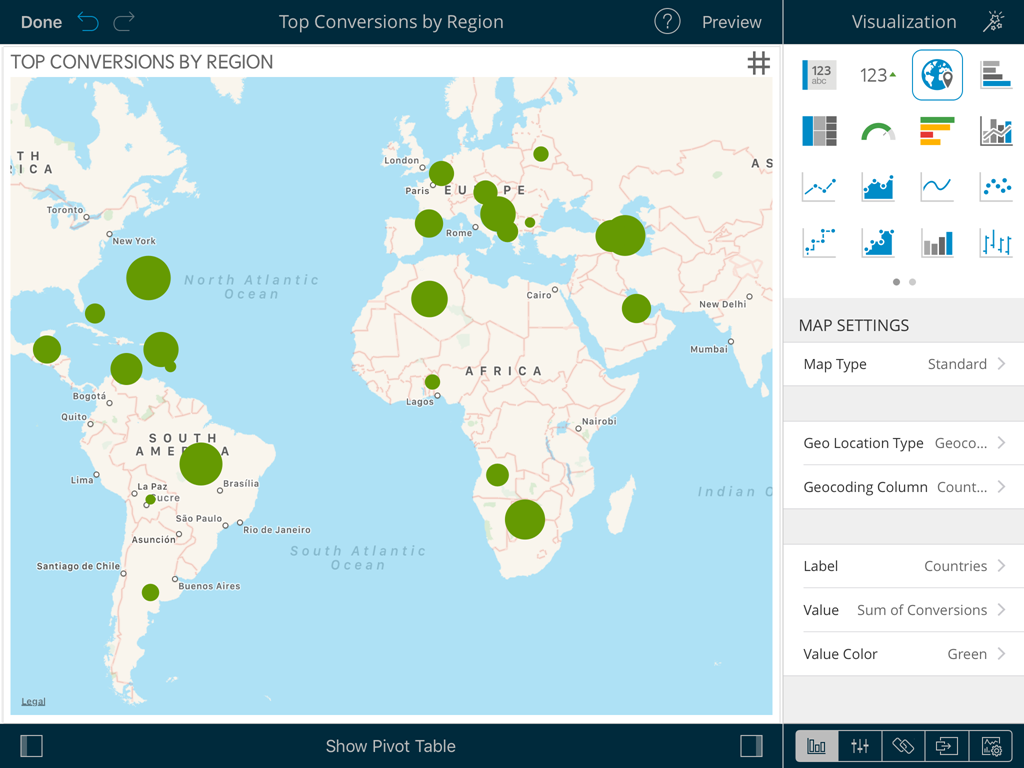
Sometimes you want to do more than just displaying a pin in a map. For instance, you may need to display a magnitude for each point or a state. For these cases, ReportPlus allows you to associate a numeric value column to the point that was located using the methods described in the previous section. This allows two additional formatting capabilities in the map view. The first one is to display colored circles sized by the magnitude of the value. This is achieved by selecting a value in the Value Color configuration in the map settings.

The second formatting option is to enable conditional formatting on the map view and allow different icon markers to appear differently on the map. This is achieved through the conditional formatting configuration of the numeric column selected as Value in the Map View settings.

By default, the popup displays a text label, but you can change this behavior by selecting a value column. By doing so, the corresponding value will be shown in the popup when tapping a pin in the map.
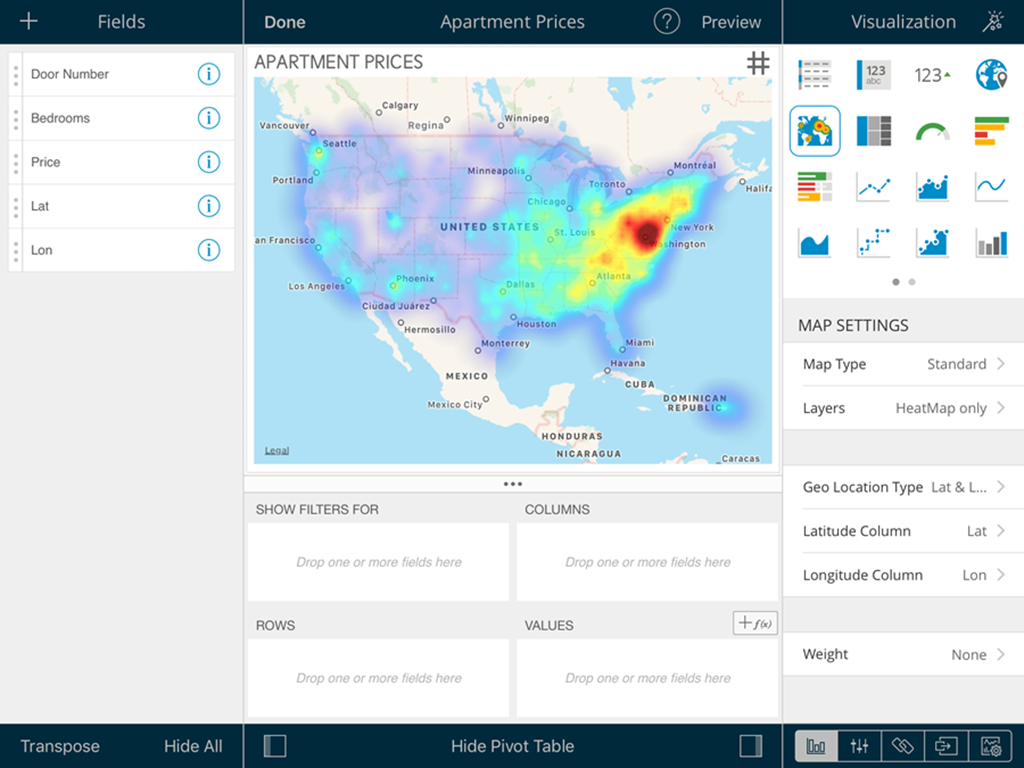
Heat Map View
The Heat Map view displays information graphically on a map with colors. As with the Map View, each row in the data set will be bound to a location in the world map. The Heat Map, however, will identify high-density areas as 'hot' and low-density areas as 'cold', so you will be able to quickly identify areas with high data intensity.

As with the Map View, the map type displayed can either be the standard political map, a satellite picture or a hybrid between the two. The Heat Map settings has additional settings to configure, including Layers, Geo Location, and Weight. Geocoding is not supported in the Heat Map visualization.
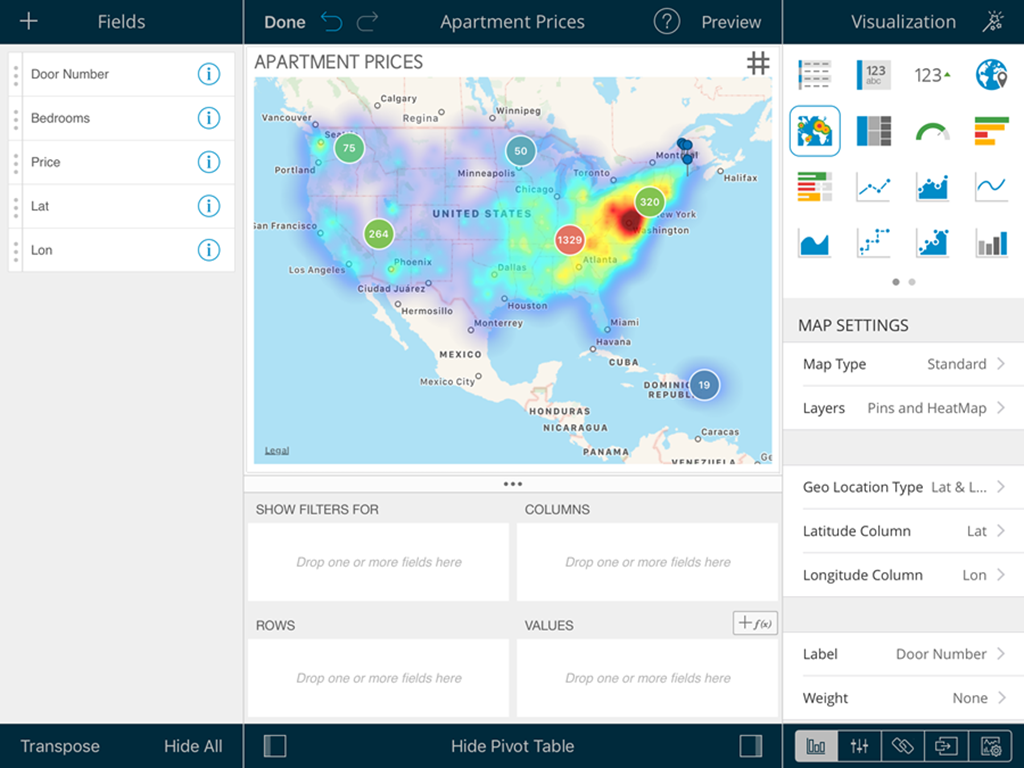
Heat Map Layers
You can add an additional layer to your Heat Map visualization by tapping the Pins and HeatMap option under Layers. The pins will show the exact location of your data while retaining the visual representation of the heat map. Once you select it, you will be able to assign a Label with a value to be displayed when you tap a pin.

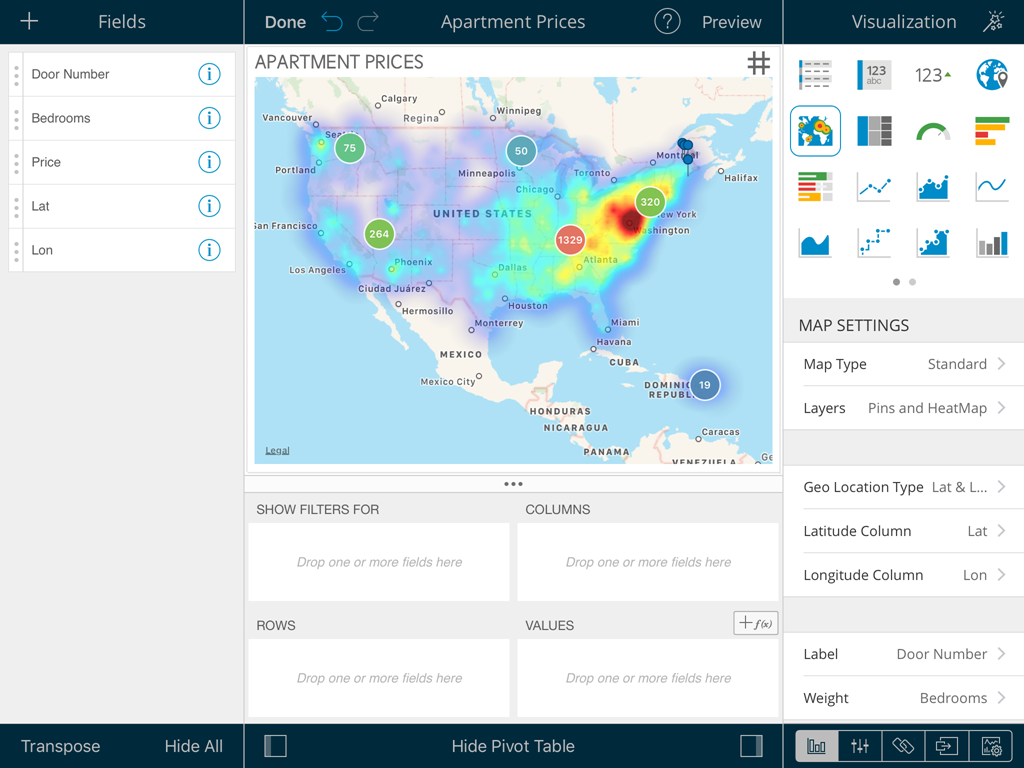
Assigning Weight to a Heat Map variable
The Heat Map offers a simple yet effective way to display information in relation to the point of distribution through color intensity. However, you might want to display some information more prominently in the map, which is when the Weight you assign to a variable comes into play. Regular Heat Maps only consider the point of distribution to determine the color intensity, but if you use the Weight variable, the Heat Map will use it to determine how much intensity one pin contributes.

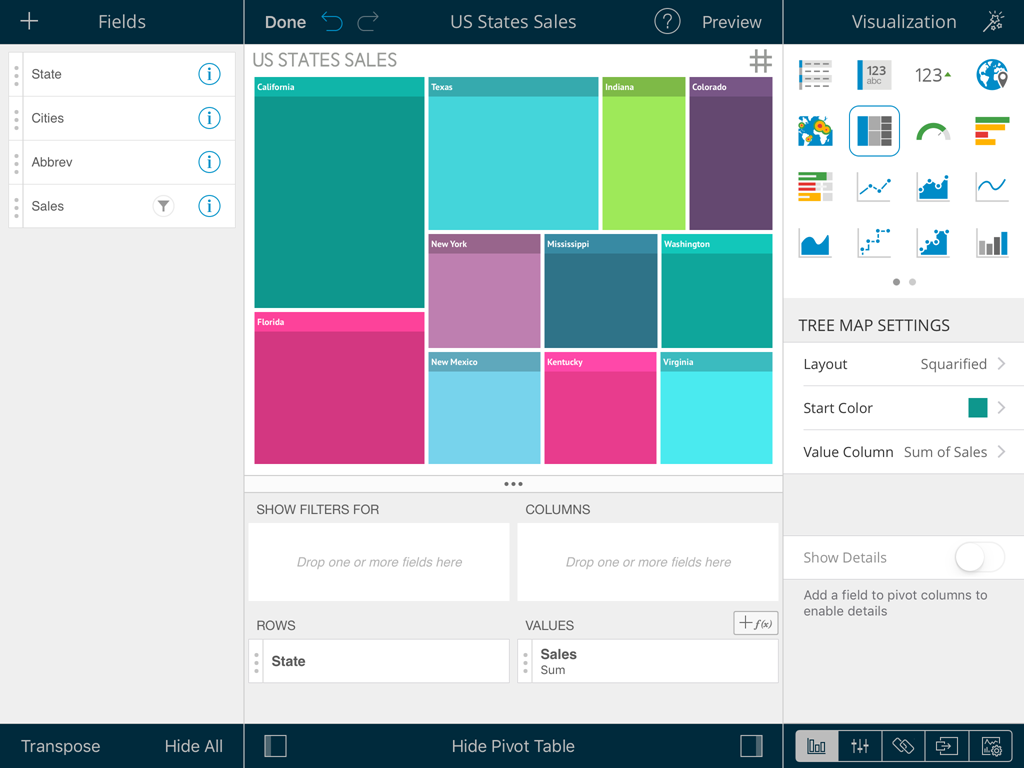
Tree Map View
The Tree Map visualization displays information hierarchically using tiles of different sizes across your widget. The visualization aims to help you discover patterns, with the proportion of each rectangle representing a different metric.

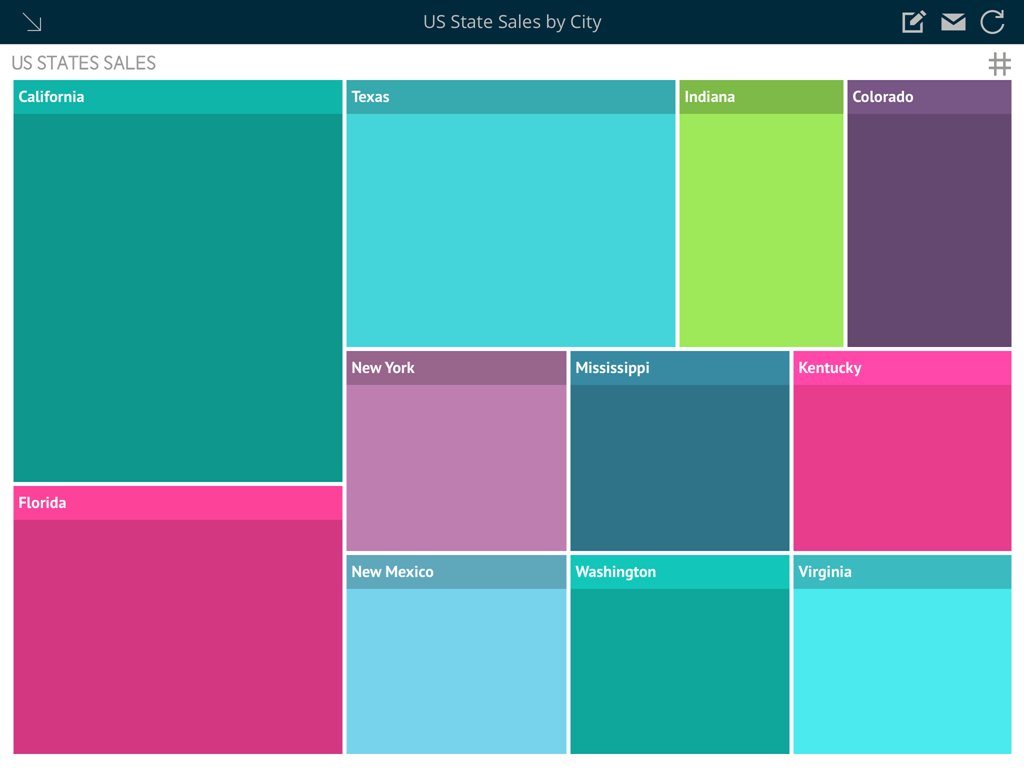
The size of each tile will be determined by the field selected in the Value Column of the Tree Map Settings. Tree Maps are useful to display large quantities of data and, in addition, the visualization displays your data according to the screen size available. When maximizing or viewing the widget in preview mode, shapes change to adapt to the new screen size.

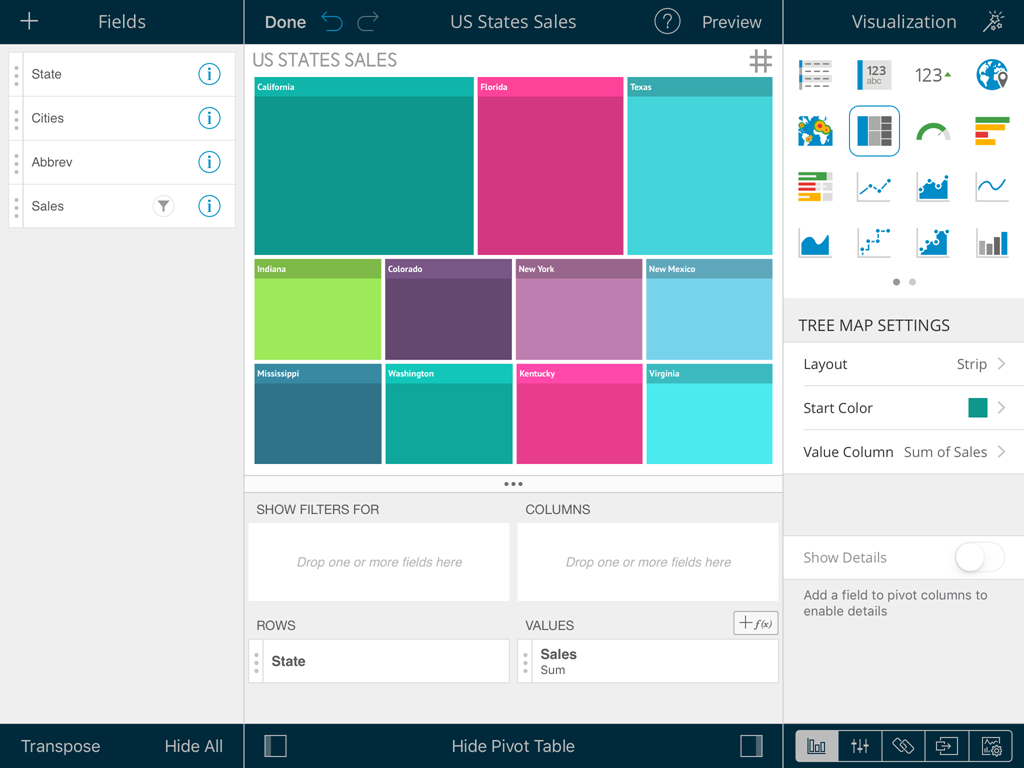
Tree Map Layouts
There are three different layouts to choose from when using the Tree Map:
To change layouts, go to the Tree Map Settings section, tap the Layout option, and select the layout you need.

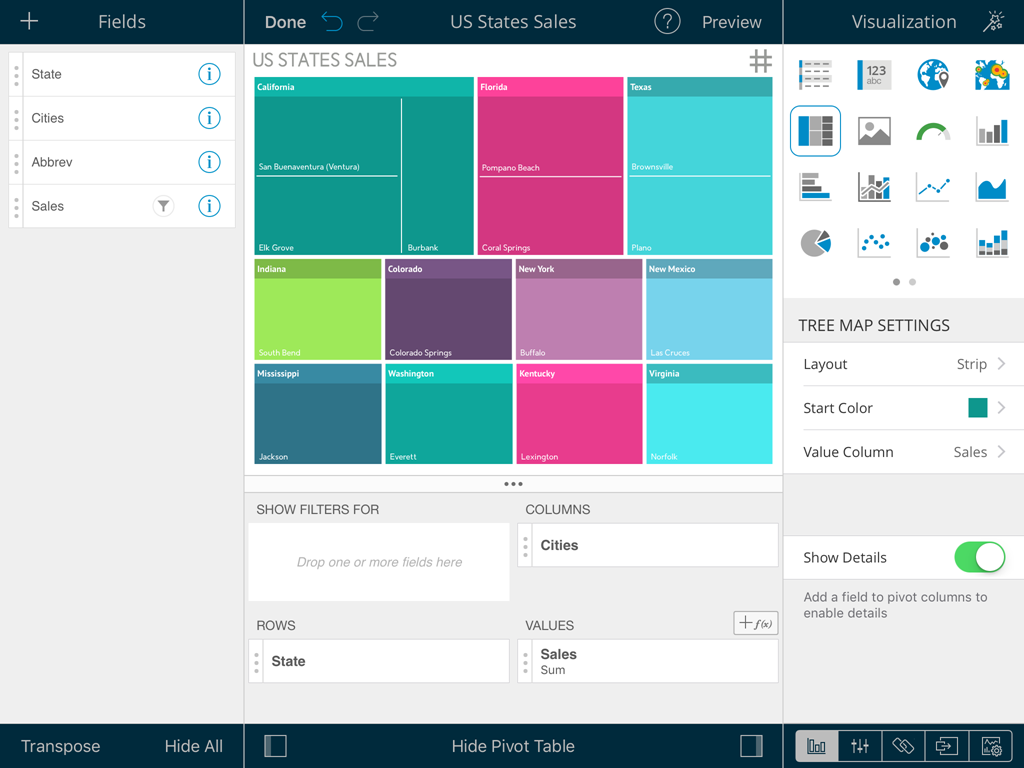
Show Details
In addition to the layout, you can also manage the level of detail you want your Tree Map to have. If you add one or more columns under Columns, you will be able to enable the Show Details slider. This will break down the tiles defined by each row based on the field dropped into the Columns section.
Let's look at the following example. The "State" field has been dropped in Rows, and the "Cities" field in Columns. If the "Show Details" slider has been enabled, a parent tile with the states will appear, and it will be broken down based on the cities that are part of that particular state as defined in the Data Source.

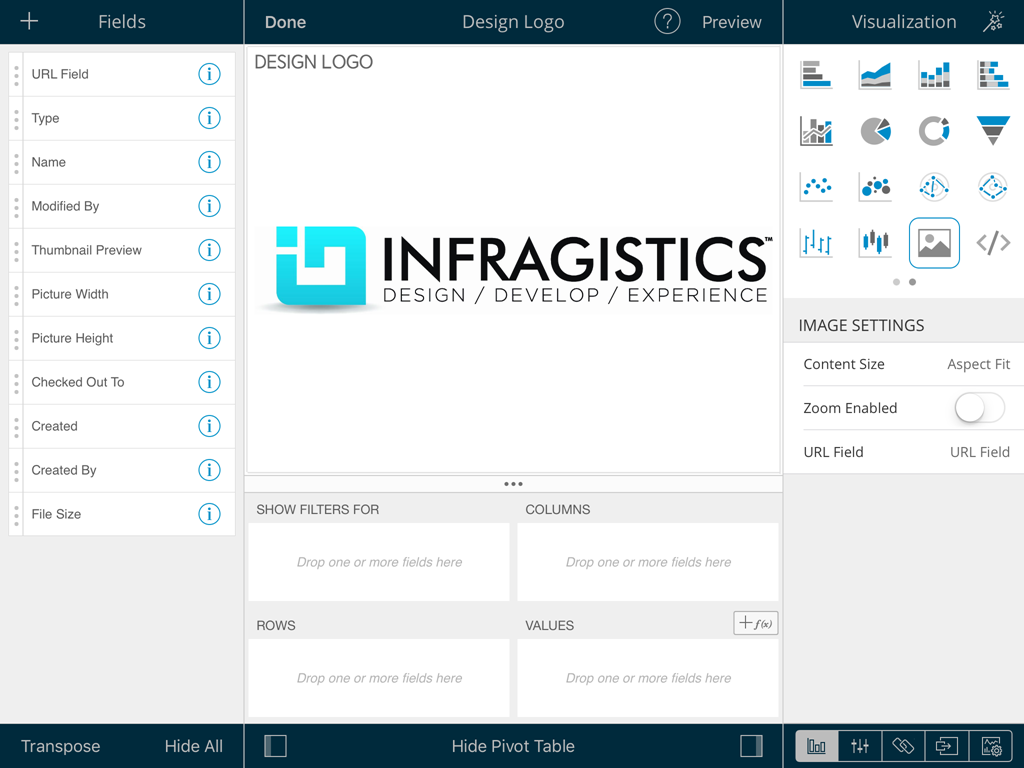
Web View
The Web View displays information in an embedded browser by making a request to a URL and displaying the results. It works only with the first row in the data set, and displays the contents of the column set as URL Field in the visualization's Image Settings.

This view is a very versatile visualization option which can be used to display images, HTML pages, or event text content. If the URL Field setting is configured to a text column, it will display the text; if it's a valid URL, it will retrieve the contents of that URL and display the page.
Gauge View
The Gauge View displays a single value or a list of values, comparing them with range thresholds. The gauge also allows for conditional formatting of the different ranges. To select the gauge view, tap on the gauge-shaped icon on the Visualization options menu.
ReportPlus gauge support comes in four different flavors: Linear, Circular, Text and Bullet Graph Gauge. You can switch between gauge types by changing the settings in the gauge Type field.
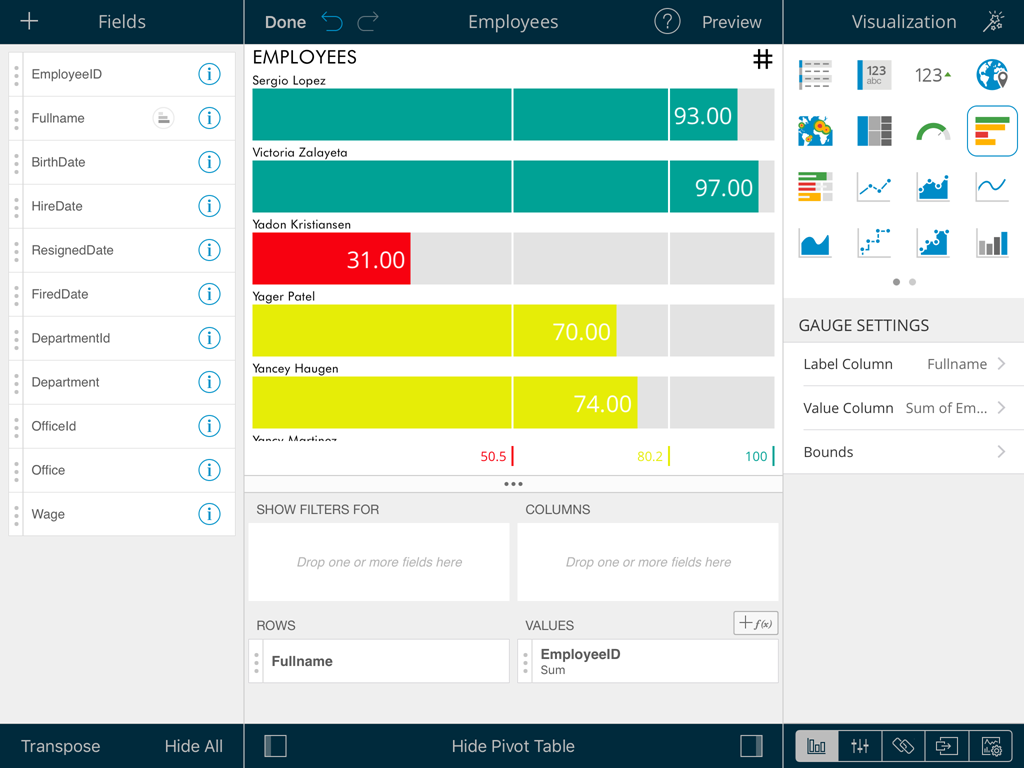
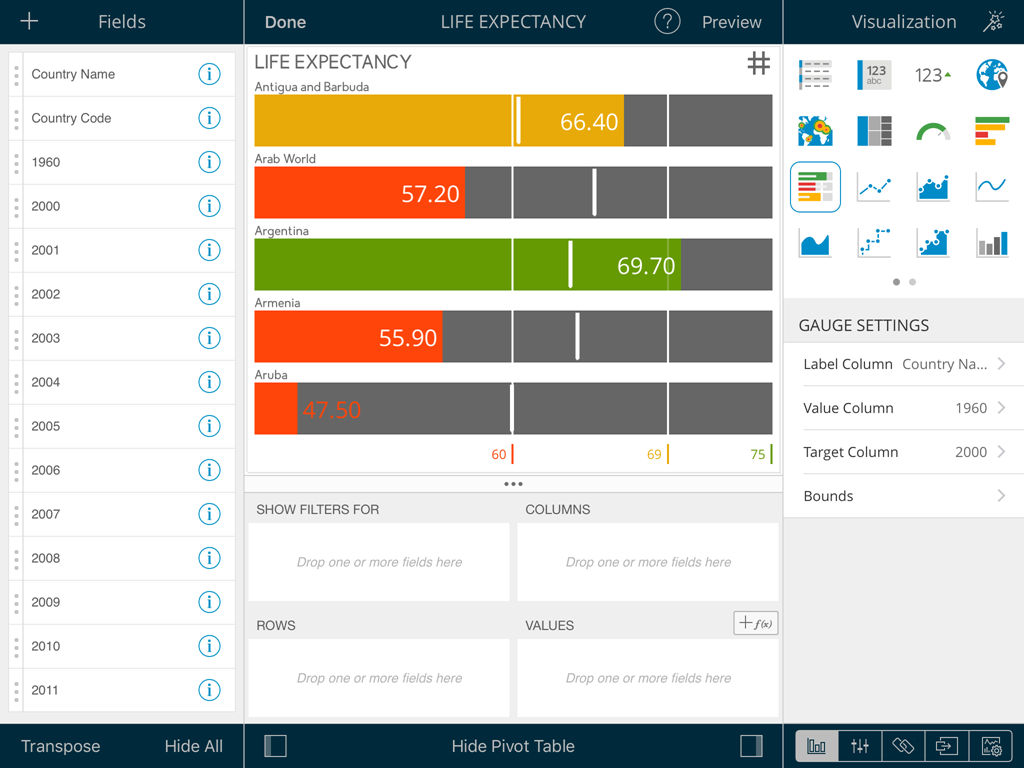
Linear Gauge
The Linear Gauge displays a label, the value of which is taken from the Label Column configuration, and a value that comes from the configured Value Column. The value is charted as a rectangle within the ranged gauge, and also appears to the right of the gauge in a numeric format.
This gauge type is suitable to compare the values of different rows side by side.

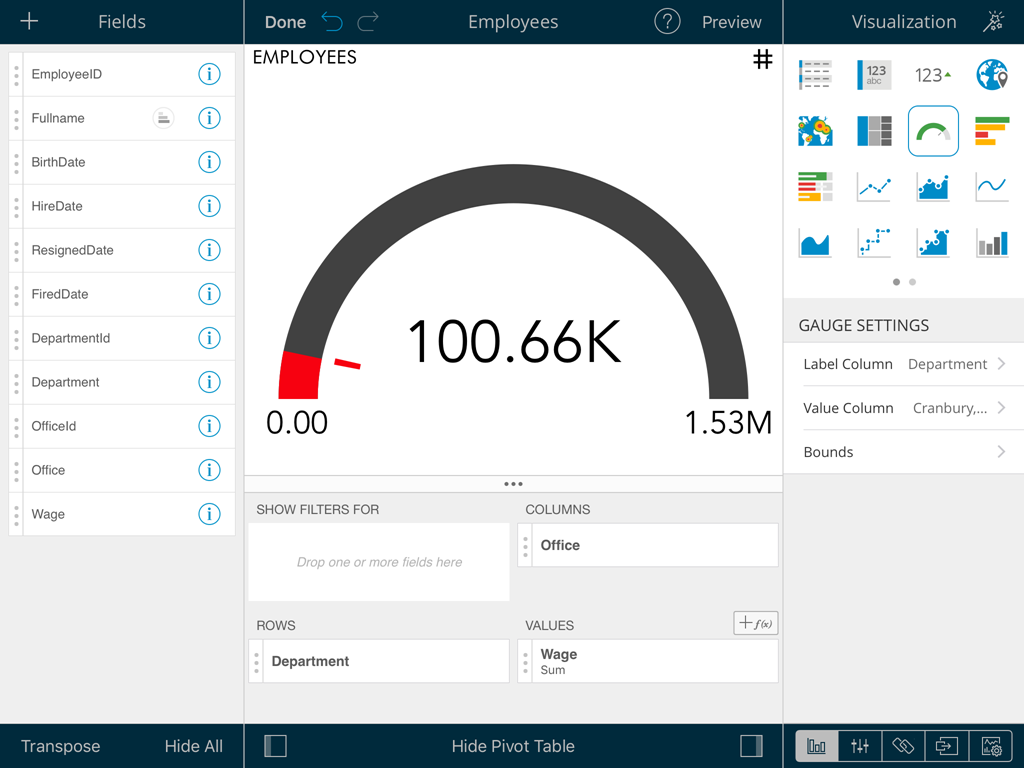
Circular Gauge
The Circular Gauge displays the band's minimum and maximum thresholds, and the current value. It also paints the background with the color of the current range.

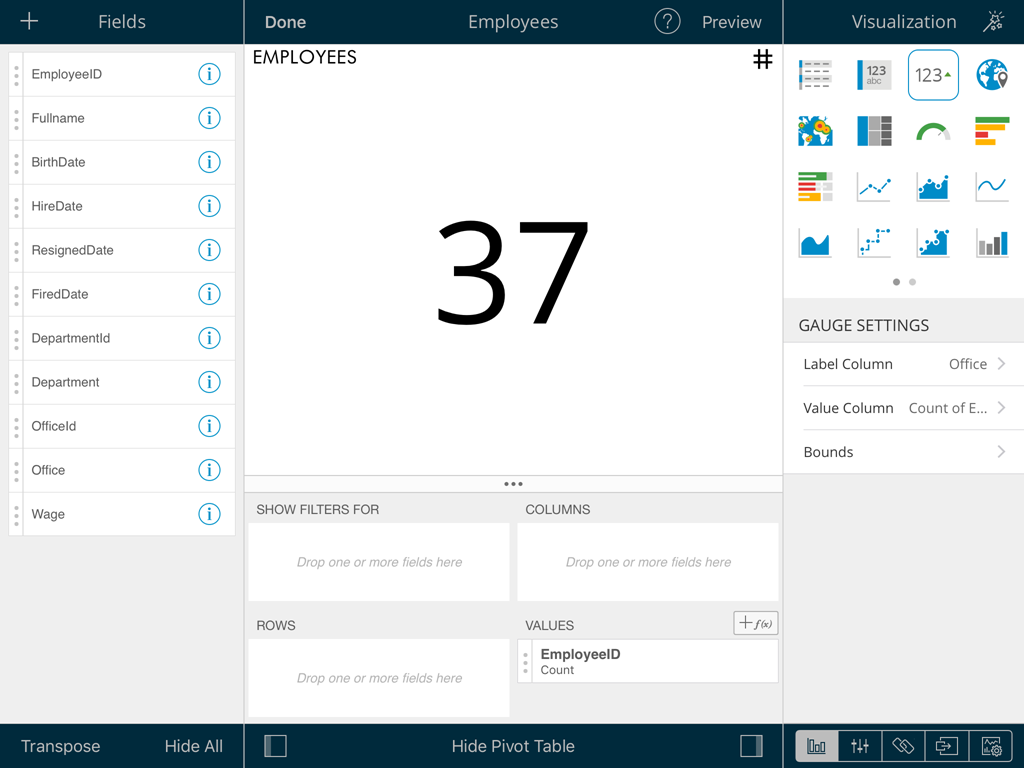
Text Gauge
The text gauge simply displays the text in a large font. It is suitable for very high priority metrics.

Bullet Graph Gauge
The Bullet Graph gauge is very similar to a Linear gauge; it displays a label from the Label Column and a value from the Value Column. The value is charted as a horizontal line and is also displayed on the right in a numeric format.
It also adds a new visual indicator to the Linear gauge: a vertical mark that is based on a target value from the Target column. This new indicator is retrieved from a numeric column, meaning that you need two numeric columns and a text column to configure this view.

The bullet graph is useful for comparing values side by side, while also evaluating the performance from the value (horizontal line) against the target value (vertical mark).
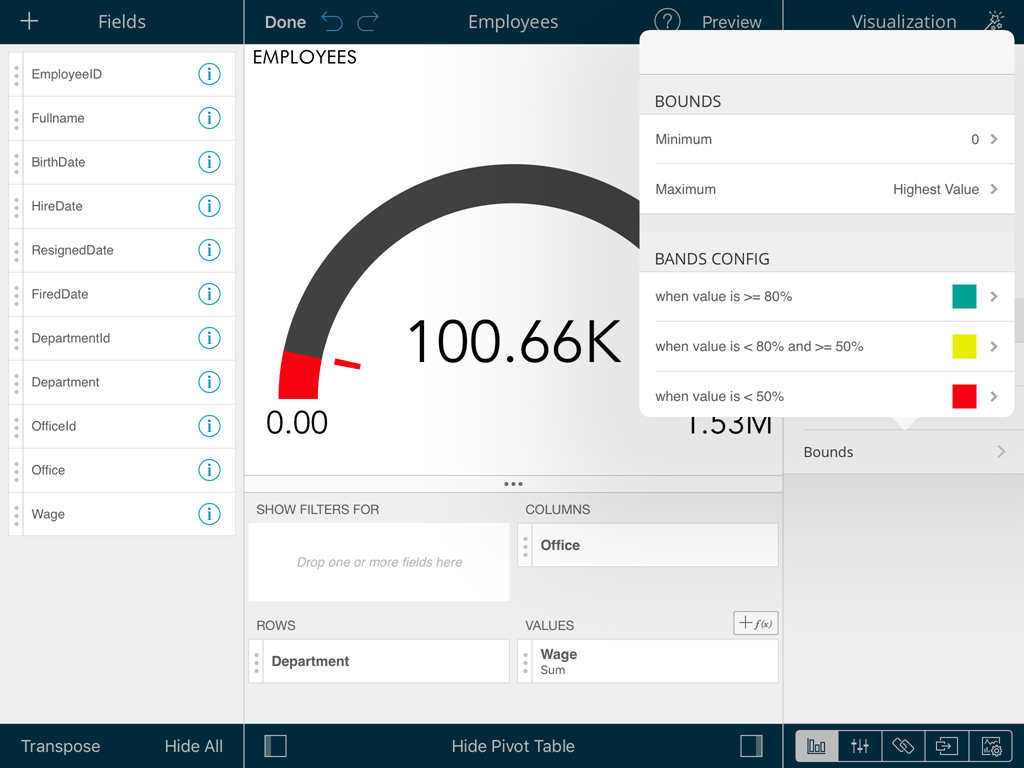
Bounds configuration
Each gauge type has a common band range configuration, which is similar to the one used in conditional formatting. The configuration dialog requires:
- Minimum and maximum values.These values are automatically set as the lowest and highest value in the data set for the specified value column, but they can be manually overridden with constant values.
- Bands configuration.This section requires you to establish two thresholds to split the range in three spaces. The thresholds can be defined as a percentage, or as a constant value. Additionally, the definition of the color to associate to each band can be configured here. By default the upper band is colored green, the middle one yellow, and the lower one red.

Charting Data
You can display data in charts either by following the Chart Wizard or just selecting an available chart in the Visualization options menu. The Chart Wizard will guide you through a sequence of dialogs that help you define which is the best chart given your requirements. To start the wizard, tap the magic wand icon on the top right corner.

You can select any of the chart icons displayed in the Visualizations options menu as long as it is suitable for your data. ReportPlus will select the first numeric columns in the dataset and attempts to match the selected chart type data series requirements. For instance, in a Column Chart all numeric columns are added to the chart, and for a OHLC chart, different columns with the Open, High, Low and Close series are expected. The automatic selection of columns done by ReportPlus can be modified in the Chart Settings configuration.
There are different chart types available:
- Single series chart types
- Column Chart
- Bar Chart
- Line Chart
- Area Chart
- Spline Chart
- Spline with Area Chart
- Circular (aka Radial) Chart
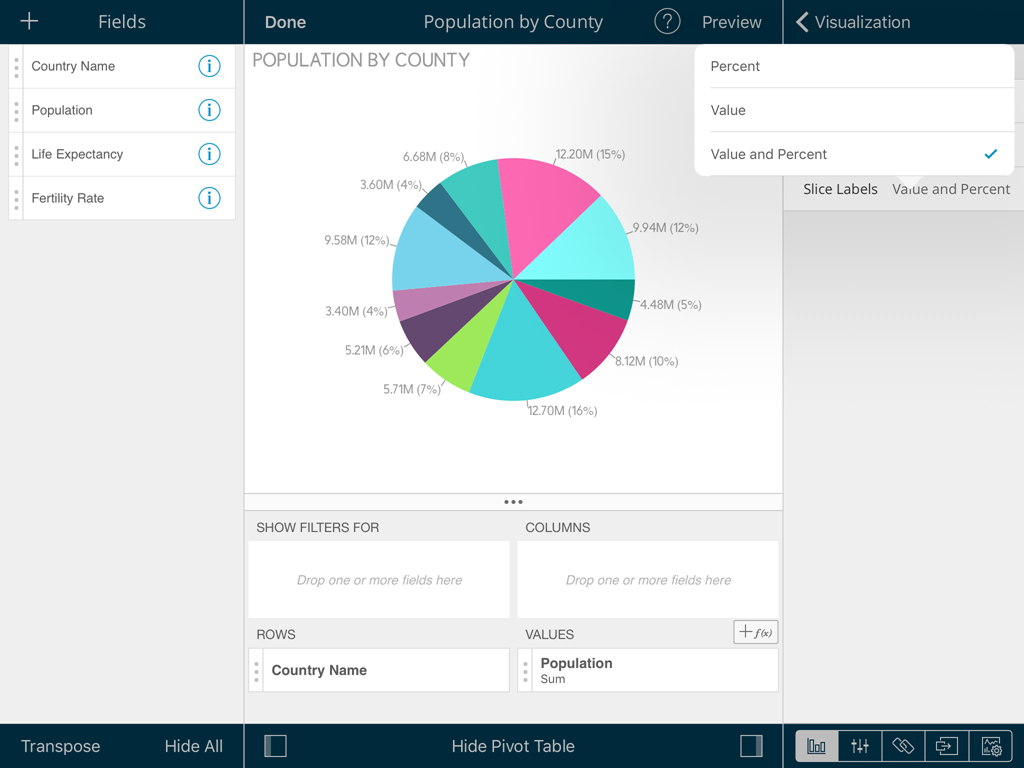
- Pie Chart
- Two or more series required chart types
- 2 Y-Axis Chart
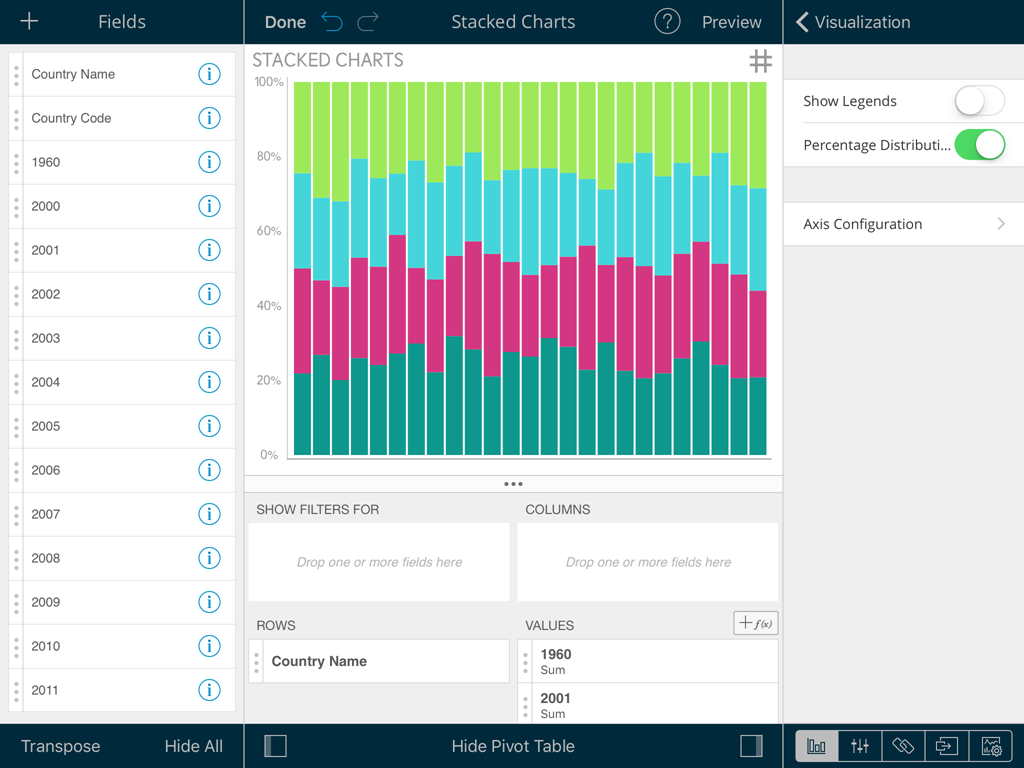
- Stack Chart
- Stack Area Chart
- Scatter Chart
- Bubble Chart
- OHLC Chart
- Candlestick Chart

General configuration settings for all chart types are described in the following sections.
Chart Trendlines
Chart settings enable the display of trend lines, which are lines that are painted across a chart, based on an algorithm. Trendlines are a very simple, yet powerful tool to help you determine trends in data sets, and define thresholds for taking action. Among the supported algorithms are, among others, Linear and Exponential Fits, Simple and Weighted Averages. These can be accessed from the Advanced tab of the Chart Settings menu.
Chart Data
When you choose a chart type, ReportPlus will automatically select the columns used for the X Axis & Y Axis data. But this selection may not always have the expected outcome when visualizing the data. You may use the Chart Wizard to follow a more guided process to define the chart columns required by each chart type, or change the columns selection in the Chart Data configuration. The Chart Data configuration option allows you to select which columns must be taken into account for the chart creation. This involves selecting a column for populating the X Axis and numeric columns to chart in the Y Axis.
In the 2 Y-Axis chart, you can select which numeric columns are displayed in the left and right axis.

Advanced Chart Settings
ReportPlus also allows to configure the Y Axis Configuration by setting the range of minimum and maximum values for the Y Axis and to specify whether it's linear (by default) or logarithmic.
In addition to this, you can also configure the Percentage Distribution for the stacked series charts. This will override the 0-100 default scale and allow you to visualize the percentage distribution of the values in the chart.

For Funnels, Pie and Doughnut charts, you will also be able to change the slice labels to display values, percentages, or both at the same time.

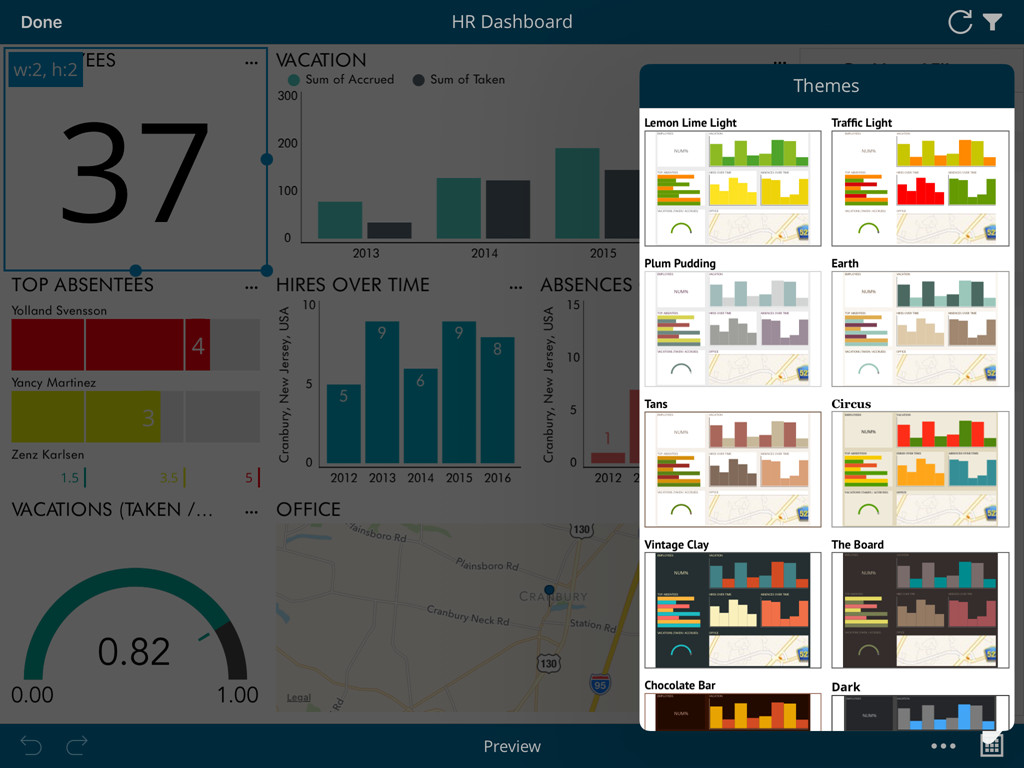
Dashboard Styling
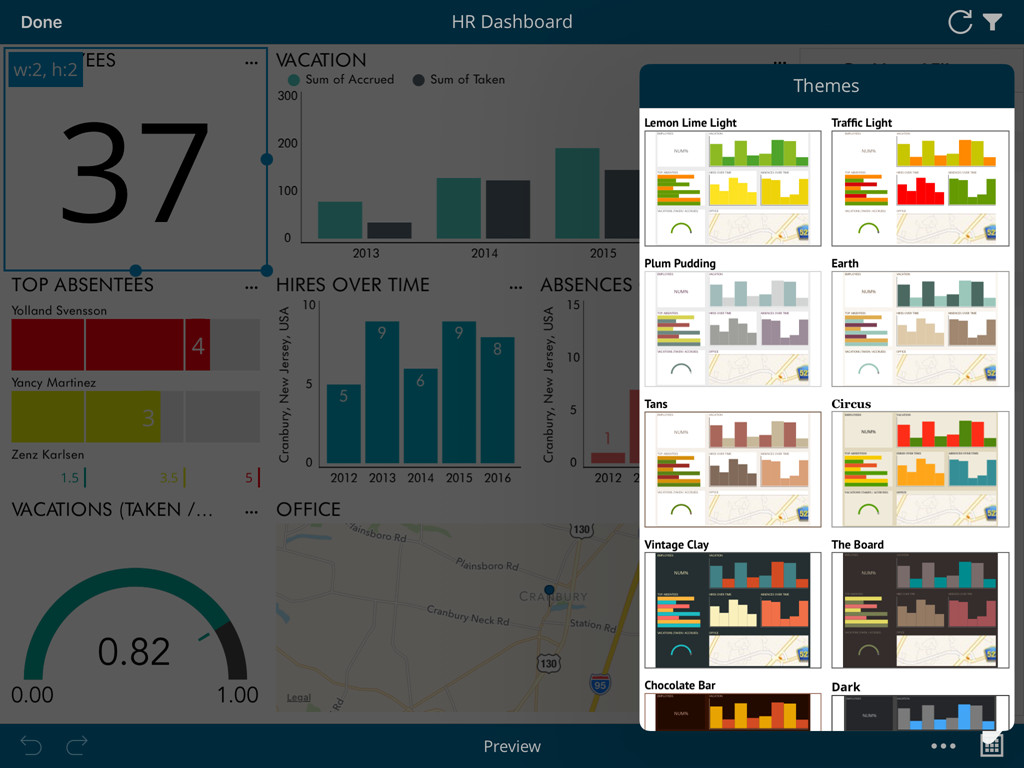
ReportPlus supports styling of a dashboard through the use of one of the included themes. Currently, you can apply more than 20 different themes.
In order to change dashboard style settings, tap the button with the grid icon in the bottom right corner and choose your desired theme.

In addition, you can also change the Start Color for chart-based widgets. The options available will vary according to the dashboard theme you select.

Do-It-Yourself Visualizations
ReportPlus offers multiple components for visualizing data, including the grid view, gauge view, map view and several chart types. There are some cases, though, where you would like to have another visualization method, not supported or out of the box, that you feel would be a better fit for your scenario. It is for these cases that ReportPlus introduces the ability to do your own custom visualization component and display it in a widget as part of a ReportPlus dashboard.

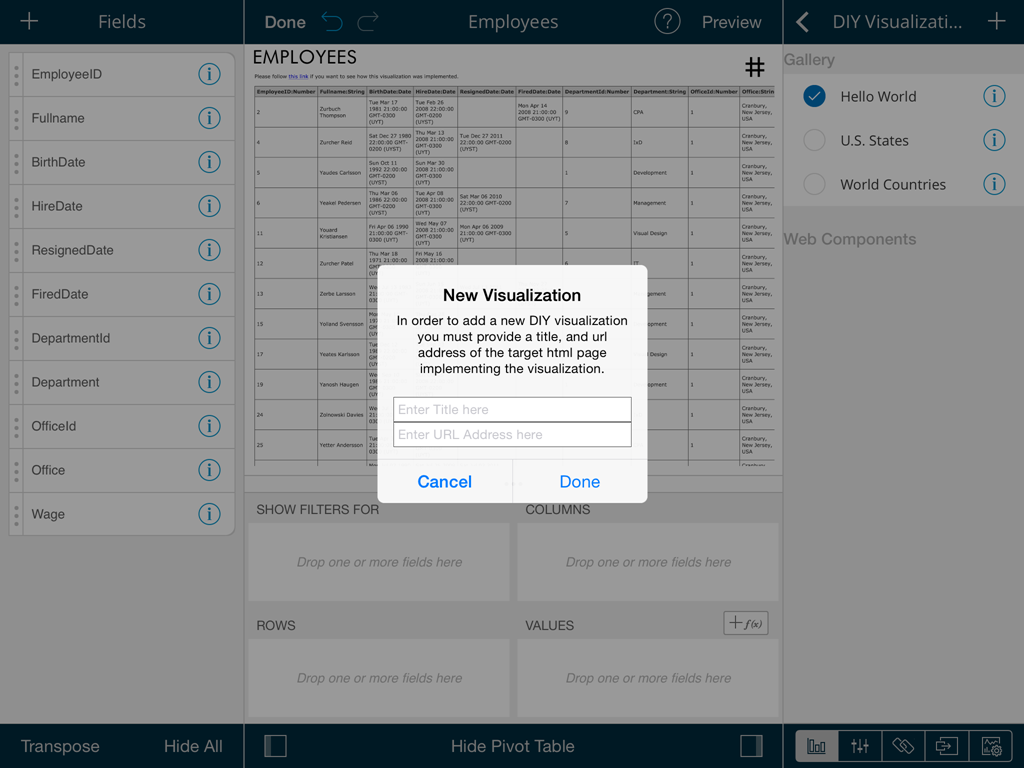
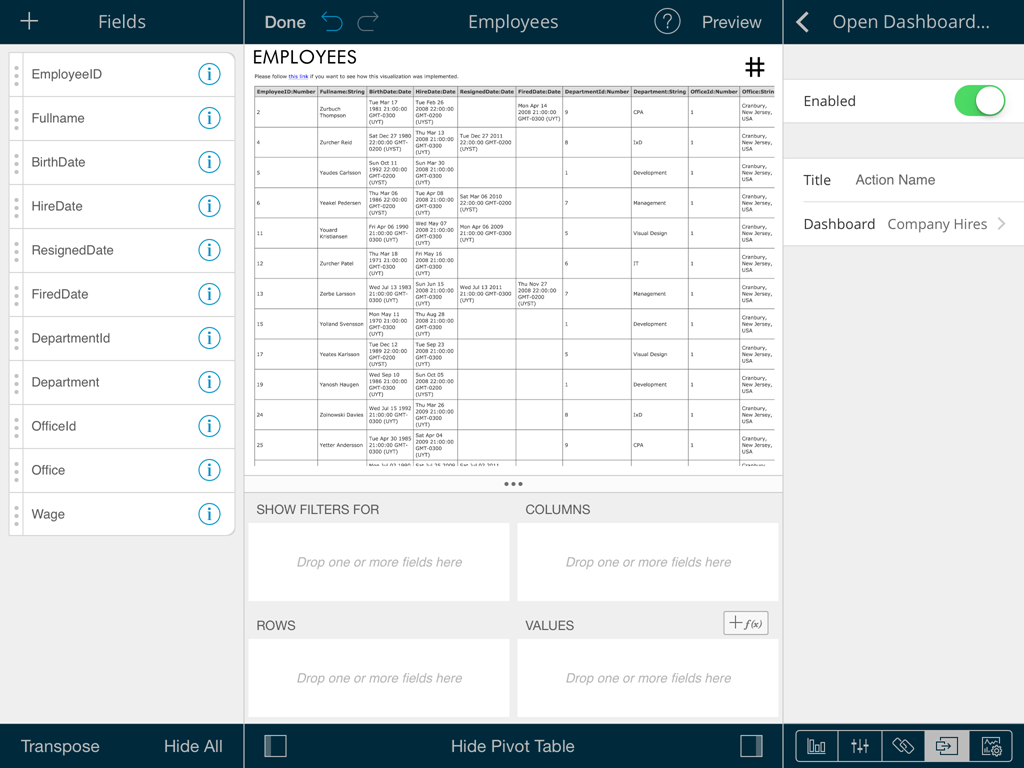
In order to do this you must select the DIY Visualization option in the Widget Editor. Then, tap the + button on the top right bar to add the URL address of a web page that generates the custom visualization of your choice. These custom web components can access the data retrieved by ReportPlus from any of the supported data sources. Custom web components interact with a Javascript API provided for that purpose.
Web components can be referenced either from a public URL address or as a local .webarchive file.

Keep in mind that:
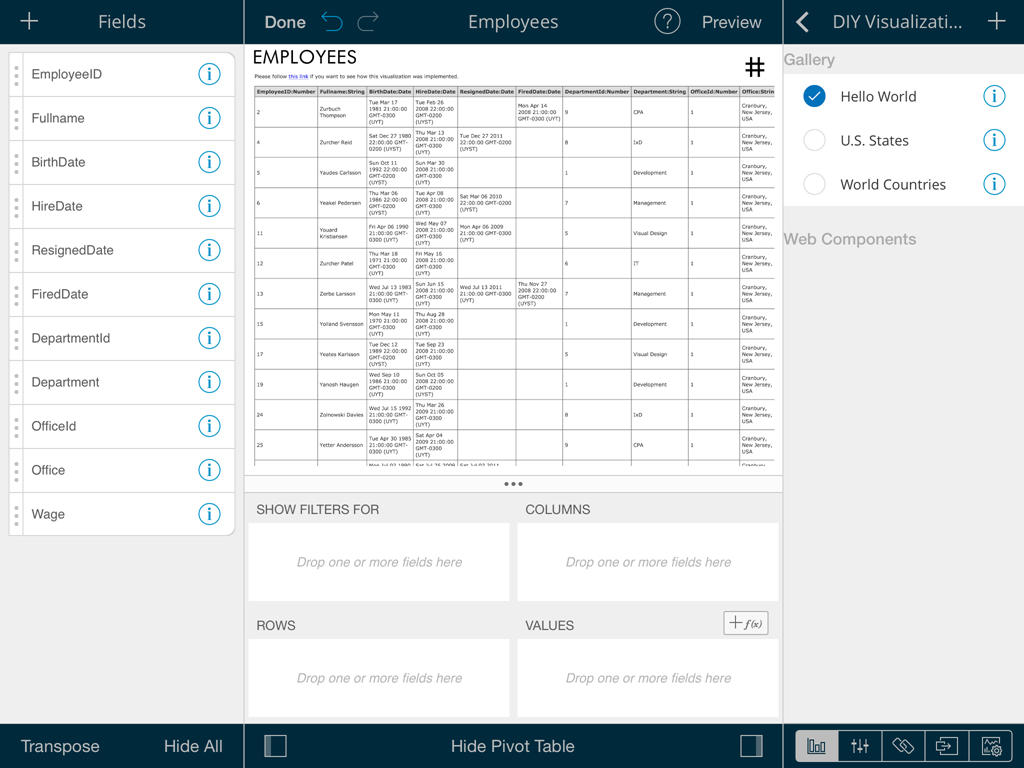
A gallery with the following custom HTML visualizations is provided to be used as samples:
- Hello World. It generates a table with the data set retrieved from ReportPlus. At the end of this section, there's a step by step tutorial that shows how to reproduce this sample.
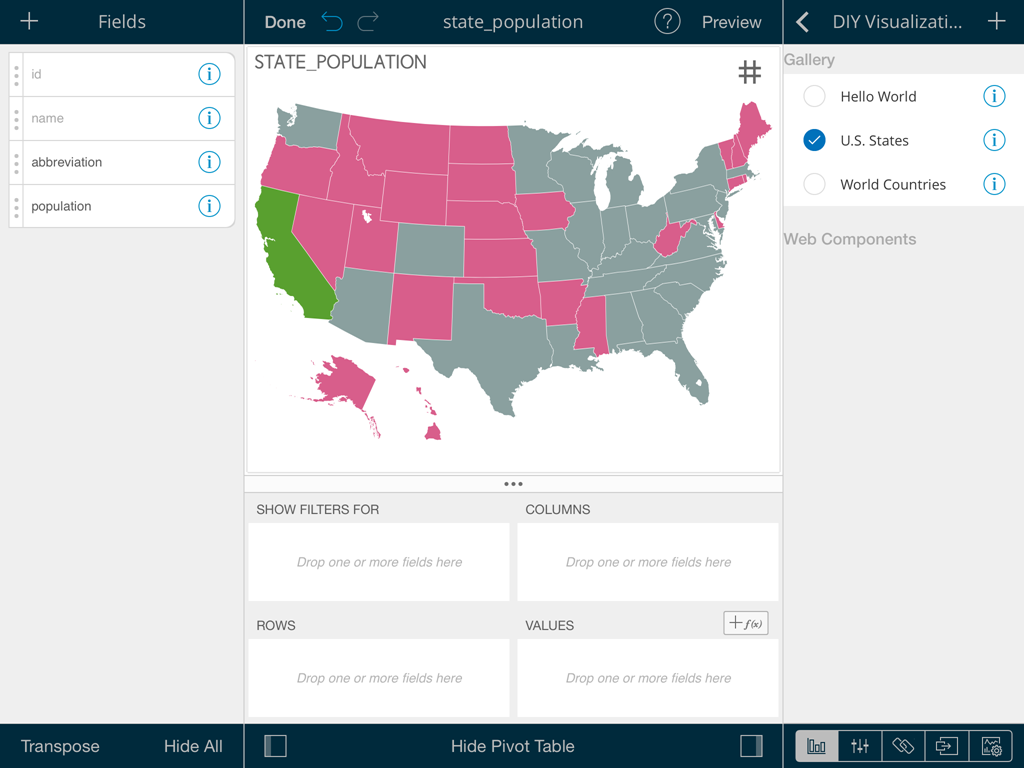
- U.S. States Map. Map showing the 50 states of the US. It expects a data set with two columns, the first one with the name of the state and the second with a number used to color the state.
- World Countries. World Map sample that expects two columns, the first one with the name of the country and the second with a number used to color each country.

ReportPlus Javascript API
The Javascript API offers a way for any html page to interface with the ReportPlus application and access the data retrieved from any of the supported data sources, and even signal events back to the application to enable interactivity. For instance you can create a custom map that reacts to the user tapping on certain regions and triggers the navigation to another dashboard.
The interactions between the web component and the host can be the following:
- dataReady event handler of the RPBridgeListener object is declared.
- RPBridgeUtils.notifyExtensionIsReady is called. This notifies the host that the view is ready to receive data.
- RPBridgeUtils.sendMessageToHost. Function used by the web component to signal events to the host. Receives the following parameters:
- message. There are two possible values:
- runAction to signal the host that a tap took place.
- openURL to notify the host to open a url.
- action. Text parameter. If the message's type is runAction, it must match the given name given to Dashboard navigation action.
- rowData. Parameter used to pass on to the host the value of the selected data item.
- message. There are two possible values:
For example, in the example below, the Dashboard Action name was set to "Action Name". Therefore, the value of the action parameter for the runAction message should be Action Name.

Creating a custom visualization step by step
This section shows how you can use the DIY Visualizations feature to create your own personalized view of your data.
It illustrates the following tasks:
Steps:
- Creating an HTML file and adding the necessary script references.
- Adding javascript code in order to handle visualization data sent by ReportPlus (the host application) and also signal events.
- Reading incoming data and creating a custom representation of it.
1. Create the HTML file
Create an empty html file with references to jquery and ReportPlus bridge utils.
The first reference is just to help you manipulate the DOM and the second one has to do with connecting the visualization with the host.
Once you do this your html code should look similar to the following:
<html>
<head>
<script type="text/javascript" src="rplus_bridge_utils.js"></script>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
</head>
<body>
</body>
</html>
2. Notify the host we are ready to receive data
As a second step you need to add the necessary javascript code in order to:
- Notify the host that the view is ready to receive the data. To do this call RPBridgeUtils.notifyExtensionIsReady.
- Register a "dataReady" event handler that will be called by the host after the data is ready to be consumed.
After this step your code should look like this:
<html>
<head>
<script type="text/javascript" src="rplus_bridge_utils.js">
</script> <script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
window.RPBridgeListener = {
dataReady: function (tabularData) {
// Render the view
}
};
$(function () {
RPBridgeUtils.notifyExtensionIsReady();
});
</script>
</head>
<body>
</body>
</html>
3. Create the html elements that will render the custom view
Finally, you need to process the data sent to the dataReady function, and dynamically generate the html tags used to render the data.
In this case we iterate over the tabularData.data array creating table rows and then we add it inside "myTable" div in the HTML DOM.
dataReady: function (tabularData) {
var tableView = $("<table></table>");
var headerRow = $("<tr></tr>").appendTo(tableView);
for (var c = 0; c < tabularData.metadata.columns.length; c++) {
var column = tabularData.metadata.columns[c];
var headerCell = $("<th></th>").append(column.name + ":" + getColumnTypeName(column.type));
headerRow.append(headerCell);
}
for (var i = 0; i < tabularData.data.length; i++) {
var rowData = tabularData.data[i];
var rowView = $("<tr></tr>");
for (var j = 0; j < rowData.length; j++) {
var cellValue = rowData[j];
var cellView = $("<td></td>").append(cellValue);
rowView.append(cellView);
}
tableView.append(rowView);
}
$("#myTable").append(tableView);
};
Complete Sample Code
<html>
<head>
<script type="text/javascript" src="rplus_bridge_utils.js"></script>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script type="text/javascript">
var helpLink = "http://dl.infragistics.com/reportplus/help/ReportPlus-v5.0-UserGuide.html#DIYVisualization";
function getColumnTypeName(type) {
switch (type) {
case 0:
return "String";
case 1:
return "Number";
case 2:
return "Date";
case 3:
return "DateTime";
case 4:
return "Time"
default:
return "Unknown";
}
}
function openHelpLink() {
RPBridgeUtils.openUrl(helpLink);
}
window.RPBridgeListener = {
dataReady: function (tabularData) {
var tableView = $("<table></table>");
var headerRow = $("<tr></tr>").appendTo(tableView);
for (var c = 0; c < tabularData.metadata.columns.length; c++) {
var column = tabularData.metadata.columns[c];
var headerCell = $("<th></th>").append(column.name + ":" + getColumnTypeName(column.type));
headerRow.append(headerCell);
}
for (var i = 0; i < tabularData.data.length; i++) {
var rowData = tabularData.data[i];
var rowView = $("<tr></tr>");
for (var j = 0; j < rowData.length; j++) {
var cellValue = rowData[j];
var cellView = $("<td></td>").append(cellValue);
rowView.append(cellView);
}
tableView.append(rowView);
}
$("#myTable").append(tableView);
}
};
$(function () {
RPBridgeUtils.notifyExtensionIsReady();
});
</script>
</head>
<body>
<div>Please follow <a href="#" onclick="openHelpLink();">this link</a> if you want to see how this visualization was implemented.</div>
<br />
<div id="myTable" style="height:100%"></div>
</body>
</html>
Data Filters
This section describes the different options for applying transformations to data sets, such as sorting, filtering, and aggregating data. By applying filters, the information in your reports can be optimized for business analysis. You can remove unnecessary noise, highlight the most valuable aspects, and summarize information in many useful ways.
The data filtering options are accessible through the widget editor, which is displayed automatically when a data set is added to the dashboard.
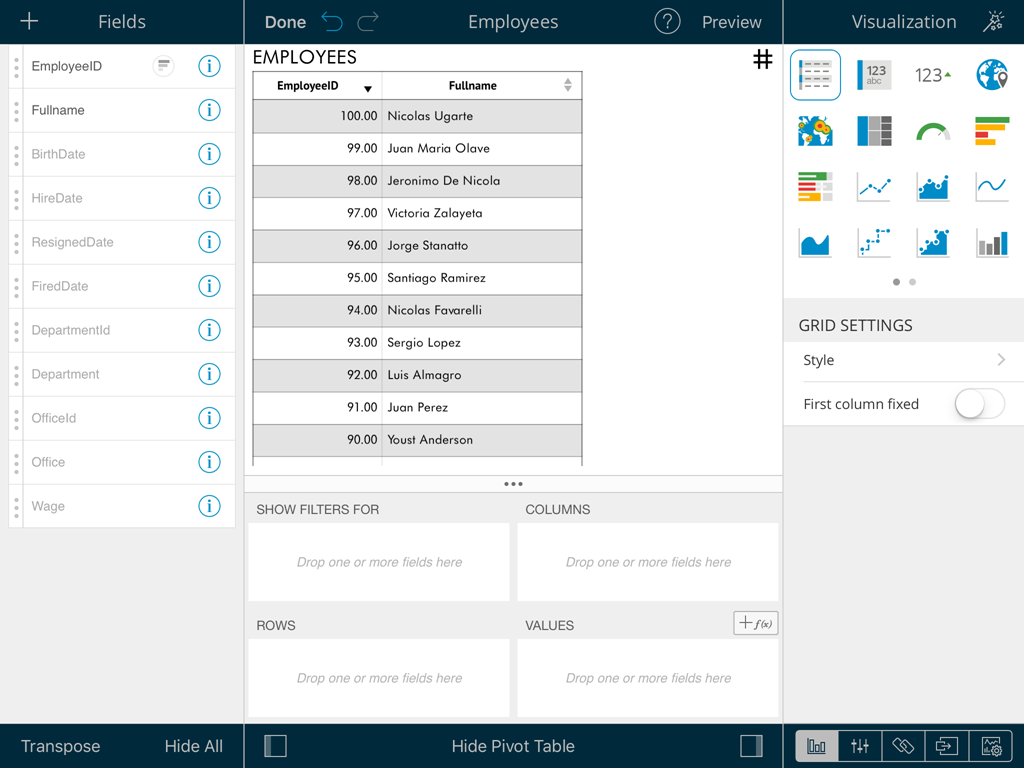
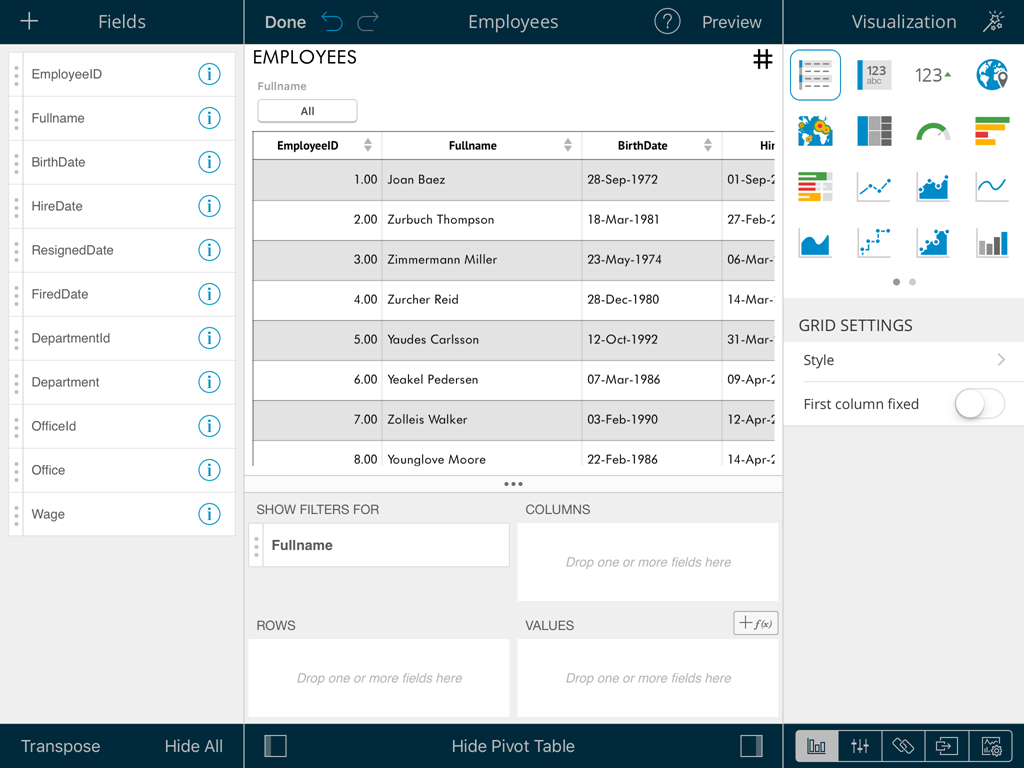
Widget Editor

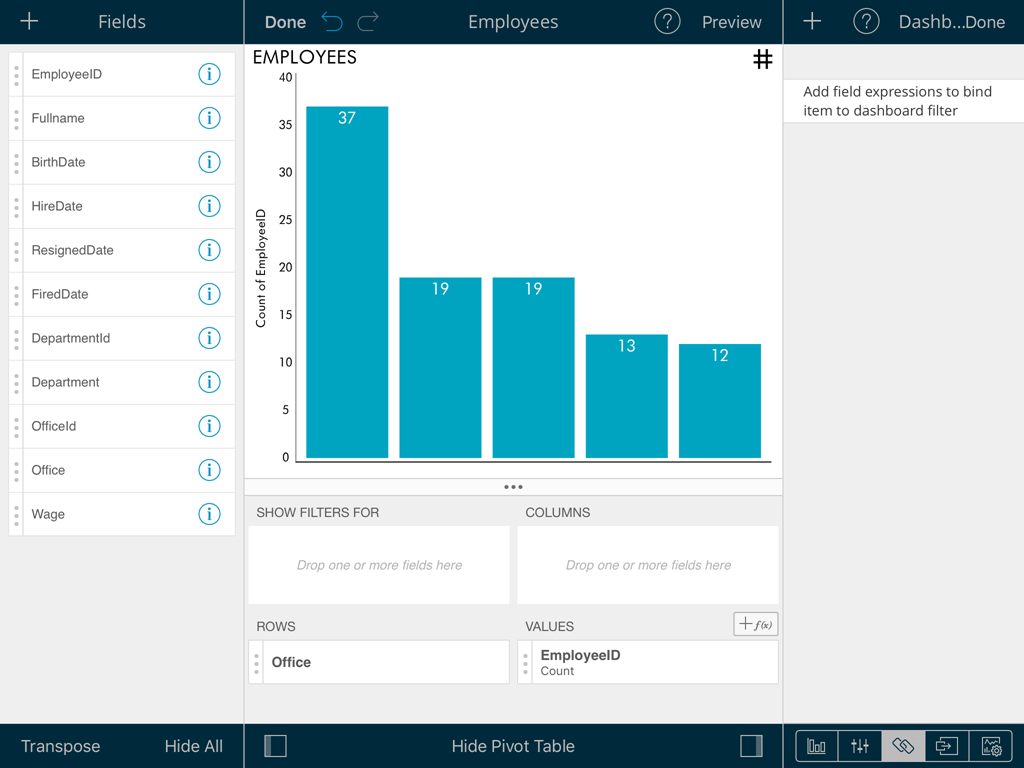
In the widget editor you can apply transformations to the data retrieved from the data source and also define its visualization.
In the iPad, the widget editor has a three-pane structure. The left pane displays the lists of columns of the data table queried from the data source. The central pane displays a preview of the visualization of the data in its upper part, and the pivot table in its lower part. The right hand pane displays initial visualization settings, but you can switch the tab options at the bottom to display parameters settings, dashboard filters, actions or general widget settings. The lateral panes may be collapsed as well as the pivot table by tapping the icons next to the panes in the bottom bar.
The left hand pane supports the following actions over the data table:
- Searching fields. By scrolling down the fields list, the search input field is displayed, to enter the search query.
- Hide All or Show all fields. These buttons allow to fastrack visibility changes in all the fields at the same time. This is very useful if you need to have only a small subset of columns visible. You can always make all columns invisible and then just change the visibility state for the ones you want to see.
- Changing columns order. The order in which columns are displayed is defined by the data source, but you can easily override the order by tapping and holding any of the rows in the left pane and dragging it to the desired position.
- Transposing of data table. The Transpose button on the bottom left corner allows you to switch columns for rows. Only the first 50 rows are transposed.
- Adding calculated fields. The + button on the left top bar allows you to add calculated fields.
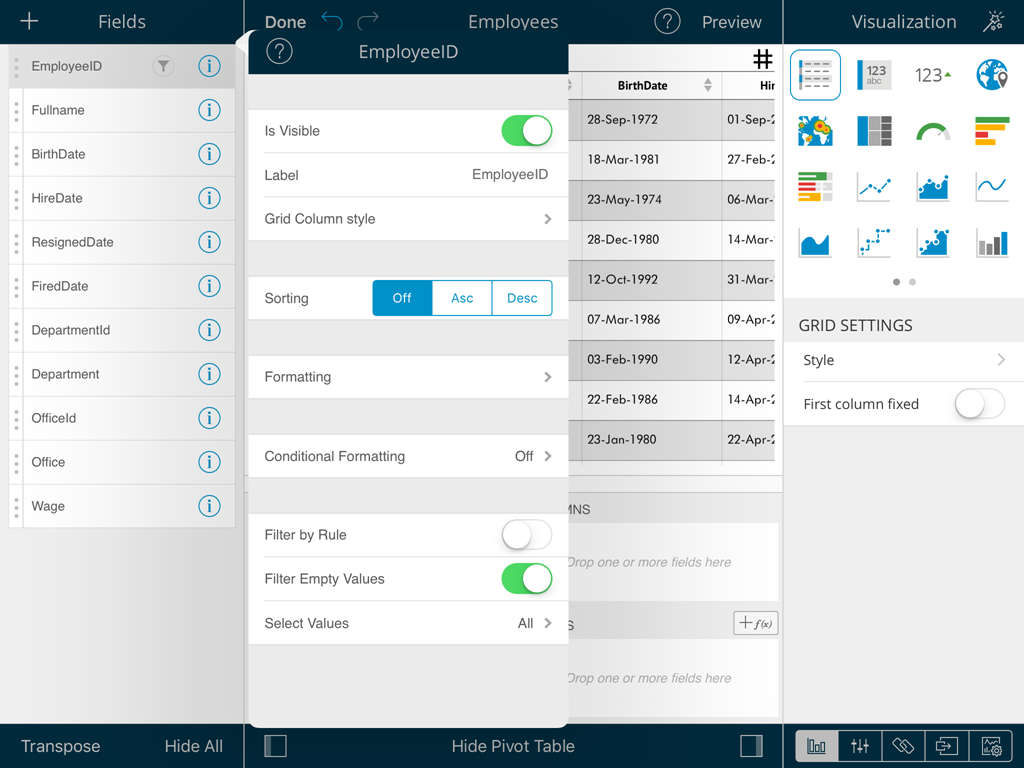
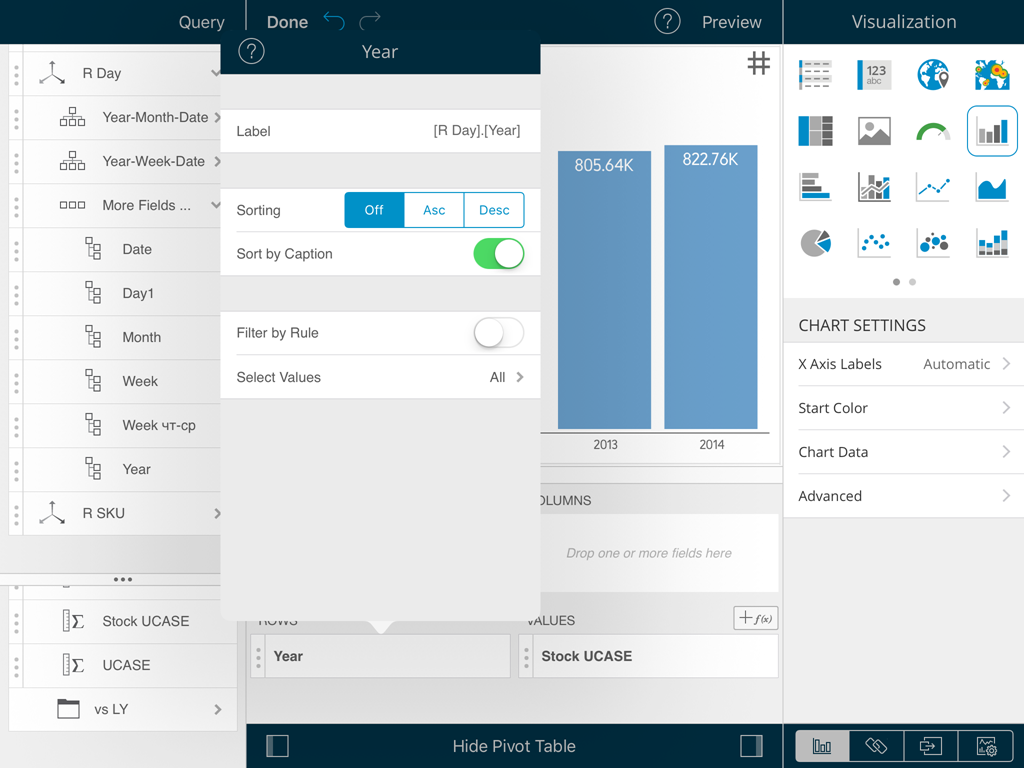
Field Settings

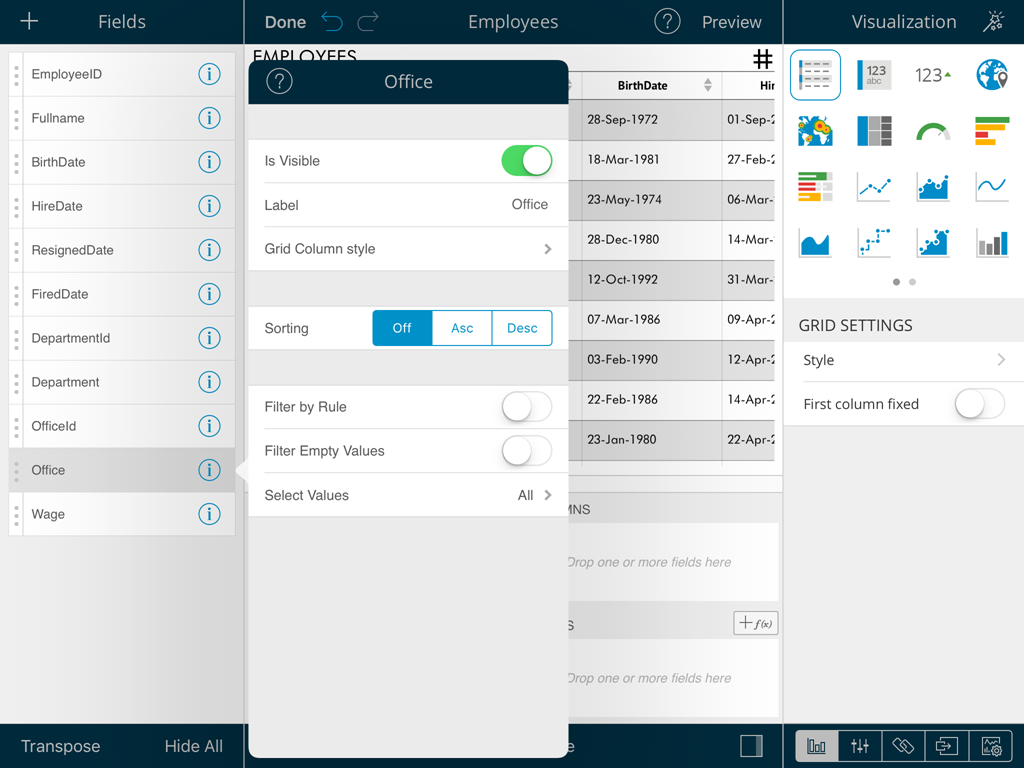
To display the column settings dialog you must tap on the field's row on the list of columns displayed on the left pane of the widget editor. This will display a popover with the dialog.
Column settings allows the following operations on columns:
- Changing visibility.
- Label renaming.
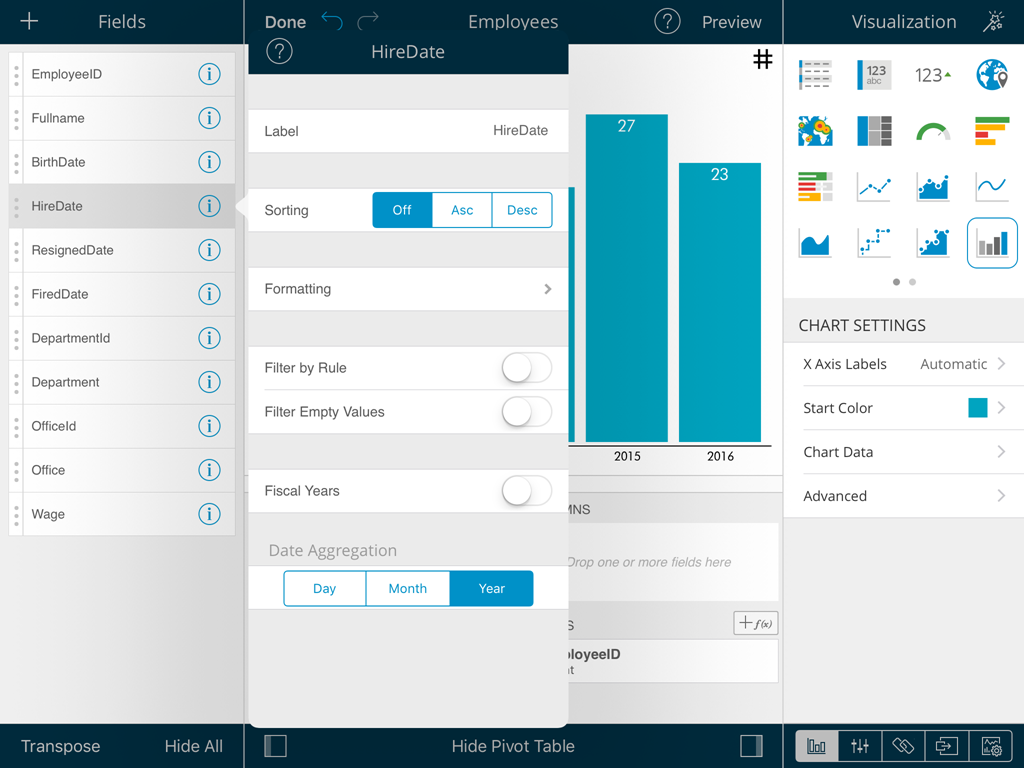
- Sorting data by that column.
- Formatting rules for the column.
- Applying filters.
Columns of Date type additionally support turning on Fiscal Years formatting, and, when aggregated in the pivot table, also allow you to configure the granularity level of the aggregation in Days, Months, Years.
Is Visible
The first option in the column's settings is to change the visibility settings. This setting allows you to remove a specific column from the data set for the current widget.
When you need to change the visibility settings for most columns in the data set, it might be more straightforward to tap on the Hide All button on the bottom bar of the left pane, and then enable visibility only for the columns which you require in your widget.

Hidden columns are removed from the current visualization method and are grayed out in the fields list pane on the left. For example, if you hide a numeric column from a chart, the series of values in that column are removed from the chart.
Label
This option allows renaming column's labels. It's for display purposes only as fields are always referenced by their original name in calculated field expressions. Once renamed, erase the label completely to go back to the original value.
Sorting
To sort by column, tap the desired sorting orientation, ascending (Asc) or descending (Desc) in the Sorting switch control of the column's settings pane. When sorting is enabled for multiple columns, precedence is given by the columns position on the data set.

A column with sorting enabled is signaled with an icon in the fields listing on the left pane.
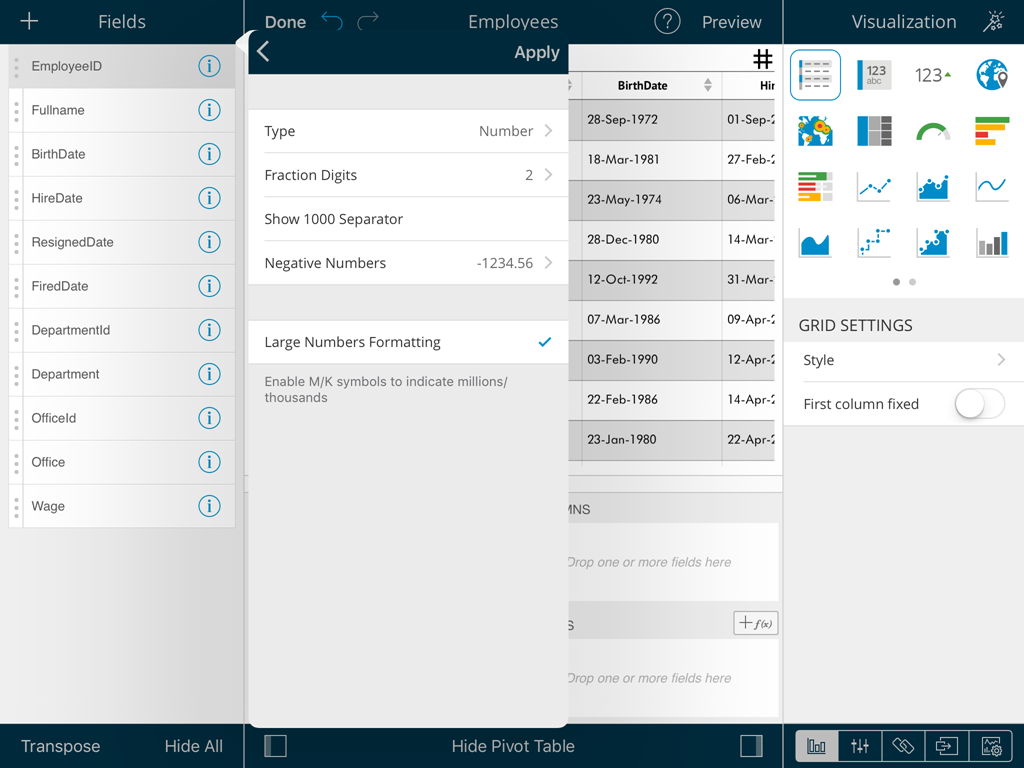
Formatting
Numeric and Date fields enable a new option, formatting, in the settings dialog.

To format date fields, select the desired date/time format you want to display from a list of possible options.
In the case of numeric fields, the options are more sophisticated. The user has the ability to configure:
- Type. Whether to display the number as percentage, currency, or number.
- Fraction digits. The amount of digits to display to the right of the decimal point.
- Show 1000 separator. Configures whether the thousands separator is displayed or not.
- Negative numbers. Allows you to select between enclosing negative numbers in parenthesis or prefixing with the minus symbol.
- Currency Symbol. Allows you to choose from several currency formats.
Filters
Filter empty values
ReportPlus provides the ability to filter rows in the data set that have null or empty values. To do this, enable the filter empty values configuration setting on a specific column.
Filter by values
This type of filter supports the definition of the set of values to display for a column, filtering every other value. To enable this type of filtering, tap the Select Values configuration setting. This in turn displays the list of possible values for a column, and there you tap to mark only the items you want to remain in the data set. Rows with values excluded by the filter aren't displayed in the column.
Filter by rule

Filter by rule enables the definition of more complex rules. The available rule options change depending on the nature of the data type of the selected column and are explained in detail in the following sections.
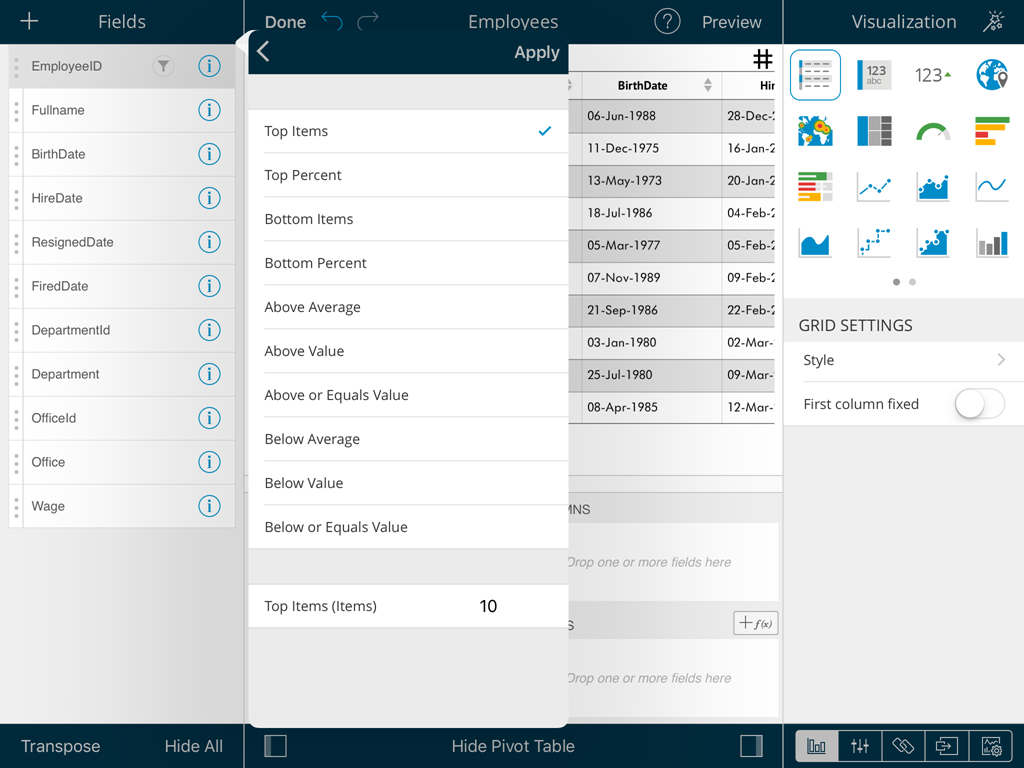
Rules for numeric fields
Fields with numeric types, such as integers, decimals, and currencies, support the following type of rules:
- Top Items
- Top Percent
- Bottom Items
- Bottom Percent
- Above Average
- Above Value
- Below Average
- Below Value
All these rules take one parameter which is, by default, set to 10. However, that value can be changed to any numeric value by entering the desired value in the white text box below the listed rule types. By default, when filter by rule is enabled on a numeric field, it's set to Top 10 Items.
Rules such as Top & Bottom 10 don't necessarily mean that 10 items will be retrieved. It filters the Top or Bottom 10 values, and, if there are multiple items with the same value, then more than 10 values will make the cut. For instance, the top 10 countries with more sales may yield 12 countries in the case that the last three countries have the same amount of sales.

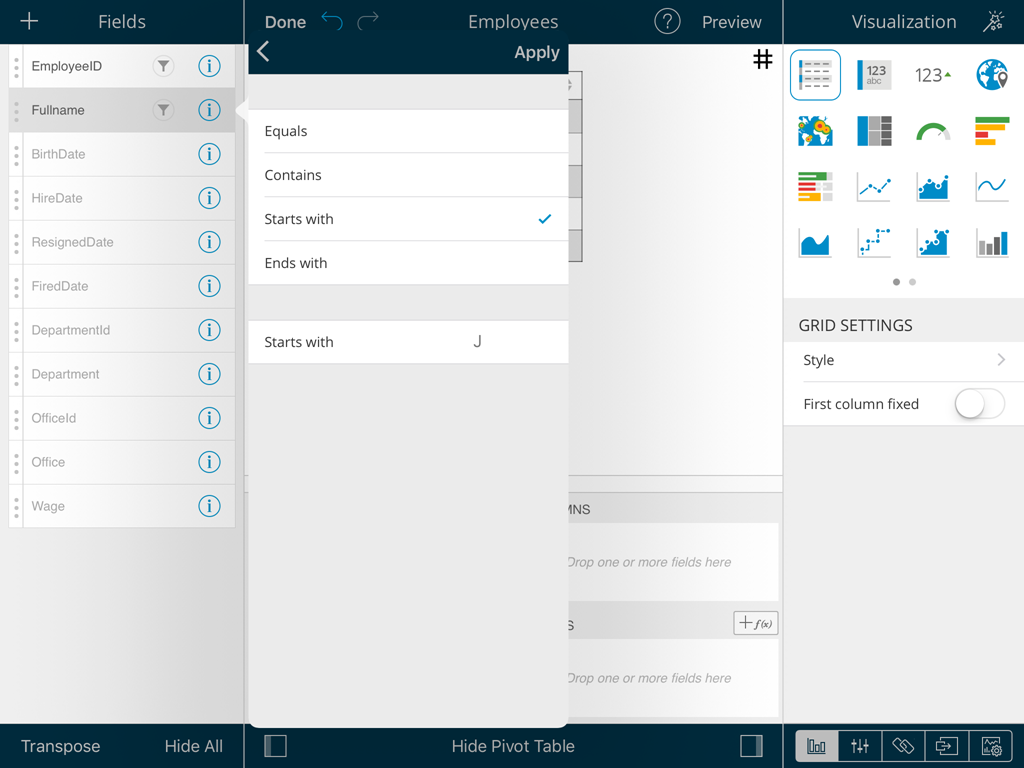
Rules for string fields
Text columns support the following type of rules:
- Equals
- Contains
- Starts with
- Ends with
Similarly, these rules also take one parameter: the value of the 'starts with' or 'equals' that the rule will use to evaluate, and is entered in a text box in the same position.

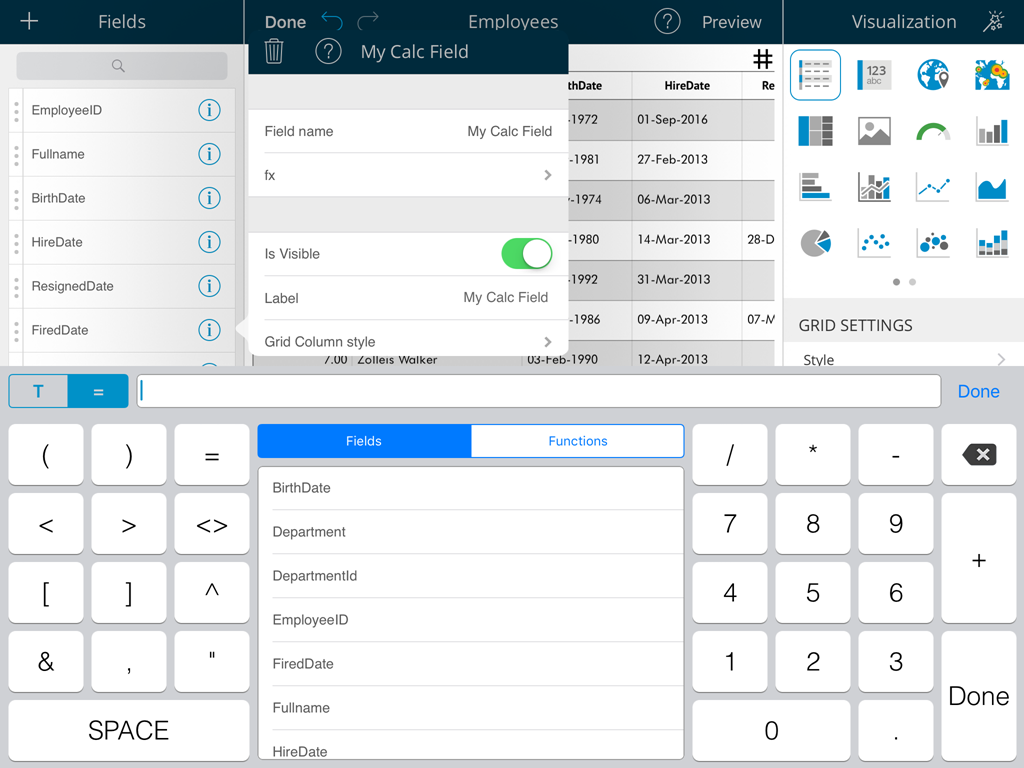
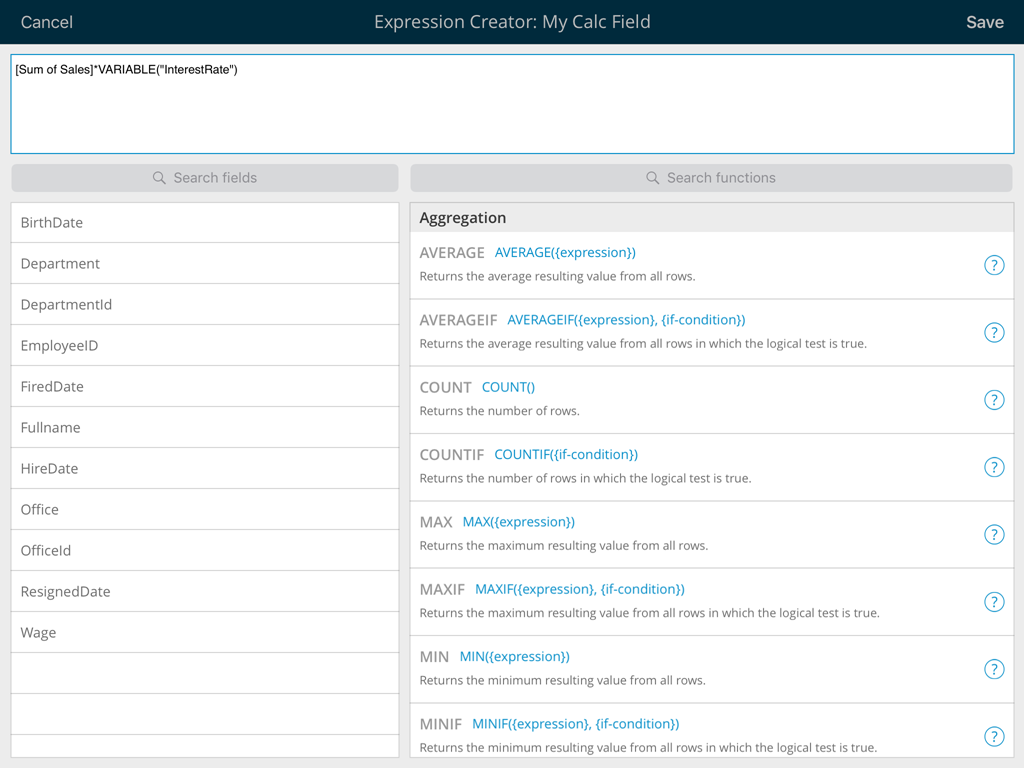
Calculated Fields
ReportPlus allows you to define new fields in the data set, named calculated fields. These fields are built based on expressions that may compose existing fields, constant values, and a set of predefined functions. In order to add a new calculated field, you must tap on the + button in the top bar of the left hand panel. Once you do it, you will be prompted to enter a name for the new field and the expression to calculate the value of the field.

The following are a set of calculated field sample expressions:
| Field Name | Expression | Sample Output |
|---|---|---|
| Age | (TODAY()-[BirthDate]) / 365 | 33.5 |
| Full name | [FirstName]&" " &[Surname] | John Smith |
| Sales Percentage | [Sales]*100 /SUM([Sales]) | 24.233 |
| Sales Percentage Delta | ([Sales]-PREVIOUS([Sales],1))*100 / PREVIOUS([Sales],1) | 1.03 |
| Name Starts with L | IF(FIND("l",LOWER([FirstName]), 1)=1 , "Starts with 'L'", "Other: &MID([FirstName], 1, 1)) | Starts with 'L' |
| Event Date | DATE([EventDate] , [EventMonth] , [EventDay]) | 8-Oct-2015 |
| Deviation From Avg | [Salary] - AVERAGE([Salary]) | 32500 |
Calculated fields created this way are evaluated prior to executing pivot table aggregations. If you need calculation to take place after the summarization of the pivot table then you should use Pivot Table Calculated Fields.
The use of this type of fields is suitable when:
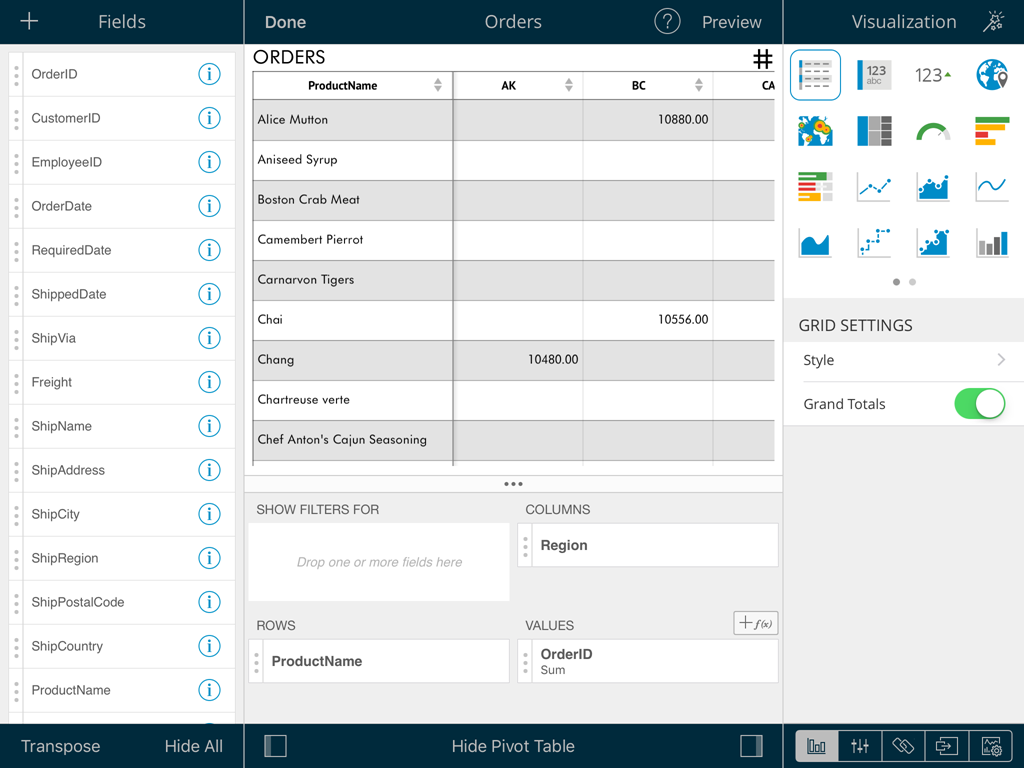
Pivot Table
A Pivot Table is a data summarization tool, which, among other functions, allows you to automatically count, average and total the data stored in a tabular format, typically grouped by values. For instance if you have the following table:
| Salesman | Region | Product | OrderId | OrderTotal |
|---|---|---|---|---|
| John A.. | Americas | ProductX | 1001 | 10 |
| Erick B. | Americas | ProductY | 1002 | 20 |
| Pete C. | EMEA | ProductX | 1003 | 30 |
| David D. | China | ProductZ | 1004 | 10 |
| Jorge E. | Australia | ProductY | 1005 | 5 |
And you need to do the following type of analysis:
| Americas | EMEA | China | Australia | Total | |
|---|---|---|---|---|---|
| ProductX | 10 | 30 | 40 | ||
| ProductY | 20 | 5 | 25 | ||
| ProductZ | 10 | 10 | |||
| Total | 30 | 30 | 10 | 5 | 75 |
You can achieve it by using a Pivot Table where:

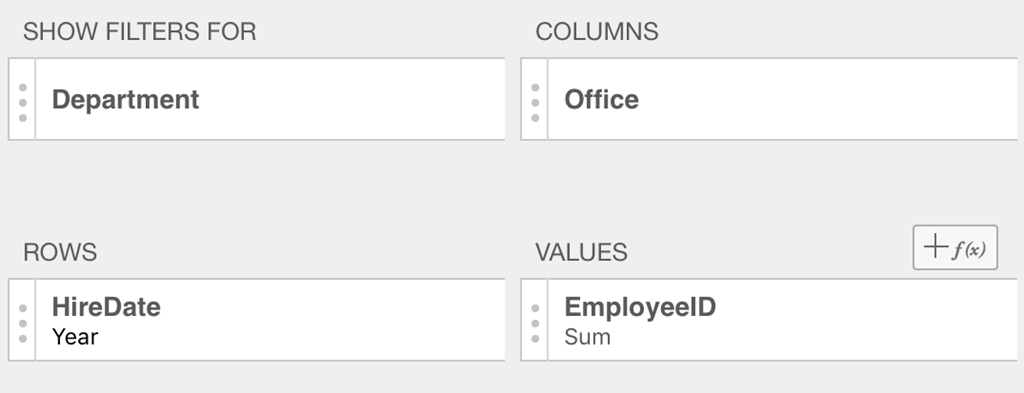
As part of the Widget Editor, ReportPlus provides a Pivot Table Editor, at the bottom of the center section, which allows the user to aggregate information by dropping fields in the corresponding placeholders of the Pivot Table.
When a field is added to the rows, columns, or values pivot table placeholders, tapping on the field displays the summarized settings of that field.
- For fields in the Values placeholder, this means the ability to configure the summarization function used (average, count, sum, etc).
- For date fields dropped in the Rows placeholder it means the ability to choose the level of detail in the summarization (hour, day, month, year).

QuickFilters
Column filters, defined in the column settings, become part of the dashboard definition and can't be modified by consumers of the dashboard. On the other hand, when designing the dashboard, Quick Filters allow you to establish filters that can be dynamically changed, like parameters, by dashboard users without editing the dashboard.
In order to define a Quick Filter, drop a column in the Filters placeholder of the pivot table. If the visualization is either grid, gauge, funnel or chart, then a button is displayed on top of the control, which, if tapped, displays a popover dialog to customize the filter values.

The quick filter will be displayed under the widget's name, both when the widget is maximized in Dashboard view mode, and in the Widget Editor. As with Dashboard Filters, this enables a dynamic filtering of the widget contents as the quick filter selection changes.
You can add up to four filters at the same time per dashboard widget, and the filter options displayed in the popover filter dialog depend on the data type of the field. There are three different filter dialogs for text, numeric, and date fields.

Cascading Filters
The list of possible values to select from, displayed in QuickFilters, will be filtered based on previous QuickFilters selections. Fields on the left take precedence and determine the list of possible values on filters to the right. For instance, if the field "Country" is dropped first, and the field "City" is dropped second, the list of shown cities will be filtered by the current country selection.
Pivot Table Calculated Fields
You can add calculated fields to a pivot table that will rely on already summarized values. This is useful to apply arithmetic operations between metrics in the values placeholder. For instance given the following summarization in the pivot table:
| Orders Count | Orders Total $ |
|---|---|
| 5 | 75 |
You could add a calculated field on the pivot to analyze the average order size, with the following expression: [Orders Total $]/[Orders Count], which would result in the following table:
| Orders Count | Orders Total $ | Average Order Size |
|---|---|---|
| 5 | 75 | 15 |
Pivot Table Calculated Fields are added by tapping the button for that purpose in the values placeholder.

Customizing data source queries
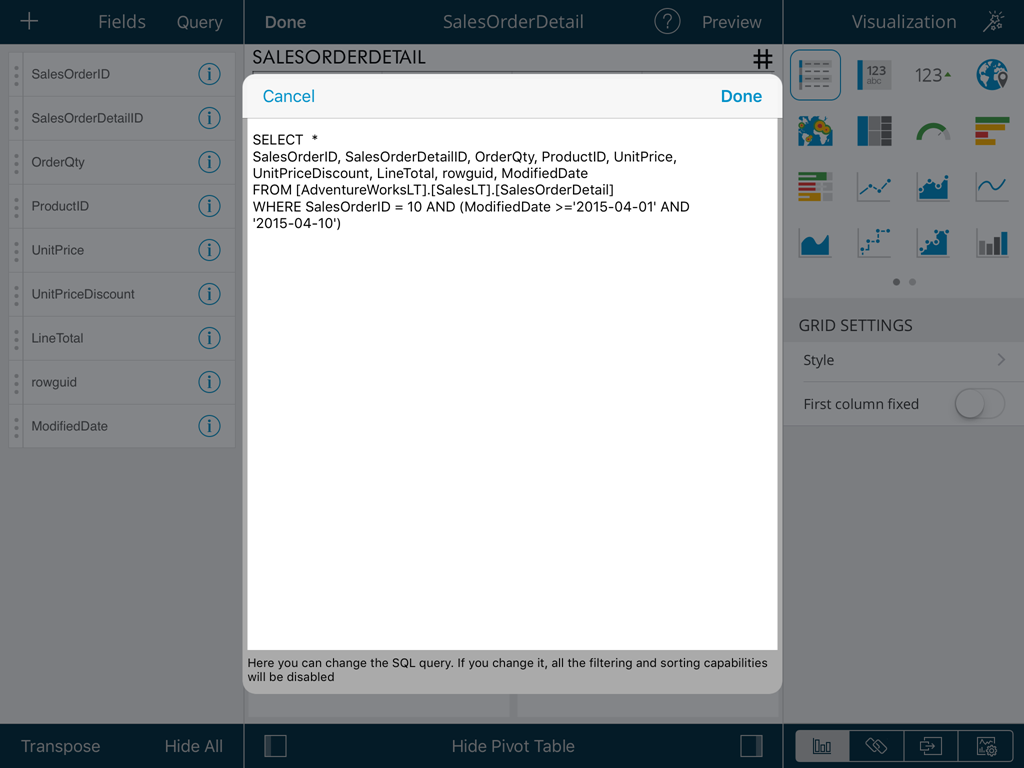
ReportPlus supports the ability to override the query sent to relational databases and Analysis Services connections. You can achieve this by tapping the Query button displayed on the top bar in the widget editor, which displays the currently generated SQL or MDX query, given the existing filters configuration. This feature enables advanced users to have a more detailed level of control over the information retrieved from the data source, enabling more sophisticated scenarios where information is pulled from multiple tables, and views.
Customizing the query disables filter settings. To re-enable them, just erase the custom query.

Dashboard Filters and Binding
ReportPlus allows the configuration of Dashboard Filters as a means to easily slice the contents of all the widgets in a dashboard all at once. The data sets added to the Dashboard Filters collection remain in context for all dashboard widgets to be bound to, enabling dynamic filtering of the widget contents as the filter selection changes. For instance, a data set with the list of locations around the world or a company's Departments can be added to enable binding all widgets of a dashboard. In this scenario, the contents of each widget can be filtered by department or location by the user browsing the information in that dashboard.
ReportPlus also supports activating a Date Range as a Dashboard Filter. This enables the filtering of all widgets by a specific period of time.
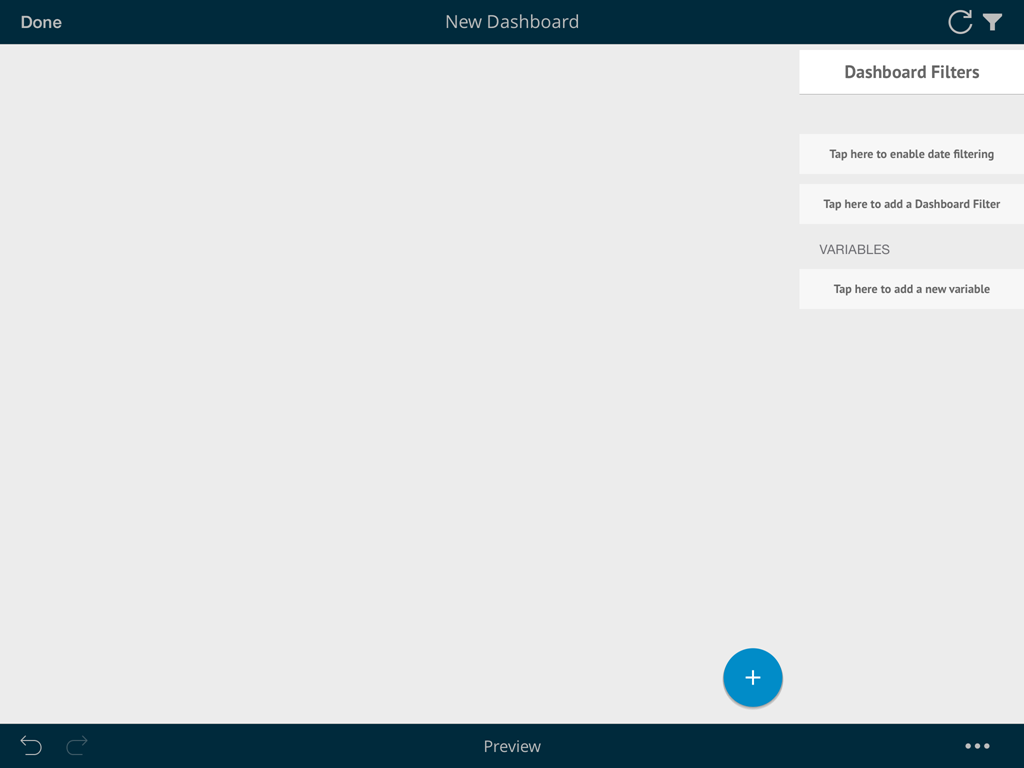
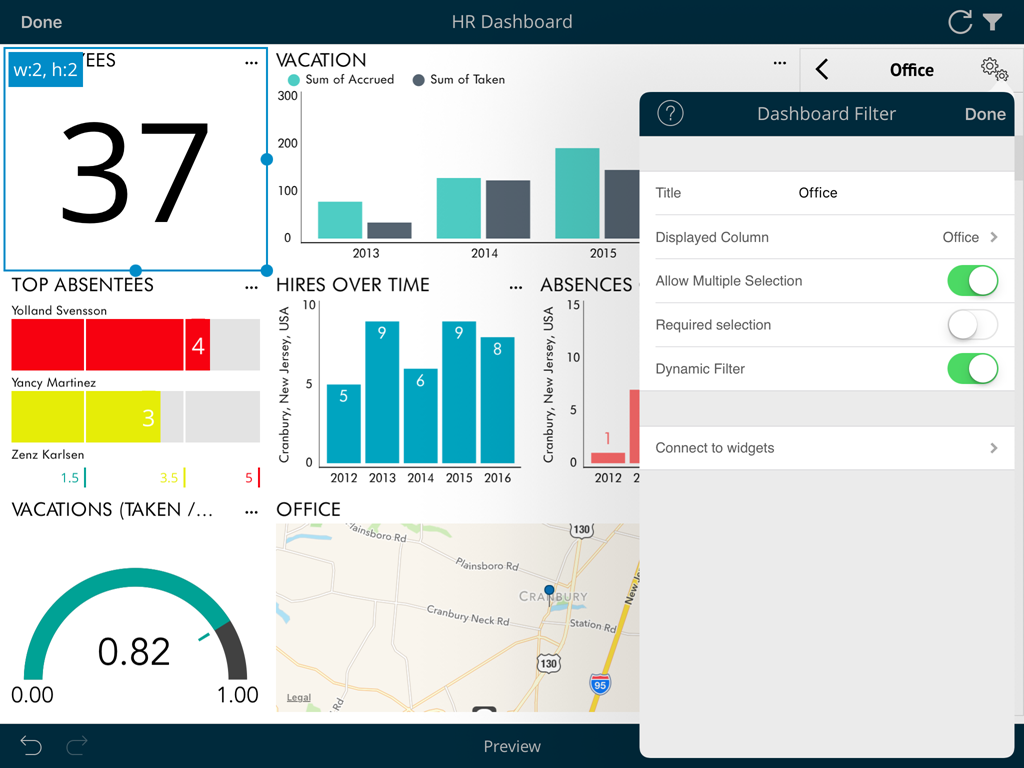
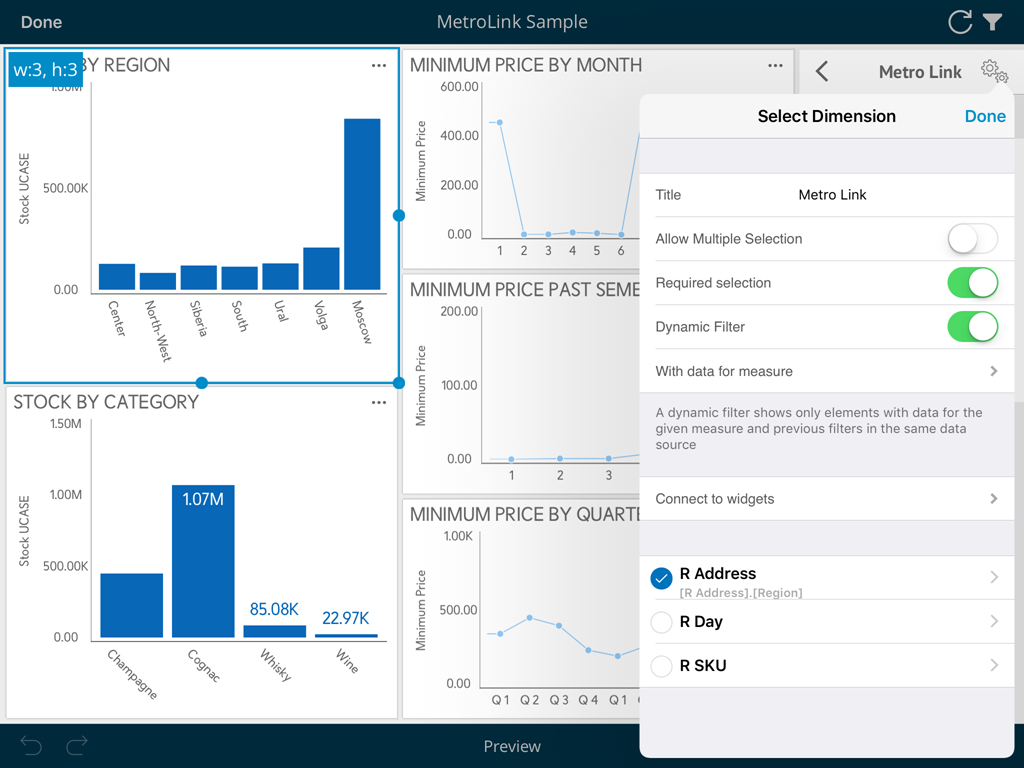
Configuring Dashboard Filters
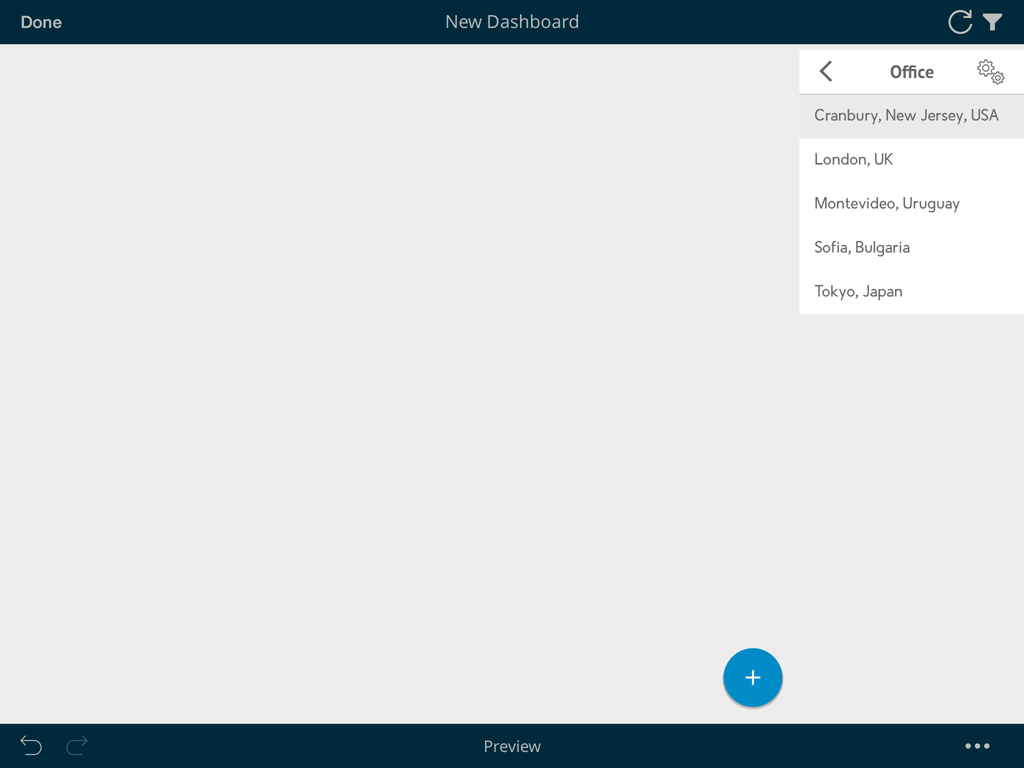
The dashboard filter dataset is defined in the Dashboard Filters pane. To expand the right hand side pane, tap the funnel button displayed at the top right corner of the screen. To add a new dataset just use Tap here to add a Dashboard Filter and select the dataset to be used in dashboard filters. This will result in the display of a list with the contents of the dataset in the panel to the right hand side.

You can choose between:
ReportPlus attempts to locate the first column whose title contains the text Name to use as label of the filter. If it doesn't find one, it will select the first column with the type String as label.
You can change the displayed column in Edit mode. Tap on the dashboard filter and then on the settings icon (gears) to display the dashboard filter configuration dialog. From this dialog, you can change the displayed field, as well as apply sorting and filtering to the dataset columns, and enable multiple selection.

To remove a data set from the dashboard filters list, just swipe the corresponding row from right to left and a Delete red button will appear on top of the row. Tap the button to remove the data set from dashboard filters.
Binding
Binding widget data to a dashboard filter can be done in two ways: either as part of the Dashboard Filter configuration or in the Widgets Binding section, which allows you to centrally configure the binding between a dashboard filter and all widgets in a dashboard.
Otherwise, a widget can be bound to a dashboard filter within the widget settings in the binding pane section. To open the binding pane, tap the icon that looks like two linked chains in the bottom right of the widget editor.

In both cases, the binding is defined by adding rules that link a field in the dashboard filter data set with a corresponding field in the widget's data set ("field binding") or one of the widget's data source parameters ("parameter binding").
Field Binding
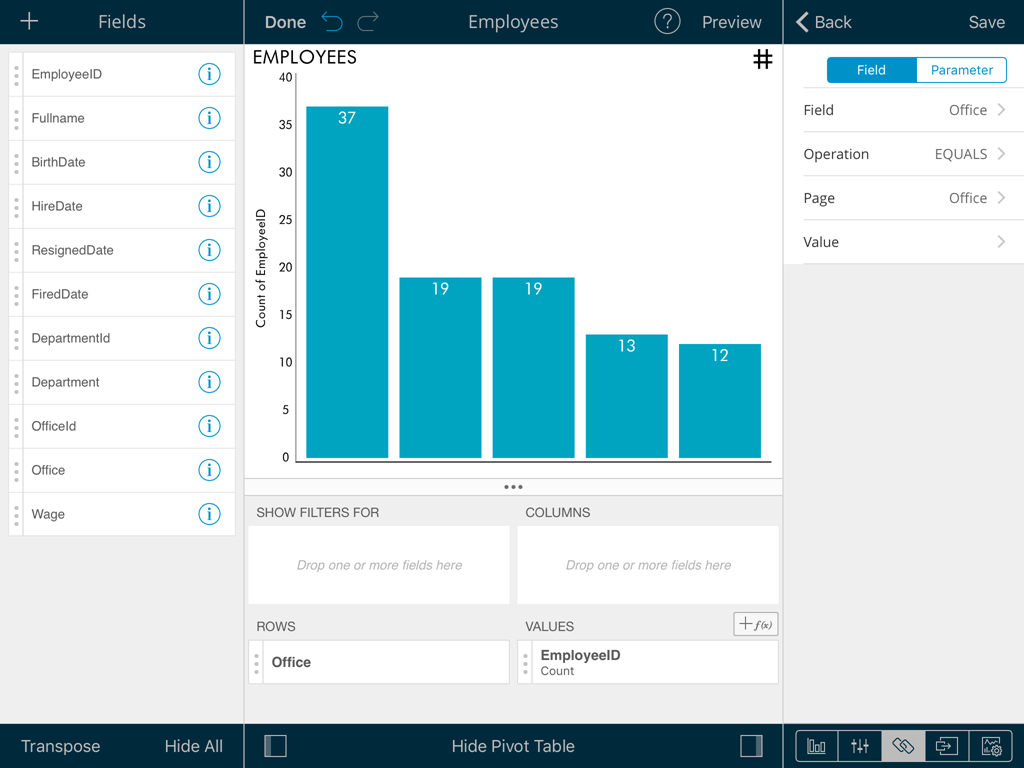
Field binding allows you to configure a join relationship between the dashboard filter dataset schema and the widget's dataset schema. To do this, tap the + button in the binding pane to display the field binding dialog.

In this dialog you must configure:
- Field. Represents the column in the widget's dataset that will be used as key to join with the dashboard filter dataset. For instance: EmployeeId, ProductId, DepartmentId, etc.
- Operation The join operation that will be used, which can be one of the following:
- EQUALS. Requires for both the field value and the dashboard filter selection to be equal.
- CONTAINS. Generally used with fields of type String, enables the join when the field value contains the dashboard filter selection. For instance: Field value='FRANCE' CONTAINS Page selection='FRA'.
- BETWEEN. Only available for Date type fields and meant to be used with the Date Range dashboard filter.
- Page. The specific dashboard filter form the dashboard filters list that will be joined.
- Value. The column to participate in the join on behalf of the dashboard filter dataset.
Parameter Binding
The data sets used in the creation of a dashboard may have parameters depending on the data source they were retrieved form. For instance, if an Excel spreadsheet is used as a widget's data source it will have as parameters the Sheet Name used, and the range of cells within than sheet. On the other hand, data sources such as Reporting Services reports have their own parameters which are defined as part of the report definition.
Dashboard Filters allow you to modify these parameters dynamically depending on the value selection in the dashboard filter. This can be used for instance to target different sheets within one same Excel spreadsheet. Sometimes Excel spreadsheets have different sheets with the same structure of data, but with different dimensions of analysis, such as different months, clients, etc. Parameter binding lets you change the Excel sheet used or the parameter sent to the server, with a simple tap in the dashboard filters list.
In order to configure Parameter binding, you must select the Parameter option in the segmented control on top of the field binding dialog. This will bound the selected dashboard filter to the parameter of the widget data set.
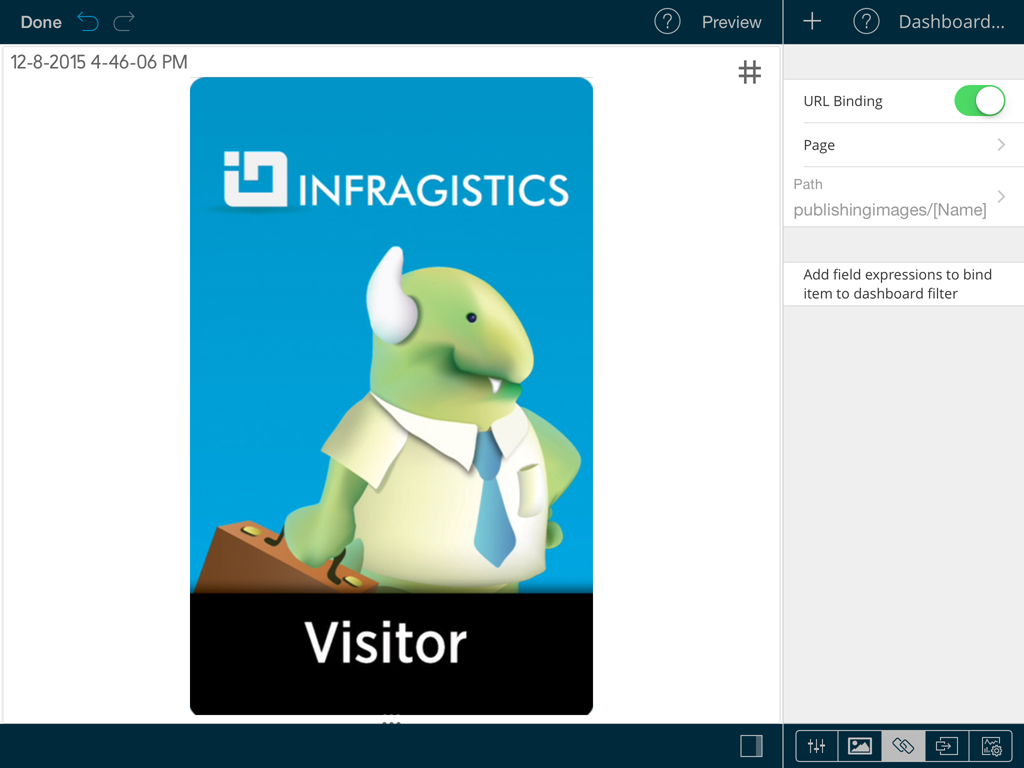
URL Binding
For some data sources, there's another type of binding available, called URL binding, which allows you to link dashboard filters to data sets or assets that can be retrieved with a URL, such as SharePoint, OData, and Web Resources.
If this is the case, a different configuration option is made available in the Binding Pane. You will be able to turn on URL Binding, and define a URL Binding Path expression.
This feature enables the report to query different items dynamically from the data source, depending on the dashboard filter selection. This matching is based on a dynamic path and not on field rules between the datasets.

For instance, the tasks list of a SharePoint Project site could be retrieved with an expression as follows:
/projects/[ProjectName]/Tasks
Where ProjectName is the name of a column in the Dashboard Filters dataset.
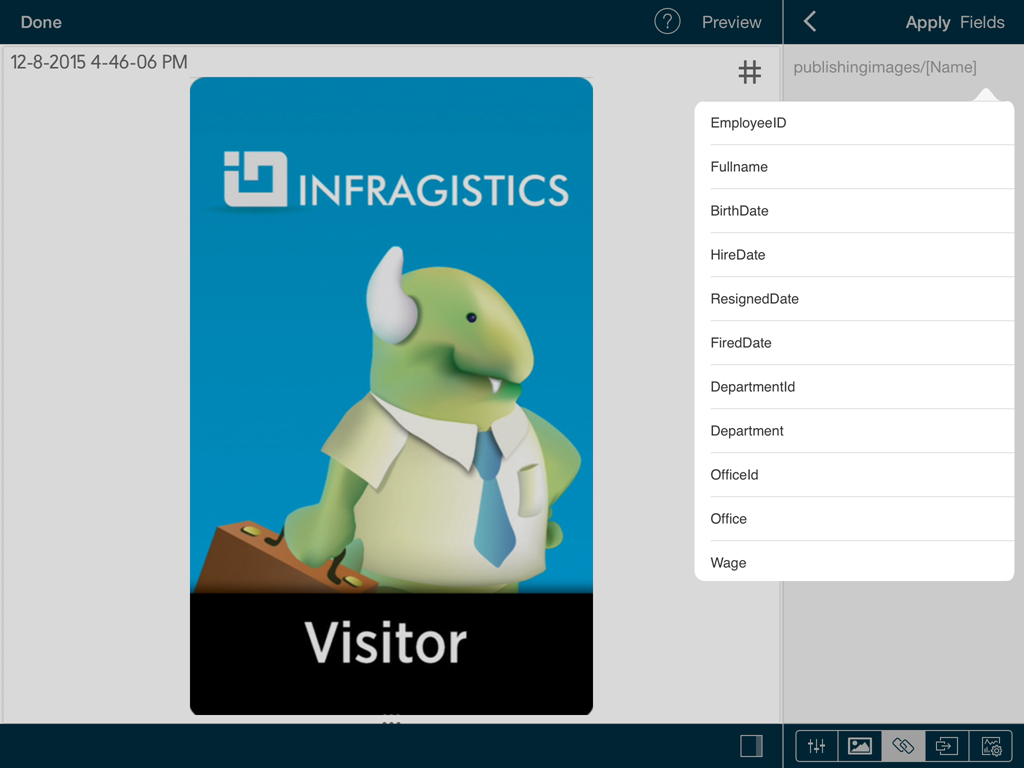
The URL Binding Path editor requires you to select a dashboard filter to do the binding, and provides the following assistance:
- It provides you with the base static URL to act as a starting point.
- It gives you the option to select column names from a list coming from the dashboard filters dataset. To do this, you will need to tap on the Fields menu on the top-right corner.

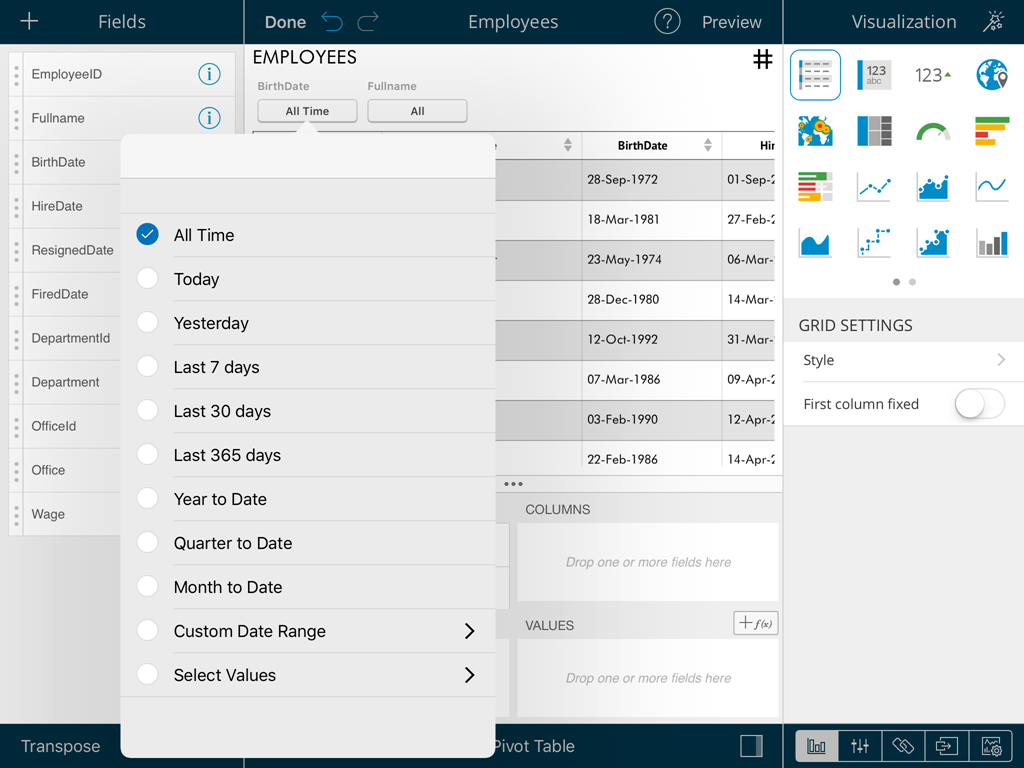
Date Range Dashboard Filter
ReportPlus supports enabling a range of dates as dashboard filters to bind to. This enables time based analysis scenarios, changing one data range and filtering the whole dashboard.

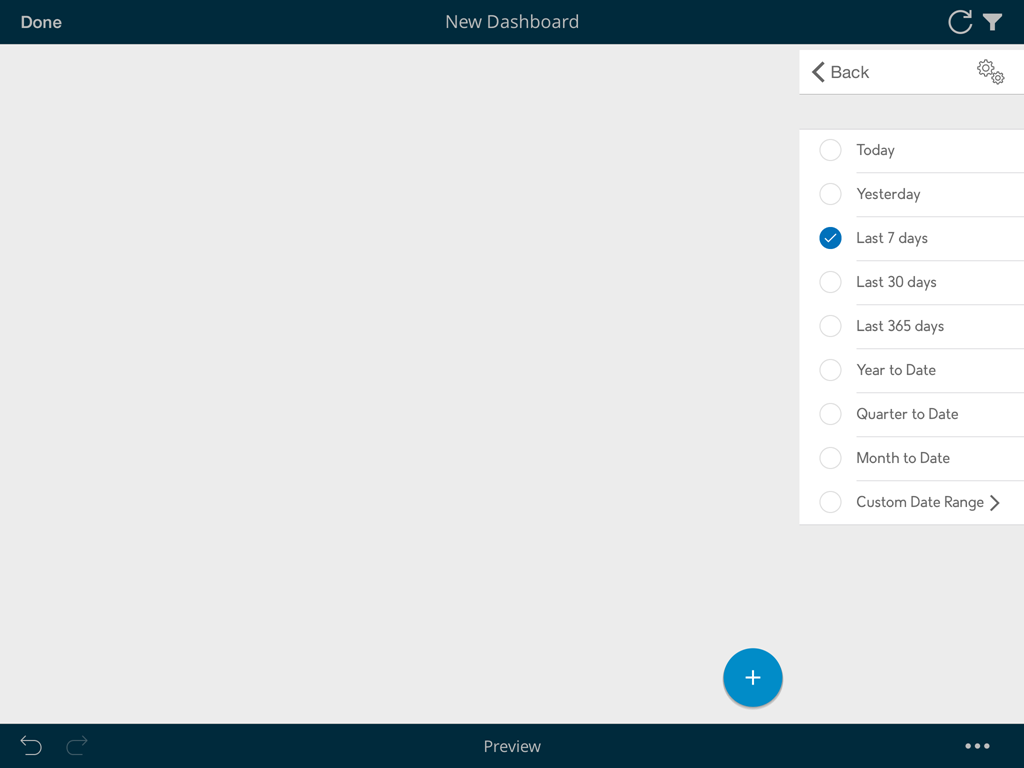
In order to enable the date range in the dashboard filters section, you must tap on Tap here to enable date filtering in the dashboard filters pane.

The initial date range selected is the Last 7 days. Once the date dashboard filter is enabled, it becomes available to be used in field binding expressions.
Displayed Column
This setting specifies the current data set's column that will be used to display values in the Dashboard Filter. Listed values will not be repeated even if they appear multiple times in the data set.
Multiple Selection
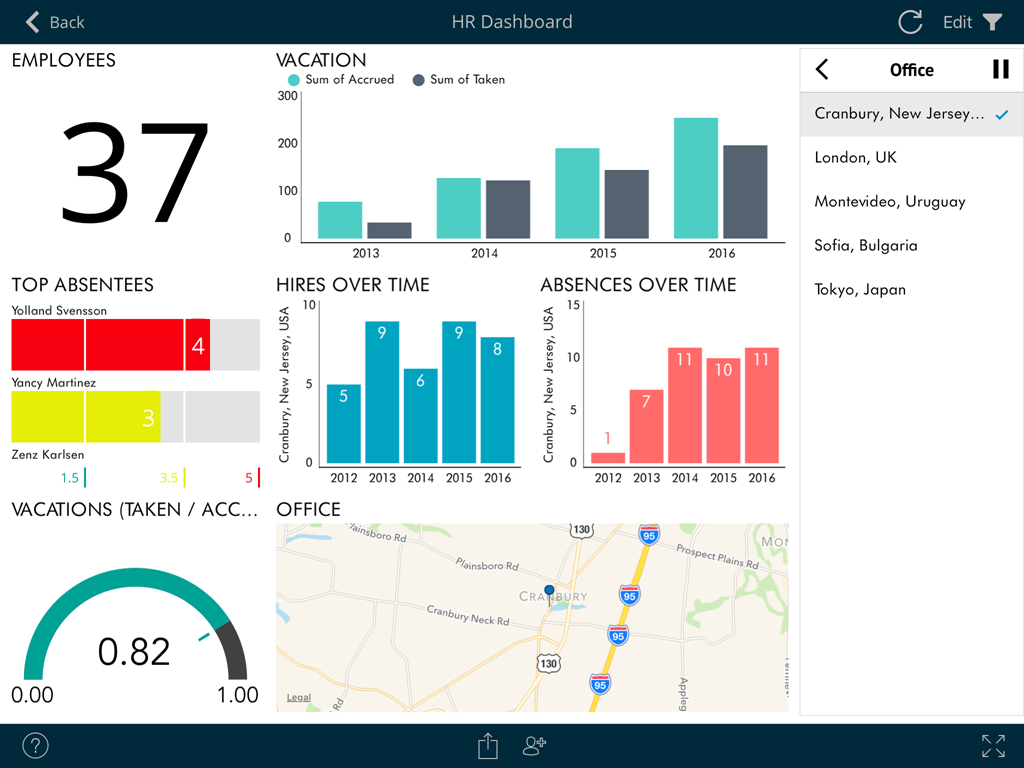
ReportPlus supports the selection of multiple dashboard filter values simultaneously. This is meant to enable side by side comparison between different elements in a collection. For instance, in the HR Dashboard dashboard you can compare the hires and absences over time of different offices by enabling multiple selection.

In order to enable multiple selection, you must switch the dashboard to the Edit mode. Once you do this, the dashboard filters pane displays a button with the gears icon. Tap it to access the dashboard filters settings, which allow you to turn on the Multiple Selection mode for a specific dashboard filter dataset.

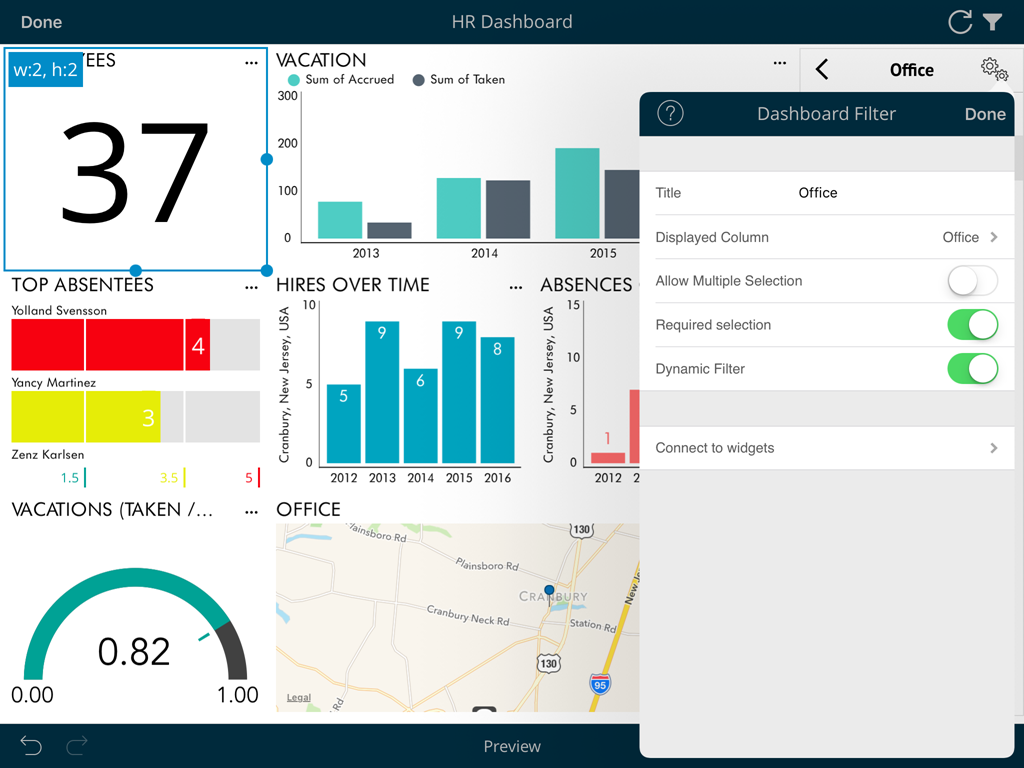
Required Selection
Dashboard filters can be configured to require a selected option or not. By default a selection is required. Making selection optional allows the user to tap on the selected row to deselect it, which removes the filter from the performed query. The query retrieves all data from the data source and No selection is displayed in the dashboard filters row.

Sometimes this may not be recommended; for instance, for user experience implications, since all the charts being cluttered with tens of data series makes the data hard to read. It's up to the dashboard's author to determine which the the best option is.
Dynamic Filter
Enabling the Dynamic Filter setting on a data set dropped in Dashboard Filters enforces a cascading filters behavior on the list of displayed values in Dashboard Filters. If the same data set is dropped more than once, the second filter will honor the selection made in the first one and show a list of values already filtered by the current selection. For instance, if a data set is dropped containing both Countries and Cities, and the first filter is used to display "Country" as the Displayed Column, and then the field "City" is dropped second the list of shown cities will be filtered by the current country selection.
Disabling this option forces to display all the existing values in the data set for the displayed column. If the same data set is used for a third time, it will honor the selection in the second filter, despite the Dynamic Filter configuration of the second filter.
AutoPlay
In the Dashboard view mode, the dashboard filters pane displays a Play icon on top. When tapped, a slideshow is automatically started, changing the values of the selected dashboard filter with a delay of 5 seconds in each dashboard filter.

Dashboard Variables
With Dashboard Variables, ReportPlus brings what-if analysis to the table. This type of analysis, also known as sensitivity analysis, is commonly used to determine how different values of one external variable will impact other dependent variables in a given scenario.
ReportPlus-related examples are:
- A dashboard with forecast analysis that includes a variable with the interest rate value.
- Dashboards about profit margin of a new product, with fixed and variable costs.
- A dashboard about sales projections that ultimately depend on a specific large deal with a big company or the exchange rate used at the time of a transaction.

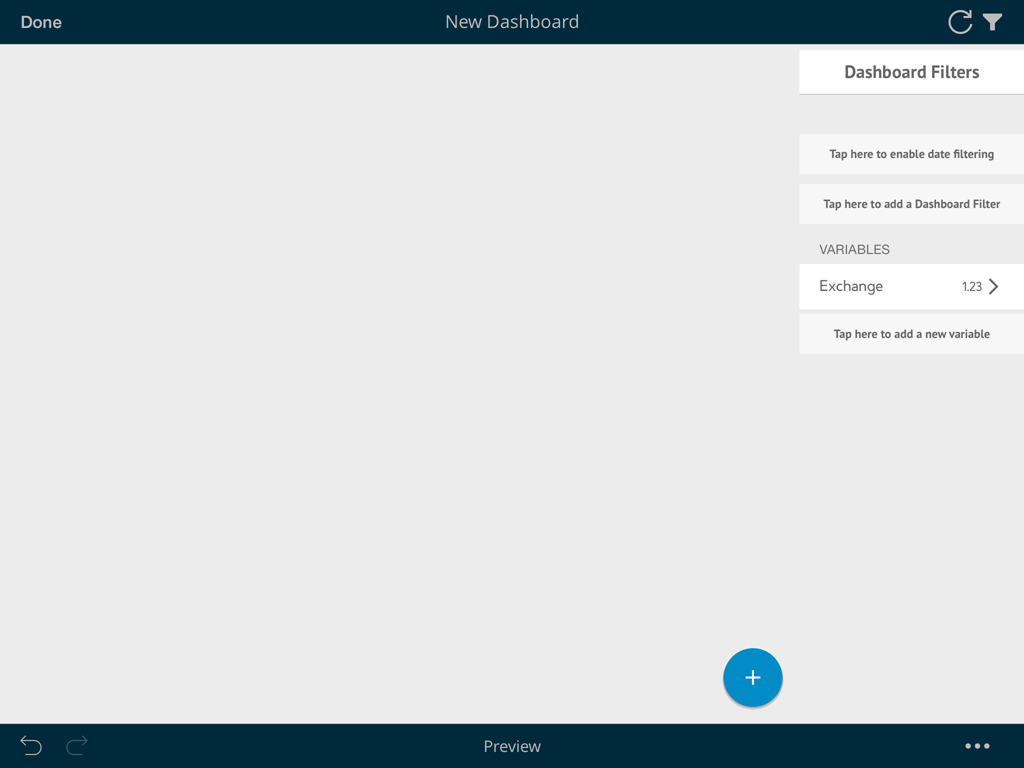
Creating Dashboard Variables
To create a new dashboard variable in Edit mode, just go to Dashboard Filters in the right corner of the screen and tap the placeholder below Variables. Finally, give the dashboard variable a name, data type, and value.

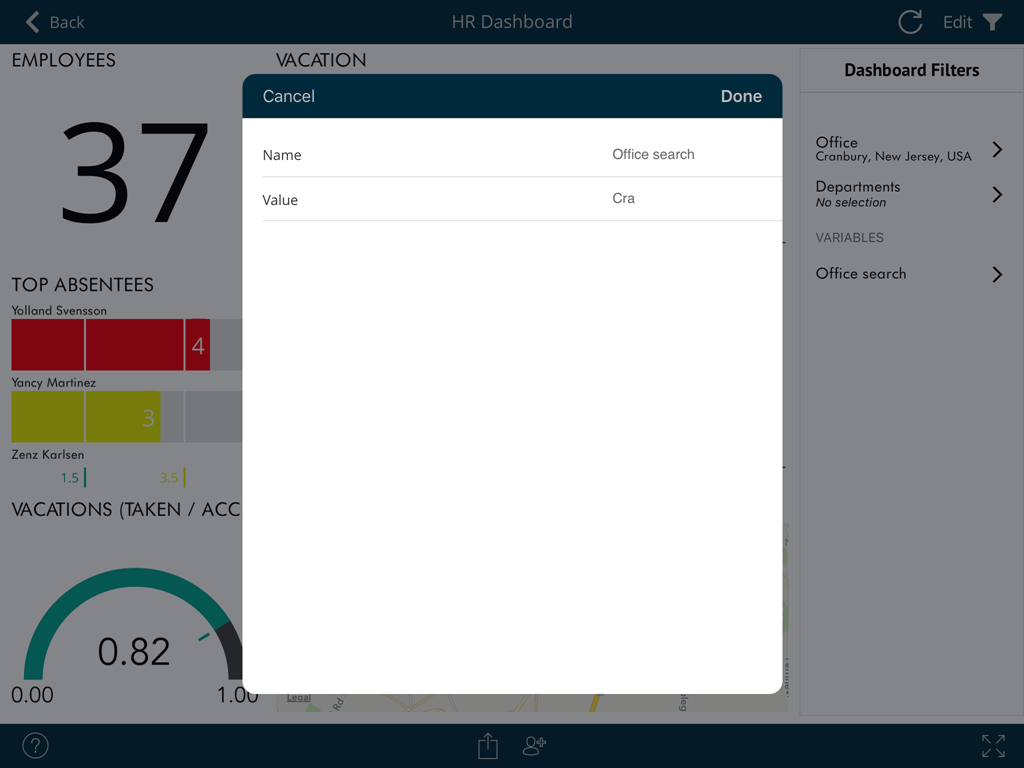
Using Dashboard Variables
Dashboard Variables referenced in widgets work like Dashboard Filters and can be changed dynamically while you are browsing the dashboard. But, unlike Dashboard Filters, they are not restricted to a set of predefined values and can instead take any value you enter.
A particular widget can reference Dashboard Variables through calculated fields and widget binding.
Calculated fields
When working with calculated fields, you can reference a dashboard variable using a new function (VARIABLE). This function receives a text parameter with the name of the referenced dashboard variable.

Widget binding
Once a dashboard has at least one dashboard variable created, a new data set is made available for widget binding. The new data set (Dashboard Variables) contains a field for every dashboard variable.
Export Options
The information displayed in dashboards will change over time as the data changes in the data source, but there will be scenarios where you will profit from sharing a snapshot of the data in that specific moment in time. For example, to highlight an unexpected value that may provide some business insight and requires attention right away. Also, the dashboard format allows you to pack a lot of information in a single view, but it may not be the best format to provide a more detailed, corporate branded walk-through and discussion around the information upon sharing. For these cases, ReportPlus provides the ability to generate a branded document with a snapshot of the current state of the dashboard's widgets, annotate it, and email it. This way, you can share any conclusion or insight derived from the data in an easy way to understand for anyone in the company, and also to serve as report to be stored over time. In order to access the export feature, you must navigate to the dashboard actions menu.

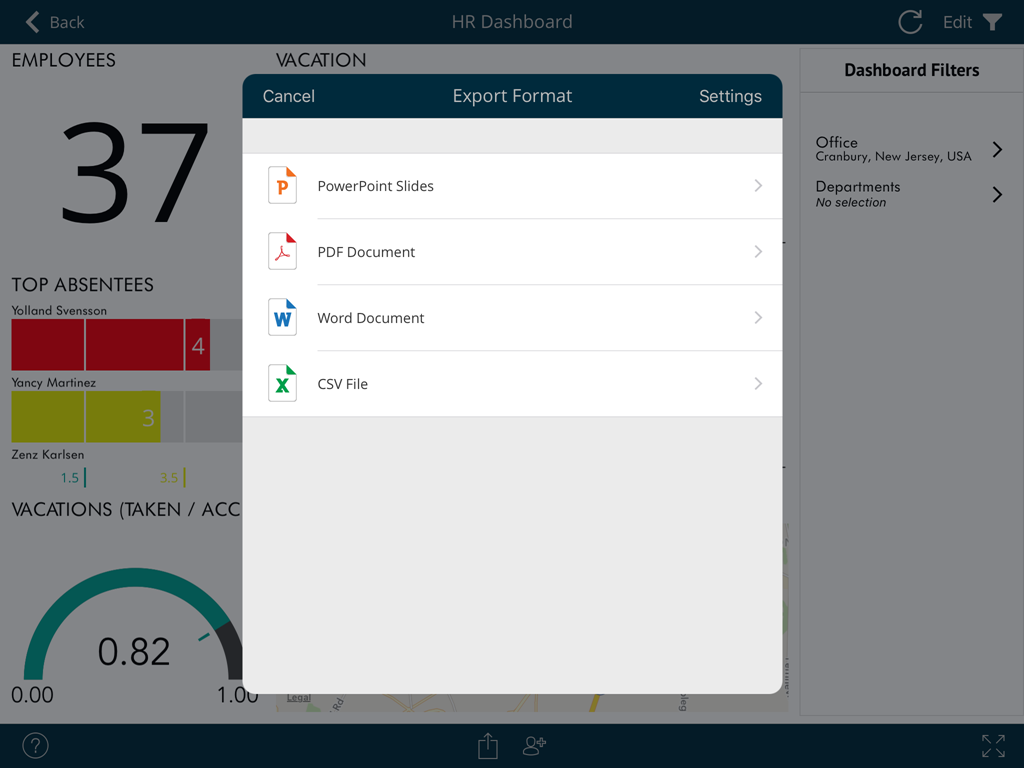
Supported export formats are the following:

Export Settings
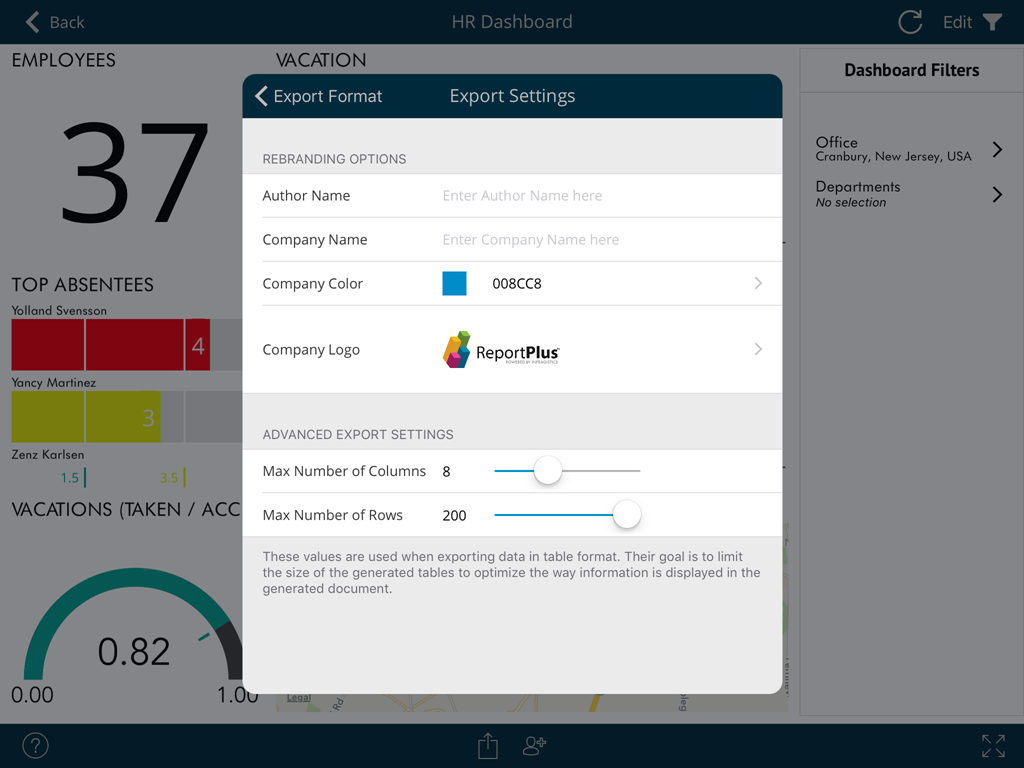
ReportPlus allows you to configure a set of export settings that empower you to customize the generated document to better suit your needs. You can access these options through the Settings button on the right side of the top bar.

From this dialog you can configure the following settings:
Advanced Settings are:
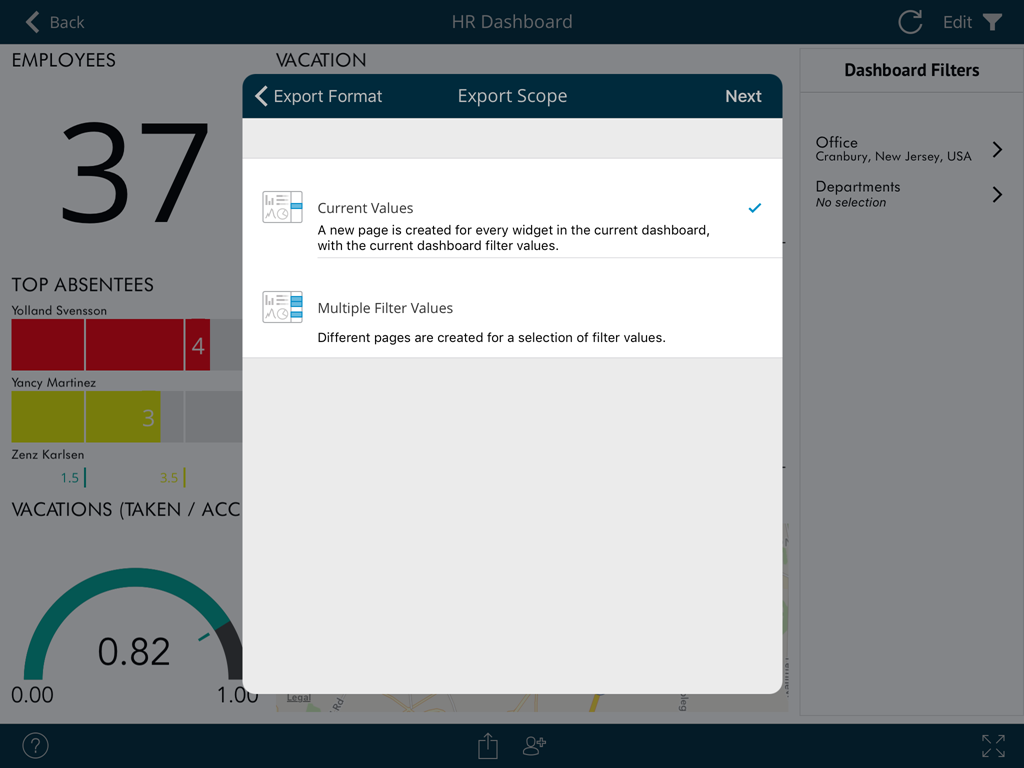
Export Scope

Dashboards with Dashboard Filters will display the export scope dialog, which allows you to choose between the following two export types:
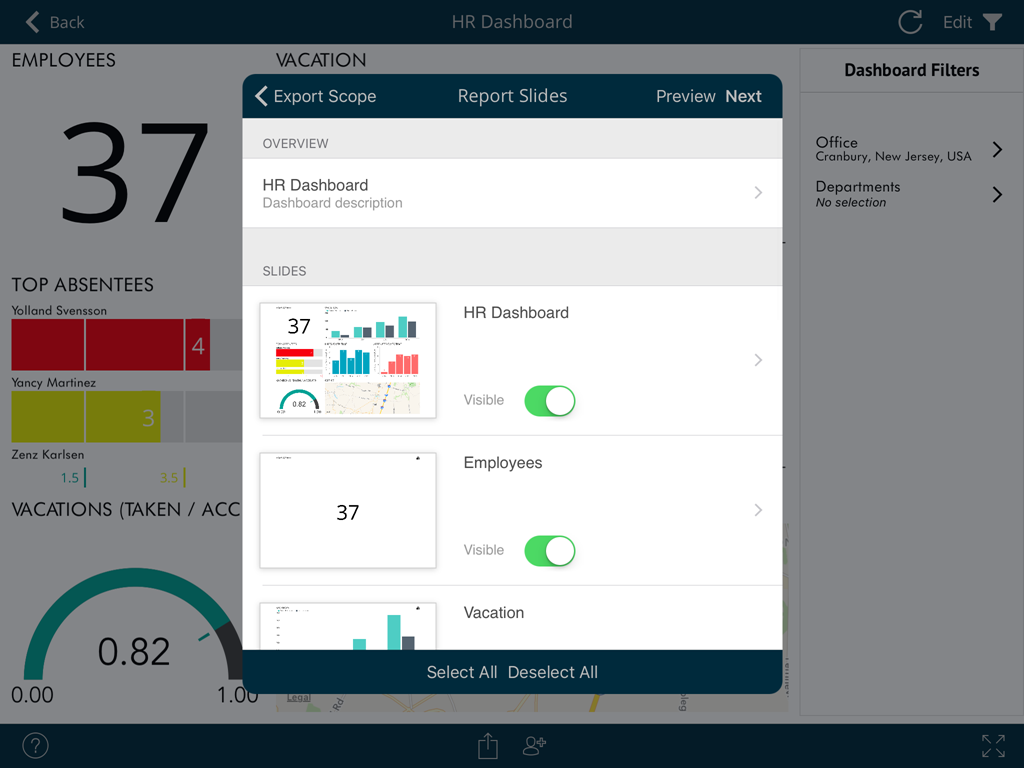
Report Pages
This step in the export process allows you to select which widgets or dashboard filter values will be used in the export process.

If the dashboard has dashboard filters defined and the export scope selection is multiple values, then for each dashboard filter value a row will be displayed in a list. Otherwise, the list contains one row for each widget. From this list, you can select which elements are to be included in the generated document by switching the Visible control contained in each row. No more that 50 elements can be included in the export.
Tapping on the pages rows prompts the page detail view, which allows you to change the title, add text notes to a page, and annotate the captured image.
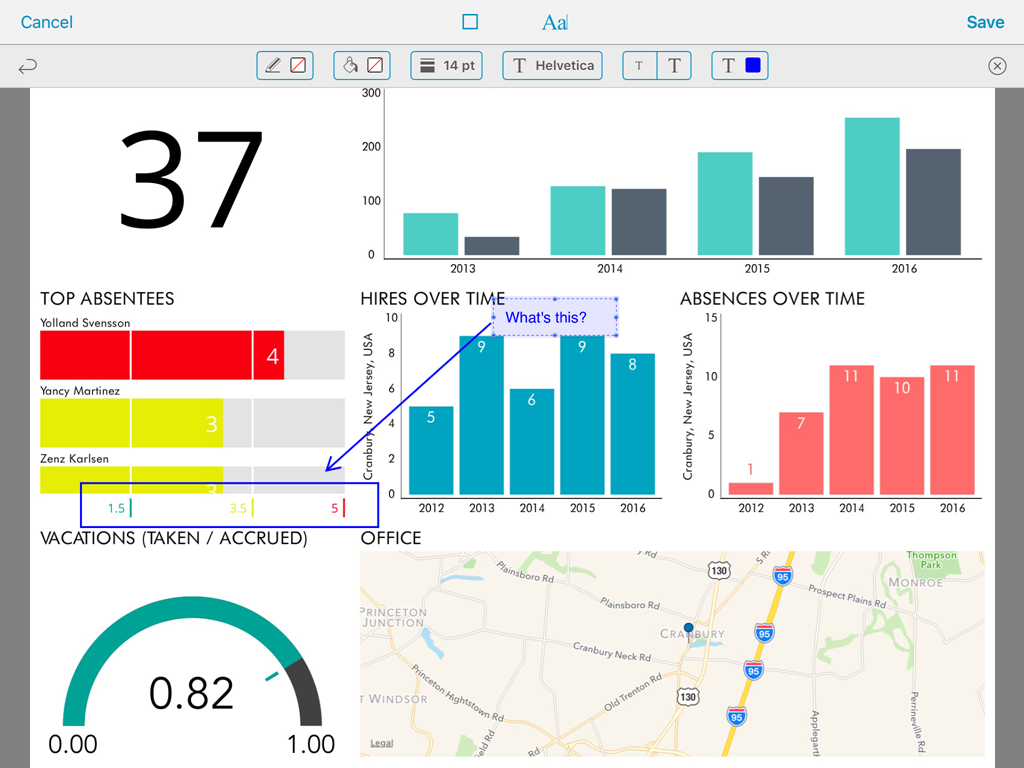
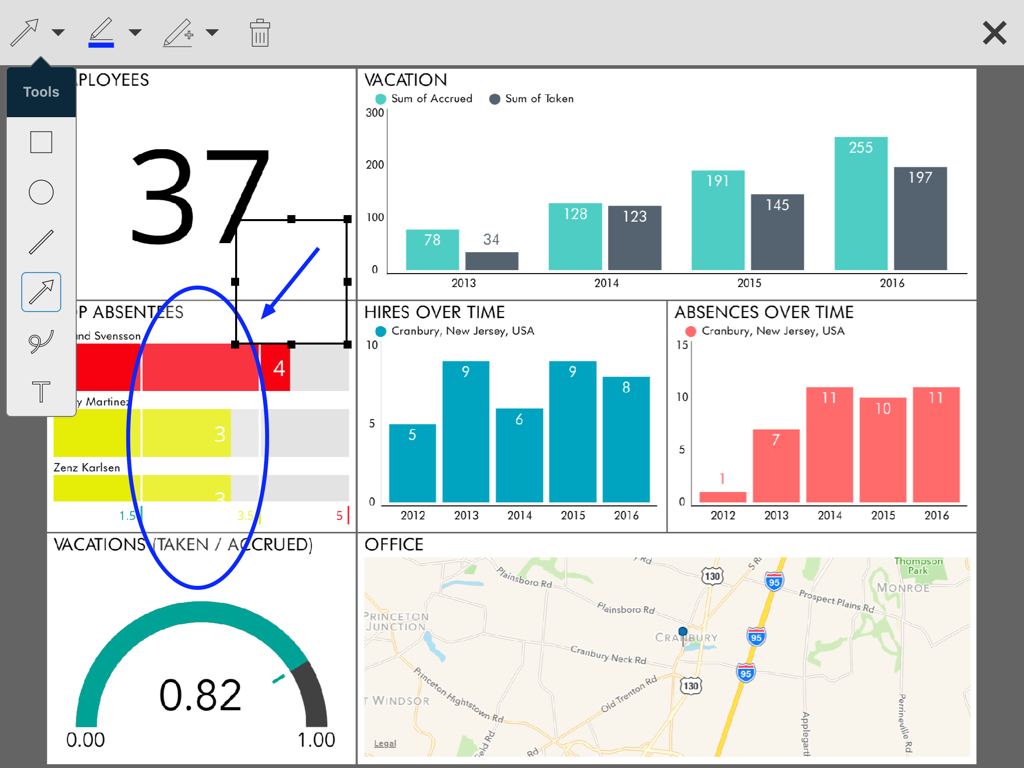
Annotating Images
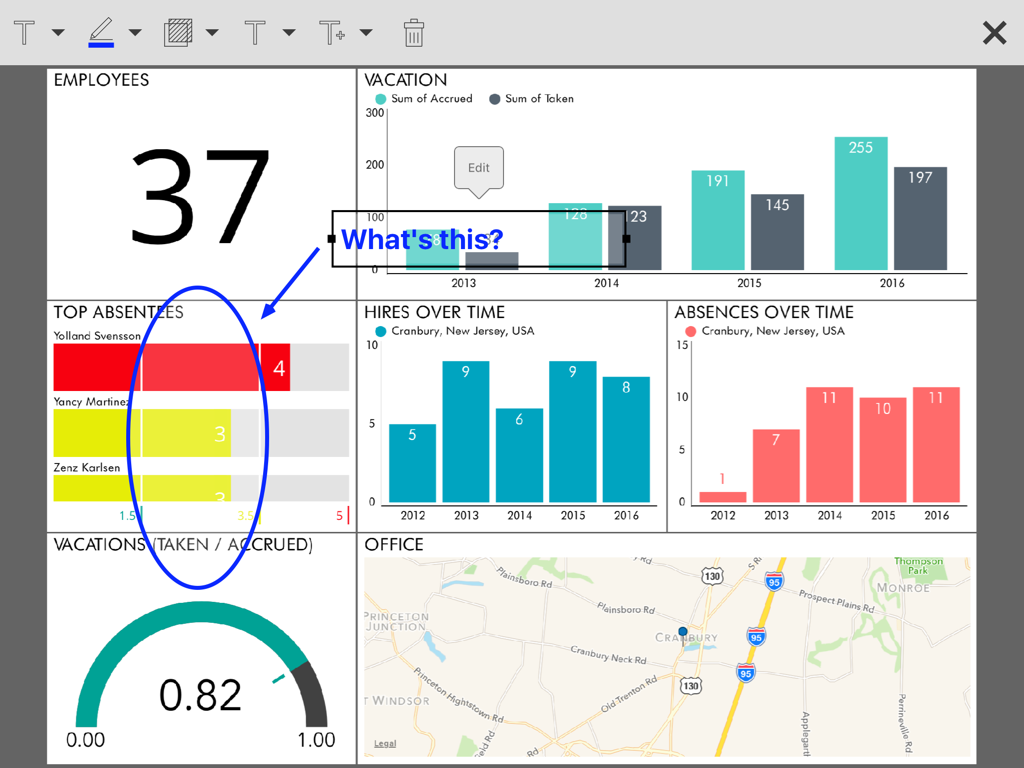
Once you access the image annotation mode, you will see a top toolbar with two options. The first one allows you to add shapes and free style annotations.

The second top level option allows you to add text on top of the image. It provides options to customize the entered text, such as border colors (foreground, background), font family, font size, and font color.

Once you are done annotating the image, you must tap the Save button on the top right corner and then, if you want to commit the changes, the Done button.
Sharing the exported Report
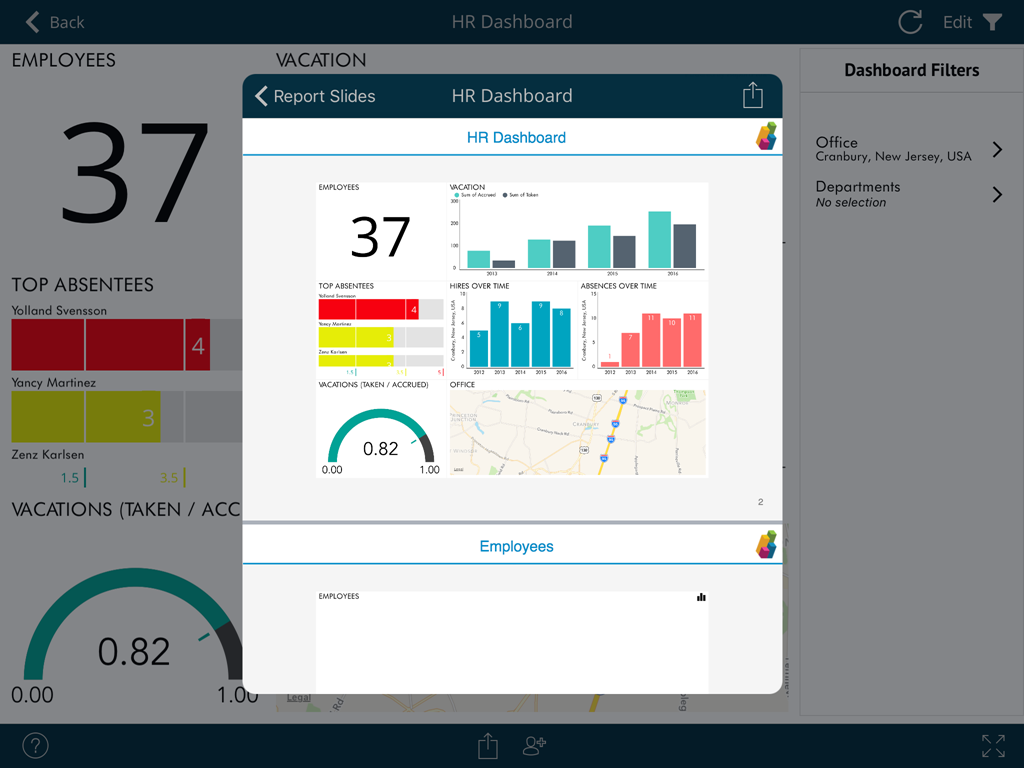
Once you have edited the title and description, and annotated the pages, you can preview the exported document by tapping the Preview button in the top right corner of the Report Slides window.

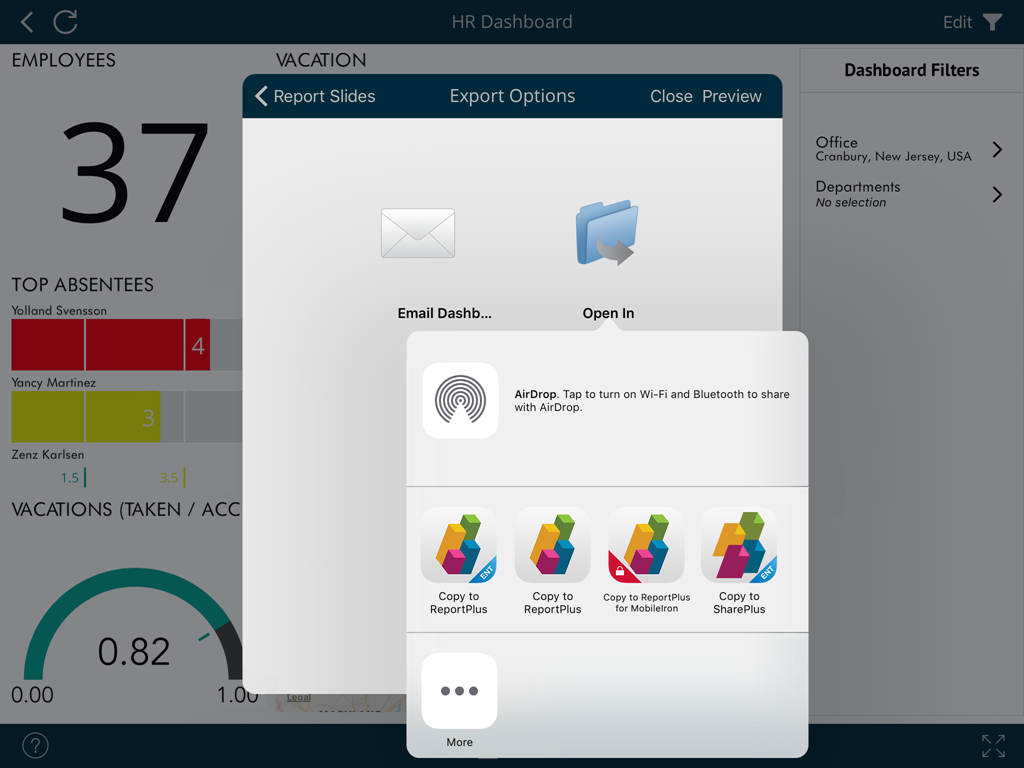
Finally you can email, print, or send the document to a third-party app either by tapping the actions button on the preview screen, or in the last export step, in the Export Options dialog.

Combining Data from Multiple Data Sources
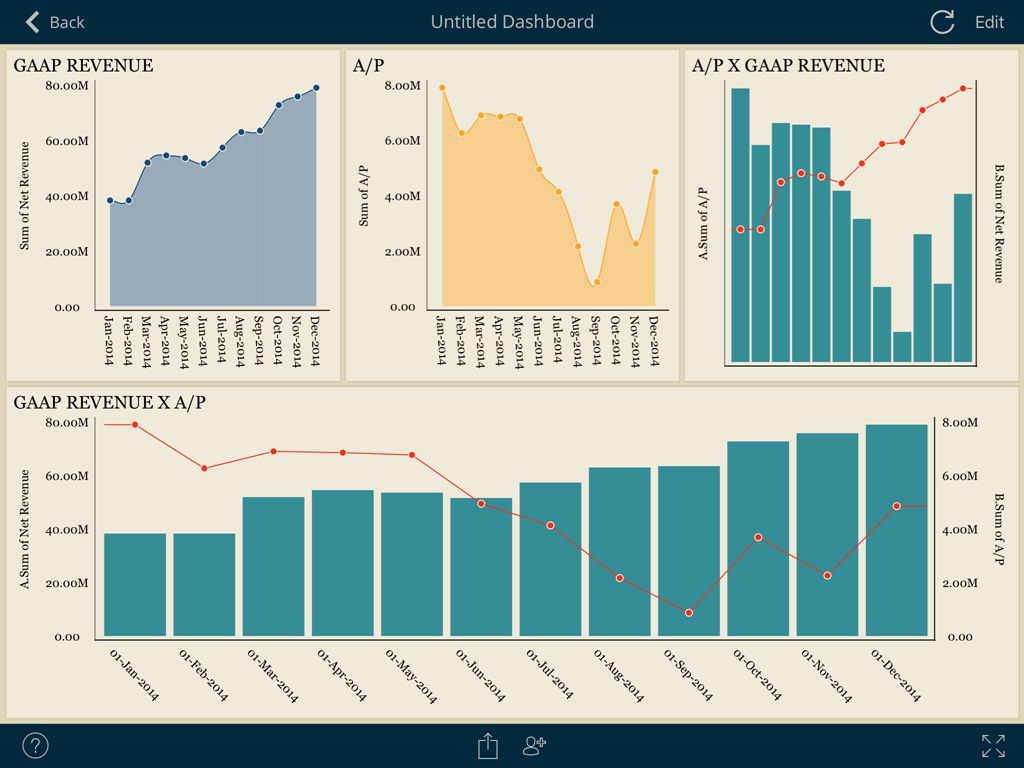
You can combine data from multiple data sources into one data set by creating a Multiple Data Sources connection. This enables mashing up data from different enterprise systems to analyze it and chart it side by side in the same dashboard widget. For instance you may compare web site visits over time retrieved from Google Analytics, with sales figures coming from an enterprise ERP system to gain insight about the correlation of these two variables.

Once a new Multiple Data Sources element has been created, it can be used to create dashboards as any data set in ReportPlus. It remains listed under the My Datasources menu of the data sources catalog, allowing for it to be reused in different dashboards.

How to create connections to Multiple Data Sources
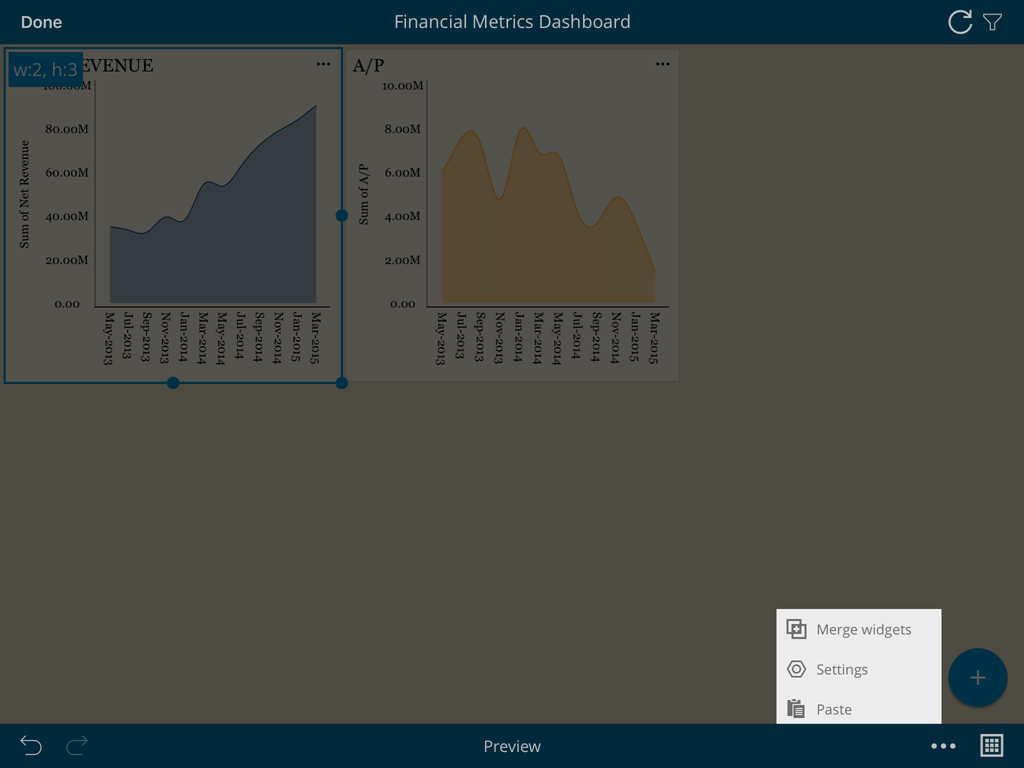
Connections to Multiple Data Sources can be created in two different ways. The first one is by tapping the + button on the data sources pane, and by selecting the Multiple Data Sources option.

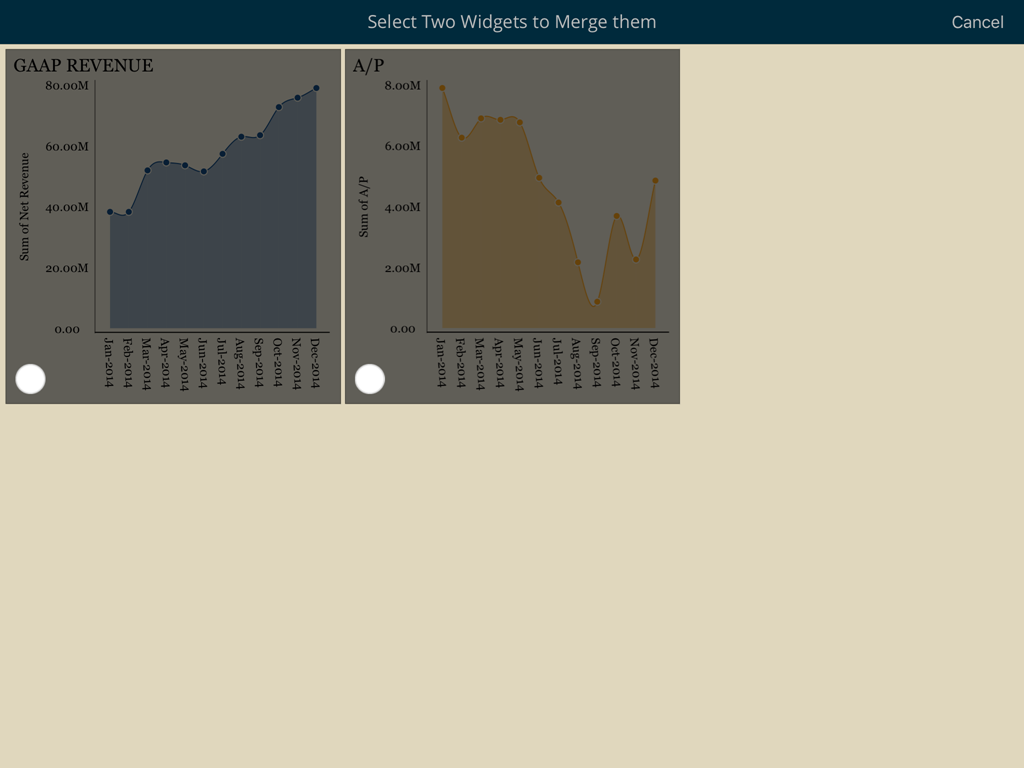
The second and most straightforward way of working with Multiple Data Sources is using the Tools menu. Tap the overflow button on the bottom bar of the dashboard, and then select Merge widgets. This will prompt the same dialog, but with most options preloaded.

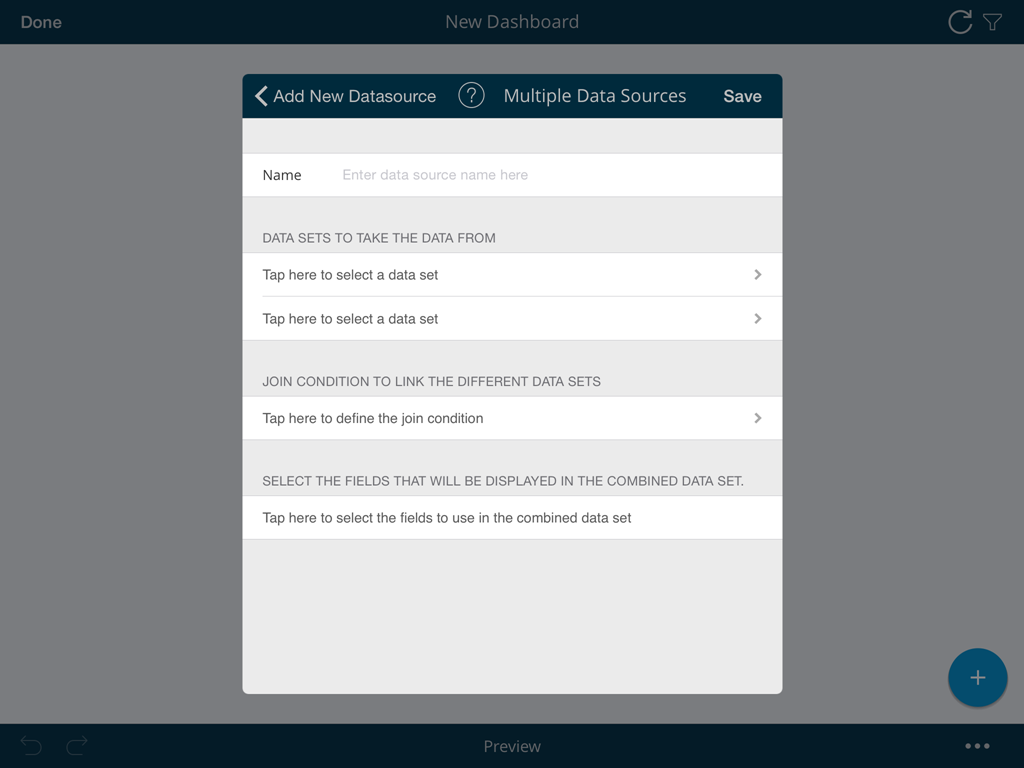
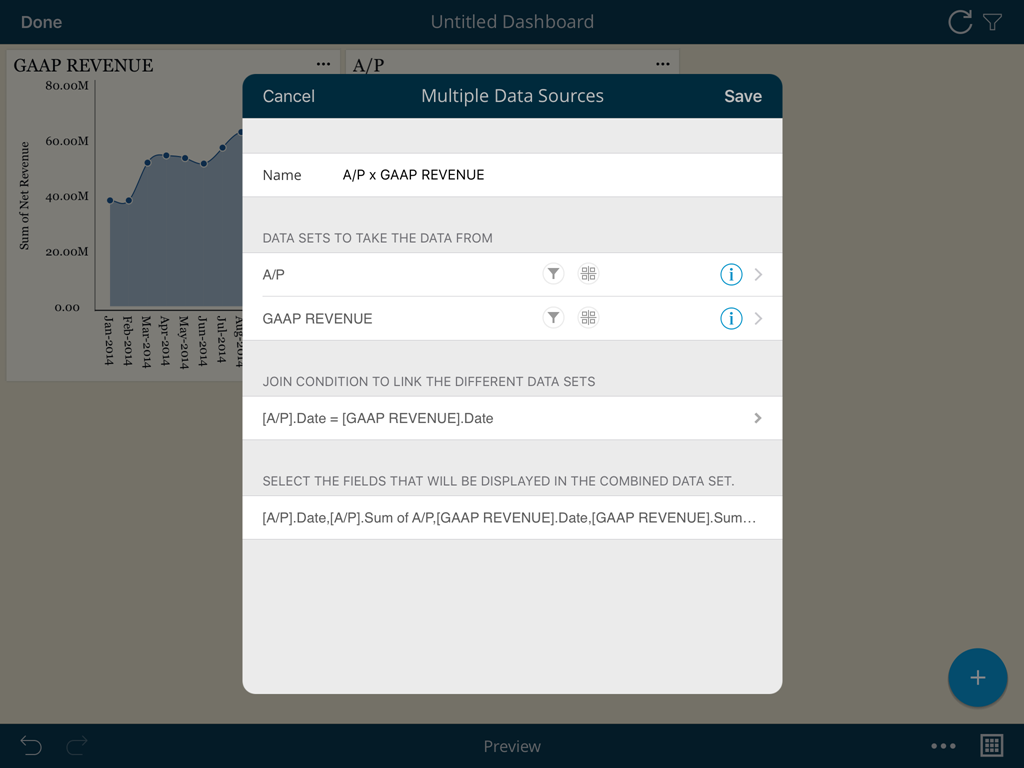
In order to create a new Multiple Data Sources connection you have to configure the following:
- Name. Name of the new combined data source.
- Data sets to combine. You must browse the existing data sources and select two data sets to combine. For instance, A/P and GAAP REVENUE.
- Join condition. The equality condition that needs to match for two rows to be joined. For instance [A/P].Date = [GAAP REVENUE].Date.
- Selected Fields. Fields that will be carried over to the combined data set.

Data sets to combine
The definition of a Multiple Data Sources connection requires that you configure two data sources to merge. If you need to combine more than two, you can generate a first connection with only two data sources and later add another Multiple Data Sources connection combining the first one created.
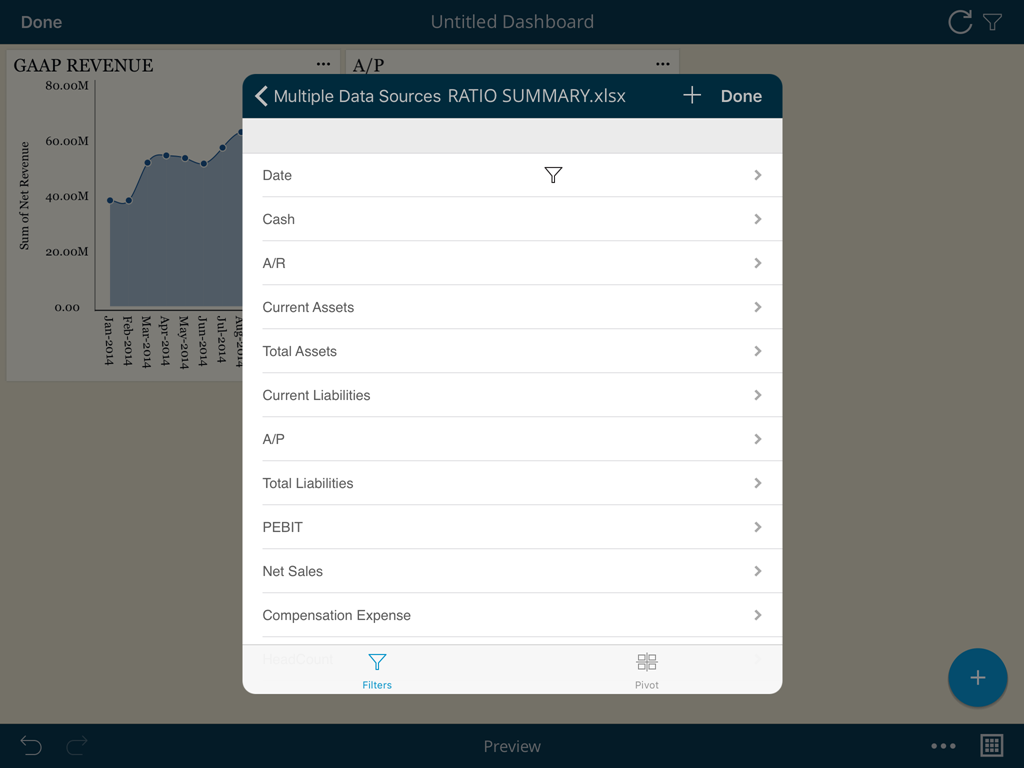
Once you browse and select a data set you can configure filters, pivot table summarizations, or add calculated fields.

Calculated Fields, for instance, give a good degree of flexibility when joining two data sets, as they allow users to make adjustments and apply transformations to field values in order to suit them better to the join condition.
If you want to erase a data source that has already been configured, you must swipe the row from right to left and a red Delete button will be displayed. Tap the button to remove the data set.

Join condition
The join condition dialog allows you to configure two things: the equality condition, needed to link rows of different data sets, and the criteria of what to do when the condition is not met.
For instance, take a look at the following data sets, which have been joined with a B=B' condition:
Left
|
Right
|
The criteria definition allows the following type of behaviors for the join operation:
| Discard all non matching rows |

|
| ||||||||||||||||||
| Include all left |

|
| ||||||||||||||||||
| Include all right |

|
| ||||||||||||||||||
| Keep all on both sides |

|
|
By adding a calculated field, it's possible to create a column containing all values of B and B'. Adding a calculated field named B+ with condition: IF(ISEMPTY([B]),[B'],[B]) allows charting using the B+ column in the x axis. For example, charting metrics over time using Date columns with different names. For the proposed example this would generate the following data set:
| B+ | A | B | B' | C |
|---|---|---|---|---|
| b1 | a1 | b1 | b1 | c1 |
| b2 | a2 | b2 | ||
| b3 | b3 | c3 |
You can remove a condition in the same way that you delete data sources, by swiping from right to left on the condition row.
Combine by tapping widgets in the dashboard
Once the Merge widgets icon is tapped the dashboard enters selection mode, allowing you to select any two widgets to combine them.

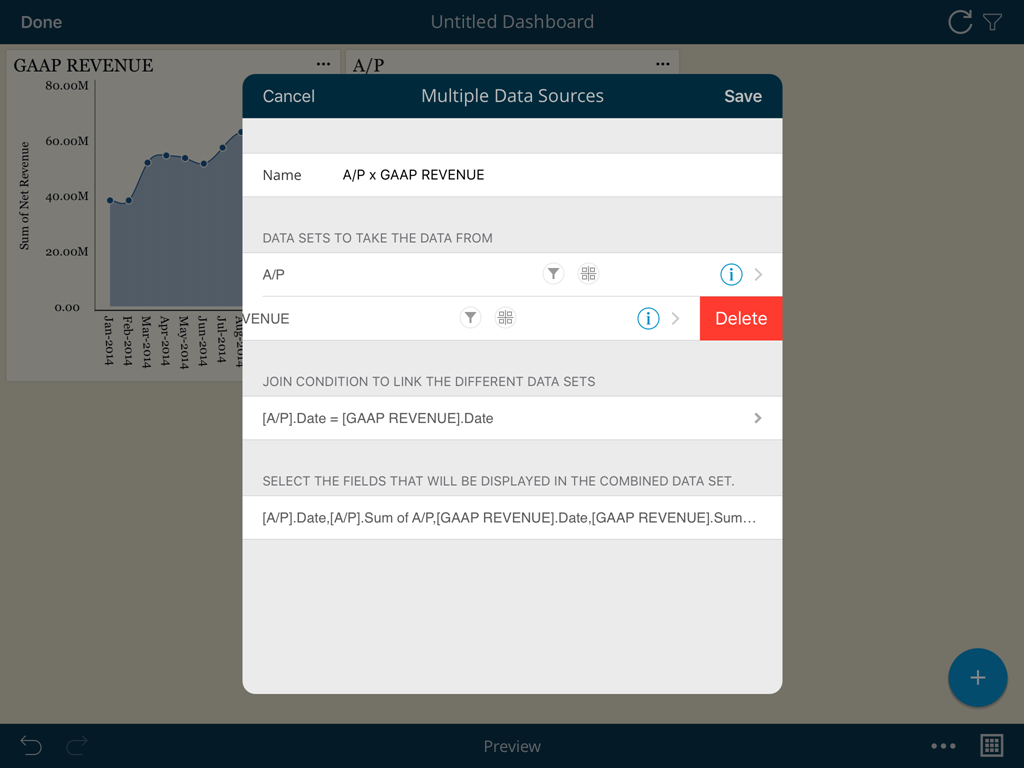
As soon as you tap the second widget, the Multiple Data Sources dialog is prompted with the name, data sources, and probable join condition preloaded.

ReportPlus automatically attempts to determine the join condition given the two selected data sets. It will take into account the configuration of the visualization type, the pivot table configuration (if any), and the name and type of the fields to find matches. If ReportPlus doesn't automatically find a probable join condition to load, it falls on the user to define the join criteria. In this case, the dialog jumps directly to the join condition dialog to speed up the process.
In some scenarios, when merging charts or pivots with compatible field types, ReportPlus will automatically generate a calculated field containing the union of the two fields participating in the join condition to facilitate the analysis process. For instance, when analyzing metrics over time, if the join is based on the Date fields, ReportPlus will generate a new Date field to allow charting metrics coming from the different data sets over time as well.
Once all the required fields are entered in the dialog, you must tap the Save button. This will create a new widget in the dashboard canvas with the merged data set ready to be used in dashboard creation. ReportPlus will try to honor the existing visualizations used in the selected widgets.

Navigation Between Dashboards
ReportPlus supports the navigation between dashboards triggered by specific events, such as:
This feature takes the concept of drill down navigation to a new level; for instance, if you want to provide more detail on the information displayed in a widget, you can use a whole new dashboard to do so. This can be very useful to establish top down analysis paths, where you go from a high level overview of a business' reality to a more detailed views with the specifics.
A good example is the implementation of a Company 360 dashboard, which provides key performance indicators for each area. Once you tap any of the widgets to maximize it, ReportPlus opens another dashboard with more details for the selected department.
It's possible to associate actions to specific events. Opening another dashboard is one of two supported actions. The second one is opening a specific URL. This enables many extensibility scenarios such as interacting with third-party web applications as part of the dashboard navigation.
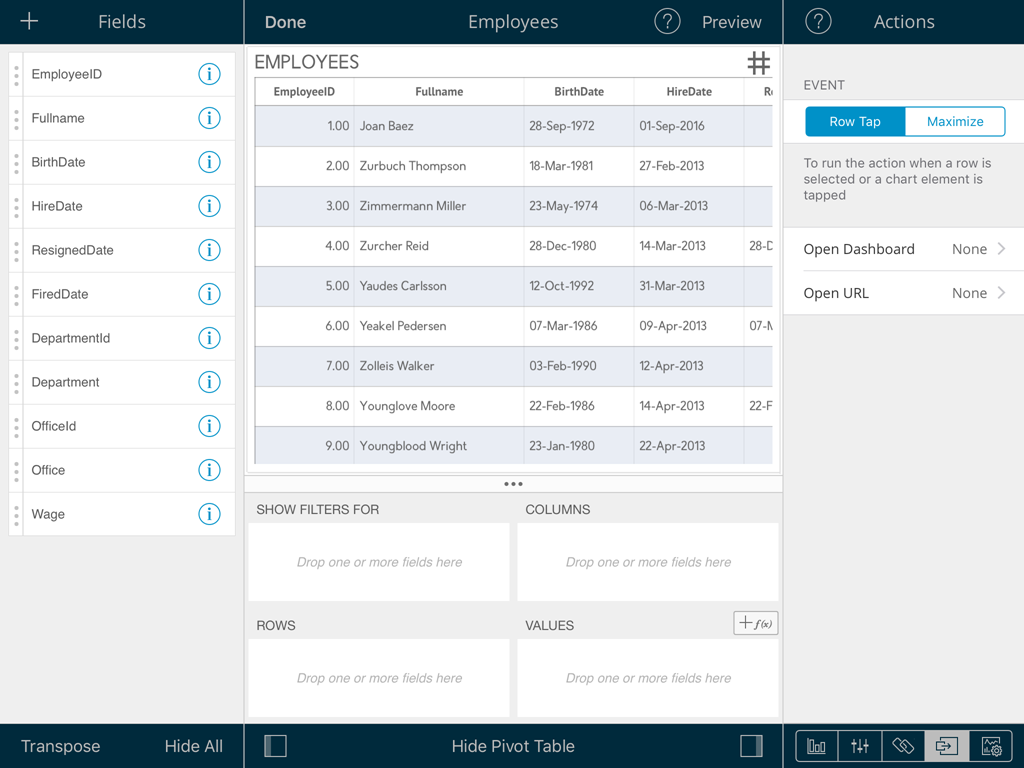
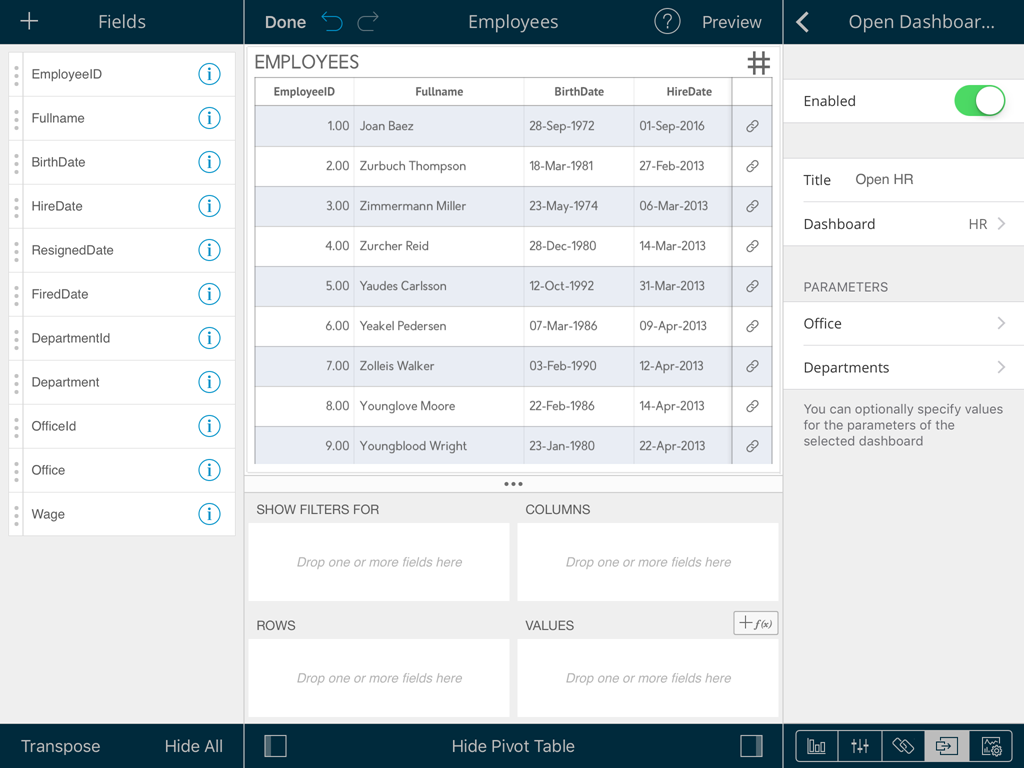
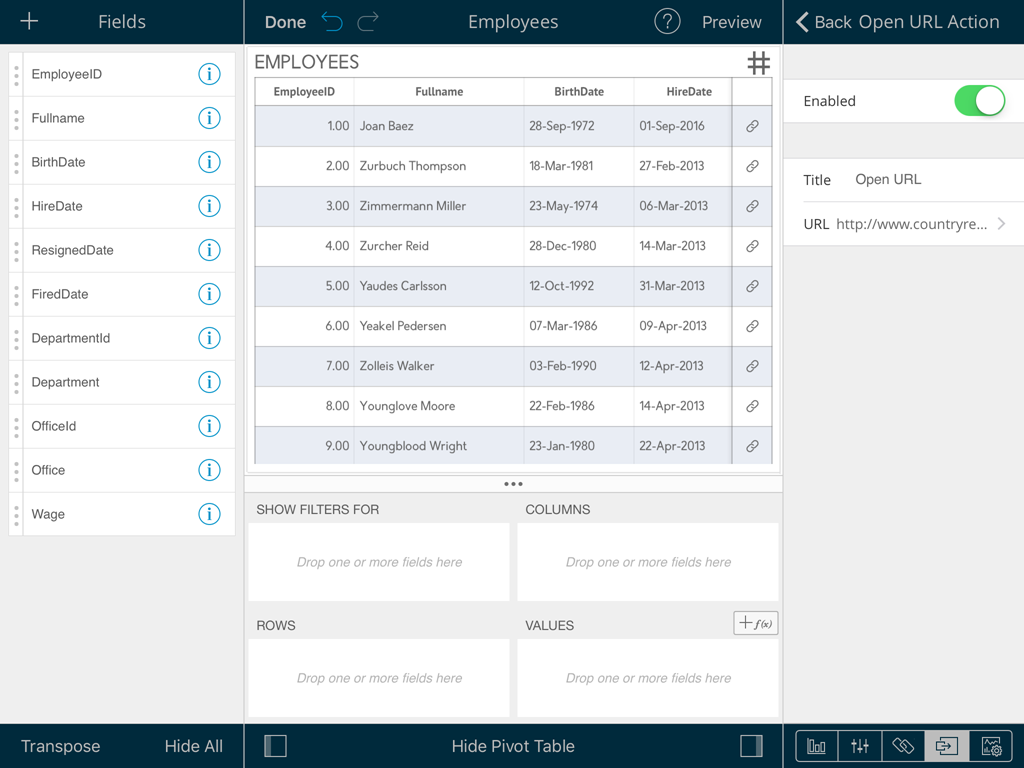
In order to configure this feature you must select the Actions tab in the Widget Editor, which displays the following configuration dialog:

Events
The control on top of the Actions dialog selects the event or trigger that will be used to fire the action. Possible options are:
- Row Tap. This event is triggered whenever you tap on a row in a grid view; however, in other visualization methods, such as charts, it's triggered when you tap on a data item of the chart, such as column, or bar, depending on the chart type. On custom visualizations, this event can be fired through the API.
- Maximize. This event is triggered whenever a widget is maximized in the dashboard view.
Actions
Possible actions when an event is fired are:
- Open Dashboard. Enable this action to open another dashboard when the selected event takes place. If the selected dashboard happens to have dashboard filters, you will have to configure how to populate it for each dashboard filter. Available options
are:
- Column. Get the value from one of the columns of selected row.
- Literal. Manually enter a fixed value.
- Dashboard Filter. Get the required value from one of the dashboard filters of the starting dashboard.

- Open Url. Enabling this action will open the configured URL in the browser. There are three parameters you will need to define:
- The Link Title the users will see.
- The URL Action to take place one a chart or element or table row is tapped.
For example, let's take a look at the following dashboard:

- The Link Title was set to View Country Report.
- The URL Action was set to http://www.countryreports.org/country/[Country Name].htm where [Country Name] is an actual column in the data. You can define which field the URL Action will be mapped to by tapping the URL parameter and Fields in the new dialog.
Import Spreadsheets
ReportPlus supports importing Excel (.xlsx, xls) or CSV files to be used as data source in the creation of dashboards.
To import spreadsheets, you can:
- Send the file from another iOS application
- Load it with iTunes File Sharing
- Configure a connection to a content repository & save locally
Sending the file from another iOS application
The iOS platform allows to share files between apps. A good example of this is the email client app, which allows you to send attachment files to other applications. If you tap and hold an email attachment, a popover is displayed listing all the apps that support receiving that type of file.
ReportPlus supports incoming files of.xls,.xlsx and .csv, among other file types. When a file is sent to ReportPlus, the application starts and the received file is stored in the On My Device folder. If the file already exists you may choose to overwrite it.

This option enables some key business scenarios, such as:
- Using spreadsheets received by email in ReportPlus.
- Creating spreadsheets in the device and then sending the file to ReportPlus. You can use any third-party application such as Numbers or Documents To Go. Sending a spreadsheet from Numbers can be achieved with the following options Share > Open in Another app > Chooose Excel > ReportPlus.

Loading the file with iTunes File Sharing
iTunes provides a File Sharing feature, that allows you to copy files to ReportPlus's storage directly. For a more detailed explanation of iTunes File Sharing, you may check this article.
In order to copy files, you must plug the device to your laptop/desktop, then go to the apps section and to the File Sharing dialog at the bottom of that screen. Drop files in the documents list; files copied in this way will appear available in the On My Device folder of ReportPlus.

Configuring a connection to a content repository & saving locally
When possible, it's best to configure a connection to a shared file content repository such as Box, Dropbox, Google Drive, OneDrive, or SharePoint. Once a connection has been configured, files available in these repositories can be added to the dashboard directly. In this case, the dashboard will keep a reference to the file and will reflect changes if the file is modified.
If you need to carry this file with you, there's always the option to copy the file from the content repository to Local Files. This ensures availability of the file in offline scenarios, or even the chance to create new dashboards with the local copy. In the iPad, copying is achieved by dragging files to the folder with the disk drive icon in the bottom toolbar. In iPhone just select the file, and then tap the corresponding icon.
Configuration Settings
This section has information on the configuration options available in ReportPlus, which can be divided in application or general settings, dashboard, style, and widget settings.
General Settings
General settings affect the application's behavior for all your dashboards. They can be accessed by tapping the Settings icon in the upper right hand corner of the initial screen. The available configuration options in General Settings are:

- Offline Mode. When the offline mode is enabled, ReportPlus no longer attempts to connect with data sources and instead is forced to rely on the cached data. This means that the spinning wheels (activity indicator animation) will not be displayed when opening a dashboard. The offline mode is useful for demos or presentation environments where quick access is critical.
- Disable Auto-Lock. This setting prevents the device from locking itself while you are using ReportPlus.
- Passcode. This section enables a passcode lock for ReportPlus, blocking access to the application if it is not entered correctly.
- Manage Accounts. Centralized access and management for the accounts of all your data sources.
- Default Formatting Settings. These settings allow you to configure the default formatting settings for all your dashboards, like the format for dates or currency symbols.
- Recycle Bin. The place where you will find the deleted dashboards and where you will be able to restore them from.
- Reset Cache The Reset Cache option forces the deletion of cached contents for all dashboards. Note that when applying this option while offline, some dashboards may not be displayed. As dashboards that rely on external data sources (not Local Files) will be unable to retrieve their data.
Dashboard Settings
These settings affect the behavior of the current dashboard only. They can be accessed in Edit Mode, by tapping the overflow menu in the lower-right corner of the bottom bar and then Settings. The available configuration options in Dashboard Settings are:

- Dashboard Title. Short text used to identify the dashboard, also displayed in the initial screen.
- Dashboard Description. Long text that states the purpose of the dashboard. It's used when exporting the dashboard to a slideshow.
- Auto-refresh Interval. Adjust your auto-refresh interval to determine how often ReportPlus will search for new content to display in your dashboard.
- Password. This section enables a passcode lock for the dashboard, blocking editing capabilities and only allowing users to navigate the locked dashboard.
- Change Data Sources. This option prompts a wizard to guide you while connecting the dashboard to a schema compatible data source.
Style Settings
These settings configure the theme of a dashboard. Applying a theme updates the visualization color palettes as well as the widget and dashboard background.
The style settings can be accessed in Edit Mode by tapping the button with the grid icon in the bottom right corner.

Widget General Settings
These settings affect the behavior of the current widget only. They can be accessed in the General tab of the Widget Editor. The available configuration options in a widget's General Settings are:

- Title. Short text used to describe the contents of a widget in the dashboard.
- Last Update. Last time data was retrieved from the widget's data source. To update it, tap the refresh button in the dashboard canvas while in View Mode.
- Show Title. Toggle to display or hide the widget's title bar.
- Expiration. The fixed duration for the data retrieved from the data source. By default, data from the local cache (that has not expired) will be used instead of querying the data source.
The following data source settings are read-only and meant to be informative only.
- Name. Name of the data set retrieved from the data source. For instance, if the data source is a database it will display the name of the table or view the data is coming from.
- Type. The type of data source (Dropbox, Microsoft SharePoint, etc.). This field will not be present if the data source is a Local File.
- Path. Path in the data source to the data set used by the widget. For instance, if the data set comes from a SharePoint connection, this option will display the route in the server to the list or the document within a document library.
How to Work with Data Sources
appFigures
How to configure appFigures as a Data Source
In this walkthrough, you will create an appFigures Data Source for ReportPlus.
Requirements
To complete this procedure, you will need an appFigures account.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting appFigures as your provider.
- Entering your appFigures details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select appFigures as your provider
- Enter your appFigures details.
- Data Source Name: this field will be displayed in the Data Sources list.
- Account: an account to connect to the appFigures app tracking platform.
- Tap Save.
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need to enter the following information:
You will then see appFigures within the list of Data Sources in the main page.

Advanced Configuration: Working with appFigures
When you create a dashboard with information from appFigures, you need to enter parameters for the information to be displayed. You will find the fields in the Parameters Settings tab.

The only mandatory parameters are startDate and endDate.
Box
How to configure Box as a Data Source
Introduction
In this walkthrough, you will create a Box Data Source for ReportPlus.
Requirements
To complete this procedure, you will only need a Box account.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Box as your provider.
- Entering your Box details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Box as your provider
- Enter your Box details
- You will see a Login Prompt. Enter your details and tap on "Authorize"
- You will then see an Authorization Prompt. Tap on "Grant access to Box".
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will then see Box within the list of Data Sources in the main page.

Supported files
When working within ReportPlus, you will be able to use a wide variety of files:
- Spreadsheets: Excel (.xls, .xlsx) or CSV, which you can use dynamically within ReportPlus.
- Other files (including images or document files such as Word, PDFs, etc.), which will be displayed in a preview mode only.
Dropbox
How to configure Dropbox as a Data Source
Introduction
In this walkthrough, you will create a Dropbox Data Source for ReportPlus. If necessary, you can use more than one Dropbox account as a Data Source.
Requirements
To complete this procedure, you will only need a Dropbox account.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Dropbox as your provider.
- Entering your Dropbox details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Dropbox as your provider
- Enter your Dropbox details
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.


You will see a Login Prompt. Enter your details and tap on "Sign in and Link"

If you wish to enter more than one account, simply click on Link Another Account in the main menu and repeat the process.
You will then see Dropbox within the list of Data Sources in the main page.

Supported files
When working within ReportPlus, you will be able to use a wide variety of files:
- Spreadsheets: Excel (.xls, .xlsx) or CSV, which you can use dynamically within ReportPlus.
- Other files (including images or document files such as Word, PDFs, etc.), which will be displayed in a preview mode only.
Excel, Google Sheets, CSV, Documents and Images
Introduction
ReportPlus supports importing Excel (.xlsx, .xls), CSV, documents (.pdf, .docx, etc.) or images (.jpg, .png) to be used as data source in the creation of dashboards. The options to import spreadhseets are the following:
- Configuring a connection to a content repository & saving locally.
- Importing them from your email.
- Sending them from another iOS application.
Local files can also be attached when sharing a dashboard by e-mail.
Connect to Box, Dropbox, Google Drive, OneDrive or SharePoint & save locally
When possible, it's best to configure a connection to a shared file content repository such as SharePoint, Dropbox, or Google Drive. Once a connection has been configured, files available in these repositories can be added to the dashboard directly. In this case, the dashboard will keep a reference to the file and will reflect changes if the file is modified.
If you need to carry this file with you, there's always the option to copy the file from the content repository to Local Files. This ensures availability of the file in offline scenarios, or even the chance to create new dashboards with the local copy. In the iPad, copying is achieved by dragging files to the folder with the disk drive icon in the bottom toolbar. In iPhone just select the file, and then tap the corresponding icon.
For instructions on how to configure Dropbox, Google Drive or SharePoint, click on the below links:
Import files from your email
To import excel and CSV files or documents from your email into ReportPlus, you will need to:
- Tap and hold the file.
- Tap on "Open in ReportPlus".
To import images from your email into ReportPlus, you wil need to:
- Tap and hold the file.
- Tap Quick Look.
- Tap the Actions menu on the top right corner.
- On the top menu, select the Open in ReportPlus option.
Send files from Numbers
To load a Numbers sheet into ReportPlus, follow the instructions below:
- With your spreadsheet open, tap Share in the upper right-hand corner.
- Tap Open in Another App
- Tap Excel.
- Choose ReportPlus from the list of applications.
The excel file has now been imported locally to your iPad and can be used within ReportPlus. When you create a dashboard, you will see this imported file in the On My Device section.
Send files from other iOS applications
The iOS platform allows to share files between apps. A good example of this is the email client app, which allows you to send attachment files to other applications. If you tap and hold an email attachment, a popover is displayed listing all the apps that support receiving that type of file.
ReportPlus supports incoming files of .xls, .xlsx and .csv among other types. When a file is sent to ReportPlus, the application starts, and the received file is stored in the On My Device folder. If the file already exists, you may choose to overwrite it.

This option enables some key business scenarios, such as:

Advanced Configuration: Working with Excel and Google Sheets
When you create a dashboard with Excel as a data source, you can enter parameters to change how the information is displayed. You will find the fields in the Parameters Settings tab.

The available parameters are:
- First row contains labels.If unselected, the application will ignore the values in the first row.
- Automatic range selection.. If unselected, you can manually select a custom cells range. This can be achieved by:
- Tapping on a grid cell, holding and dragging to select.
- Manually entering a range in the custom cell range field.
How to configure Facebook as a Data Source
Introduction
In this walkthrough, you will create a Facebook Data Source for ReportPlus.
RequirementsTo complete this procedure, you will need:
- A Facebook account.
- To configure Facebook under Settings > Facebook on your device
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Facebook as your provider.
- Configuring Facebook on your Device.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Facebook as your provider
- Configure Facebook on your device. While it is not necessary to have the Facebook app on your device, it is necessary for you to configure your account on your device. To do this:
- Go to the device's Settings module.
- Go to Facebook. Enter your details and tap on "Sign In".
- Return to ReportPlus
- You will see a message saying "The Facebook data source needs an account configured in the device. To setup a Facebook account in your device go to Device Settings > Facebook. You'll be able to access all accounts (i.e. fan Pages) that you own or are administrator of". Since you have already configured Facebook on your device, you can ignore it.
- Tap Save.
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.


You will then see Facebook within the list of Data Sources in the main page.

Advanced Configuration: Working with Facebook
When you create a dashboard with information from Facebook, you need to enter parameters for the information to be displayed. You will find the fields in the Parameters Settings tab.

The only two mandatory parameters are the account and metric_period ones. However, it is strongly advisable to choose a date range (since and until) to get more accurate results.
Facebook only consumes the Insights API; for more information, this link.
Flurry
How to configure Flurry as a Data Source
Introduction
In this walkthrough, you will create an Flurry Data Source for ReportPlus.
Requirements
To complete this procedure, you will need a Flurry account.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Flurry as your provider.
- Entering your Flurry details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Flurry as your provider
- Enter your Flurry details.
- Data Source Name: this field will be displayed in the Data Sources list.
- API Access Code: the access code to connect to Flurry analytics. You can get this from your Flurry account by signing in and tapping on manage on the top left menu. You will see a message saying "Your unique API access code is" and the value.
- Tap Save.
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will then see Flurry within the list of Data Sources in the main page.

Advanced Configuration: Working with Flurry
When you create a dashboard with information from Flurry, you need to enter parameters for the information to be displayed. You will find the fields in the Parameters Settings tab.

The mandatory parameters are apiKey, startDate and endDate. Keep in mind that you can only request a year's worth of data at a time when using Flurry.
Google Analytics
How to configure Google Analytics as a Data Source
Introduction
In this walkthrough, you will create an Google Analytics Data Source for ReportPlus.
Requirements
To complete this procedure, you will need a Google account.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Google Analytics as your provider.
- Entering your Google details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Google Analytics as your provider
- Enter your Google details. You will need to enter the following information:
- You will see a Login Prompt. Enter your details and tap Sign In.

- You will then see an Authorization Prompt. Tap on Allow.
- Tap Save.
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.


You will then see Google Analytics within the list of Data Sources in the main page.

Advanced Configuration: Working with Google Analytics
When you create a dashboard with information from Google Analytics, you need to enter parameters for the information to be displayed. You will find the fields in the Parameters Settings tab.

The mandatory parameters are ids, start-date and end-date. While dimensions and segments are optional parameters, it is advisable to fill them in to get more accurate results.
Google Analytics partially uses the Core Reporting API.
Google Drive
How to configure Google Drive as a Data Source
Introduction
In this walkthrough, you will create a Google Drive Data Source for ReportPlus.
Requirements
To complete this procedure, you will only need a Google account.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Google Drive as your provider.
- Entering your Google Drive details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Google Drive as your provider
- Enter your Google Drive details
- You will see a Login Prompt. Enter your details and tap on "Sign in and Link"
- You will then see an Authorization Prompt. Tap on "Allow".
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will then see Google Drive within the list of Data Sources in the main page.

Supported files
When working within ReportPlus, you will be able to use a wide variety of files:
- Spreadsheets: Excel (.xls, .xlsx) or CSV, which you can use dynamically within ReportPlus.
- Other files (including images or document files such as Word, PDFs, etc.), which will be displayed in a preview mode only.
Hadoop Hive Server
How to configure Hadoop Hive as a Data Source
Introduction
In this walkthrough, you will create a Hadoop Hive Server Data Source for ReportPlus.
Requirements
To complete this procedure, you will need:
- A server with Apache Hive Server installed.
- Credentials to connect to the Apache Hive Server.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Hadoop Hive Server as your provider.
- Entering your Apache Hive Server details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Hadoop Hive Server as your provider
- Enter your Apache Hive Server details
- Data Source Name: this field will be displayed in the Data Sources list.
- Hostname: the computer name or IP address assigned to the computer on which the server is running.
- You can find your Hostname information by following the steps below. Please note that the commands should be executed on the server.
- You can find your IP address by following the steps below. Please note that the commands should be executed on the server.
- Port: if applicable, the server port details. If no information is entered, ReportPlus will connect to the port in the hint text (10000) by default.
- Account: an account to connect to the Apache Hive server.
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need to enter the following information:
|
|
You will then see Hadoop Hive Server within the list of Data Sources in the main page.

IMAP Mail Server
How to configure IMAP Mail Server as a Data Source
Introduction
In this walkthrough, you will create an IMAP Mail Server Data Source for ReportPlus.
Requirements
To complete this procedure, you will need an IMAP-supported e-mail domain. For a complete list of IMAP-supported domains, please visit the ARCLAB Knowledge Base.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting IMAP Mail Server as your provider.
- Entering your IMAP Mail Server details.
- Saving your Data Source.
- Access the Data Source Menu
- Select IMAP Mail Server as your provider
- Enter your IMAP Mail Server details.
- Data Source Name: this field will be displayed in the Data Sources list.
- Hostname: you can find the complete list of hostnames in the ARCLAB Knowledge Base under "Server" for each IMAP-supported domain.
- Security: you can find the complete list of security authentication modes in the ARCLAB Knowledge Base under "Authentication" for each IMAP-supported domain.
- Account: credentials to connect to the IMAP Mail Server.
- Tap Save.
Steps
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need to enter the following information:
You will then see IMAP Mail Server within the list of Data Sources in the main page.

Microsoft Analysis Services
How to configure Microsoft Analysis Services as a Data Source
Introduction
In this walkthrough, you will create a Microsoft Analysis Services Data Source for ReportPlus.
Requirements
To complete this procedure, you will need:
- A server with the Microsoft Analysis Services database installed.
- Credentials to connect to the Microsoft Analysis Services server.
Overview
The process has 4 steps:
- Accessing the Data Source menu.
- Selecting Analysis Services Server as your provider.
- Entering your Analysis Services details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Analysis Services Server as your provider
- Enter your Analysis Services details
- Using Native.
- Using HTTP.
- Data Source Name: this field will be displayed in the Data Sources list.
- Connection Mode: Native.
- Server Host Name: the computer name or IP address assigned to the computer on which the server is running.
- You can find your Hostname information by following the steps below. Please note that the commands should be executed on the server.
- You can find your IP address by following the steps below. Please note that the commands should be executed on the server.
- Port: if applicable, the server port details. If no information is entered, ReportPlus will connect to the port in the hint text (2383) by default.
- Account: an account to connect to the Analysis Services server.
- Data Source Name: this field will be disaplyed in the Data Sources list.
- Connection Mode: HTTP.
- HTTP Service URL: the URl to the server. For example, 10.1.0.15/olap/msmdpump.dll
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



There are two modes you can use to connect to Microsoft Analysis Services depending on your server's settings:
Using Native
You will need to enter the following information:
|
|
Using HTTP
You will need to enter the following information:
You will then see Analysis Services Server within the list of Data Sources in the main page.

Advanced Configuration: Working with Dimensions and Features
Widget Editor
When you create a dashboard with information coming from Microsoft Analysis Services, you will see fields organized differently as seen in the following screenshot:

As you can see, there is no "Fields" heading. In its place, you will see two sections in their own query field:
- DIMENSIONS
- MEASURES
For more information on dimensions and features, please visit this Technet article.
There is also a Sort by Caption option which defines whether the filter will be applied to the dimensions' labels or the corresponding values.

Dashboard Filters
When configuring a SSAS-based dashboard filter, there are two additonal fields for you to configure:
- A field to select which data will be displayed.
- A field to set your filter with data for measure.

Microsoft Dynamics CRM
How to configure Dynamics CRM as a Data Source
Introduction
In this walkthrough, you will create a Dynamics CRM Data Source for ReportPlus.
Requirements
To complete this procedure, you will need a Dynamics CRM account.
Overview
This procedure has 4 steps:
- Accessing the Data Source Menu.
- Selecting Dynamics CRM as your provider.
- Entering your Dynamics CRM details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Dynamics CRM as your provider
- Enter your Dynamics CRM details
- Data Source Name: this field will be displayed in the Data Sources list.
- URL: the URL for the Dynamics CRM site.
- Account: the credentials you use to log into the Dynamics CRM site.
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need to enter the following information:
You will then see Dynamics CRM within the list of Data Sources in the main page.

Microsoft Reporting Services
How to configure Microsoft Reporting Services as a Data Source
Introduction
In this walkthrough, you will create a Microsoft Reporting Services Data Source for ReportPlus.
Requirements
To complete this procedure, you need:
- A server with Microsoft Reporting Services installed.
- Credentials to connect to the Microsoft Reporting Services server.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Reporting Services as your provider.
- Entering your Microsoft Reporting Services details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Reporting Services as your provider
- Enter your Microsoft Reporting Services server details
- Data Source Name: this field will be displayed in the Data Sources list.
- Server URL: the URL to the server.
- Initial Folder: the default folder that will be opened when connecting to Microsoft Reporting Services.
- Server Mode: depending on your server's settings, you can choose one of two:
- Native Mode: this is the default mode for report server instances. In native mode, a report server is a stand-alone application server that provides all viewing, management, processing and delivery of reports and report models.
- Integrated Mode: in a SharePoint integrated mode, a report server must run within a SharePoint server farm.
- Account: the credentials to connect to the Microsoft Reporting Services server.
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need to enter the following information:
You will then see Microsoft Reporting Services server within the list of Data Sources in the main page.

Advanced Configuration: Working with Microsoft Reporting Services
When you create a dashboard with information from Microsoft Reporting Services, you will see data in a report format by default and will not be able to modify the visualization.
In order to modify the visualization, fields and other aspects of your widget:
- Go to General.
- Under the Render section, choose Data.

You will then be able to work with a Pivot Table to change your data as needed.
Microsoft SQL Server
How to configure SQL Server as a Data Source
Introduction
In this walkthrough, you will create a Microsoft SQL Server Data Source for ReportPlus.
Requirements
To complete this procedure, you need:
The process has 4 steps:
Tap the blue
You will need to enter the following information:
You will then see SQL Server within the list of Data Sources in the main page.
Overview
Steps
 sign on the bottom right corner.
sign on the bottom right corner.


WINDOWS
LINUX
MAC
1. Open the File Explorer.
1. Open a Terminal.
1. Open System Preferences.
2. Right click on My Computer > Properties.
2. Type in
$hostname
2. Navigate to the Sharing Section.
Your Hostname will appear as "Computer Name" under the Computer name, domain and workgroups settings section.
Your Hostname will appear along with your DNS domain name. Make sure you only include Hostname in ReportPlus.
Your Hostname name will be listed under the "Computer Name" field on top.
WINDOWS
LINUX
MAC
1. Open a Command Prompt.
1. Open a Terminal.
1. Launch your Network app.
2. Type in
ipconfig.
2. Type in
$ /bin/ifconfig
2. Select your connection.
IPv4 Address is your IP address.
Inet addr is your IP address.
The IP Address field will have the necessary information.

MySQL
How to configure MySQL as a Data Source
Introduction
In this walkthrough, you will create a MySQL Data Source for ReportPlus.
Requirements
To complete this procedure, you need:
- A server with MySQL Server installed.
- Credentials to connecto to the MySQL Server.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting MySQL as your provider.
- Entering your MySQL Server details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select MySQL as your provider
- Enter your MySQL server details
- Data Source Name: this field will be displayed in the Data Sources list.
- Hostname: the computer name or IP address assigned to the computer on which the server is running.
- You can find your Hostname information by following the steps below. Please note that the commands should be executed on the server.
- You can find your IP address by following the steps below. Please note that the commands should be executed on the server.
- Port: if applicable, the server port details. If no information is entered, ReportPlus will connect to the port in the hint text (3306) by default.
- Account: the credentials to connect to the MySQL server.
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need to enter the following information:
|
|
You will then see MySQL within the list of Data Sources in the main page.

OData Service
How to configure OData Service as a Data Source
Introduction
In this walkthrough, you will create an OData Service Data Source for ReportPlus.
Requirements
To complete this procedure, you will need an OData URL.
The process has 4 steps:
Tap the blue
You will need to enter the following information:
You will then see OData within the list of Data Sources in the main page.
Overview
Steps
 sign on the bottom right corner.
sign on the bottom right corner.



OneDrive
How to configure OneDrive as a Data Source
Introduction
In this walkthrough, you will create a OneDrive Data Source for ReportPlus.
Requirements
To complete this procedure, you will only need a OneDrive account.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting OneDrive as your provider.
- Entering your OneDrive details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select OneDrive as your provider
- Enter your OneDrive details
- You will see a Login Prompt. Enter your details and tap on "Sign in"
- You will then see an Authorization Prompt. Tap on "Yes".
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will then see OneDrive within the list of Data Sources in the main page.

Supported files
When working within ReportPlus, you will be able to use a wide variety of files:
- Spreadsheets: Excel (.xls, .xlsx) or CSV, which you can use dynamically within ReportPlus.
- Other files (including images or document files such as Word, PDFs, etc.), which will be displayed in a preview mode only.
Oracle
How to configure Oracle as a Data Source
Introduction
In this walkthrough, you will create an Oracle Data Source for ReportPlus.
Requirements
To complete this procedure, you need:
- A server with Oracle Database installed.
- Credentials to connect to the Oracle database.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Oracle as your provider.
- Entering your Oracle details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Oracle as your provider
- Enter your Oracle details
- Using SID: the unique name of your Oracle database instance.
- Using Service: the alias used when connecting to the database instance.
- Data Source Name: this field will be displayed in the Data Sources list.
- Hostname: the name or IP address assigned to the computer on which the server is running.
- You can find your Hostname information by following the steps below. Please note that the commands should be executed on the server.
- You can find your IP address by following the steps below. Please note that the commands should be executed on the server.
- Port: if applicable, the server port details. If no information is entered, ReportPlus will connect to the port in the hint text (1521) by default.
- Connection Mode: SID.
- SID: the unique name of your Oracle database instance. By default, the SID for Oracle is orcl. To find your SID, log into Server Manager and type select instance from v$thread. This will return your ORACLE_SID.
- Account: the credentials to connect to the Oracle database.
- Data Source Name: this field will be disaplyed in the Data Sources list.
- Hostname: the name or IP address assigned to the computer on which the server is running.
- You can find your Hostname information by following the steps below. Please note that the commands should be executed on the server.
- You can find your IP address by following the steps below. Please note that the commands should be executed on the server.
- Port: if applicable, the server port details. If no information is entered, ReportPlus will connect to the port in the hint text (1521) by default.
- Connection Mode: Service.
- Service: the alias used when connecting to the database instance. To find your Service, log into Server Manager and run select sys_context('userenv', 'service_name') from dual;. This will return your Service_name.
- Account: the credentials to connect to the Oracle database.
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



There are two modes you can use to connect to Oracle depending on your database's settings:
Using SID
You will need to enter the following information:
|
|
Using Service
You will need to enter the following information:
|
|
You will then see Oracle within the list of Data Sources in the main page.

PostgreSQL Server
How to configure PostgreSQL as a Data Source
Introduction
In this walkthrough, you will create a PostgreSQL Data Source for ReportPlus.
Requirements
To complete this procedure, you will need:
- A server with PostgreSQL installed.
- Credentials to connect to the PostgreSQL server.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting PostgreSQL as your provider.
- Entering your PostgreSQL details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select PostgreSQL as your provider
- Enter your PostgreSQL server details
- Data Source Name: this field will be displayed in the Data Sources list.
- Hostname: the computer name or IP address assigned to the computer on which the server is running.
- You can find your Hostname information by following the steps below. Please note that the commands should be executed on the server.
- You can find your IP address by following the steps below. Please note that the commands should be executed on the server.
- Port: if applicable, the server port details. If no information is entered, ReportPlus will connect to the port in the hint text (5432) by default.
- Connection Database: the default connection database, if applicable. When left empty, you will see all databases within the server (which ones you see will depend on your permissions).
- Account: the credentials to connect to the PostgreSQL server.
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need to enter the following information:
|
|
You will then see PostgreSQL within the list of Data Sources in the main page.

Salesforce
How to configure Salesforce as a Data Source
Introduction
In this walkthrough, you will create a Salesforce Data Source for ReportPlus.
Requirements
To complete this procedure, you need the following:
- Salesforce Enterprise Edition account or
- Salesforce Unlimited Edition account
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Salesforce as your provider.
- Entering your Salesforce details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Salesforce as your provider
- Enter your Salesforce details
- You will see a Login Prompt. Enter your details and tap on "Log in to Salesforce"
- You will then see an Authorization Prompt. Tap "Allow"
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will then see Salesforce within the list of Data Sources in the main page.

SharePoint Server
How to configure SharePoint Server as a Data Source
Introduction
In this walkthrough, you will create a SharePoint Server Data Source for ReportPlus.
Requirements
To complete this procedure, you will need the following:
- A SharePoint URL.
- A SharePoint account.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting SharePoint Server as your provider.
- Entering your SharePoint account details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select SharePoint Server as your provider
- Name: this field will be displayed in the Data Sources list.
- URL: the URL where the SharePoint site is located.
- Mode: the authentication mode must match the SharePoint site's method. If you don't know which one to choose, ask your Help Desk or IT Manager.
- Account: credentials to connect to the SharePoint server.
- Advanced Settings: these are optional settings, and they include:
- Timeout (sec). This will let you configure the amount of time (in seconds) that ReportPlus will try to connect using a network. If there's no response within this time, the appliction will stop trying and give a Connection timeout error.
- User-Agent. The ReportPlus user agent. If empty, the standard agent is used.
- View Mode. Either ReportPlus or Safari.
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need to enter the following details
You will then see SharePoint within the list of Data Sources in the main page.

Sybase
How to configure Sybase as a Data Source
Introduction
In this walkthrough, you will create a Sybase Data Source for ReportPlus.
Requirements
To complete this procedure, you need:
- A server with Sybase installed.
- Credentials to connect to the Sybase server.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Sybase as your provider.
- Entering your Sybase details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Sybase as your provider
- Enter your Sybase server details
- Data Source Name: this field will be displayed in the Data Sources list.
- Hostname: the computer name or IP address assigned to the computer on which the server is running.
- You can find your Hostname information by following the steps below. Please note that the commands should be executed on the server.
- You can find your IP address by following the steps below. Please note that the commands should be executed on the server.
- Port: if applicable, the server port details. If no information is entered, ReportPlus will connect to the port in the hint text (5000) by default.
- Account: the credentials to connect to the Sybase server.
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need to enter the following information:
|
|
You will then see Sybase within the list of Data Sources in the main page.

How to configure Twitter as a Data Source
Introduction
In this walkthrough, you will create a Twitter Data Source for ReportPlus.
Requirements
To complete this procedure, you need:
- A Twitter account.
- To configure Twitter under Settings > Twitter on your device.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Twitter as your provider.
- Configuring Twitter on your Device.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Twitter as your provider
- Configure Twitter on your device.
- Go to the device's Settings module.
- Go to Twitter. Enter your details and tap on "Sign In".
- Return to ReportPlus
- You will see a message saying "The Twitter data source needs an account configured in the device. To setup a Twitter account in your device go to Device Settings > Twitter". Since you have already configured Twitter on your device, you can ignore it.
- Tap Save
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.


While it is not necessary to have the Twitter app on your device, it is necessary for you to configure your account on your device. To do this:
You will then see Twitter within the list of Data Sources in the main page.

Advanced Configuration: Working with Twitter
When you create a dashboard wtih information from Twitter, you need to enter Parameters for the information to be displayed. You will find the fields in the Parameters Settings tab.

The only mandatory parameter is the q (query) one.
The Twitter search uses only public data in ReportPlus. For more information on the supported Twitter Search API, check this link.
UserVoice
How to configure UserVoice as a Data Source
Introduction
In this walkthrough, you will create a UserVoice Data Source for ReportPlus.
Requirements
To complete this procedure, you will need:
- A UserVoice account.
- A UserVoice subdomain.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting UserVoice as your provider.
- Entering your UserVoice details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select UserVoice as your provider
- Enter your UserVoice details. You will receive three different prompts when logging into your UserVoice account:
- A subdomain Sign in prompt, where you will need to enter your UserVoice subdomain. To find which your subdomain is:
- Log into your UserVoice account.
- Click on Settings (top right in the Admin Header).
- Choose Web Portal from the dropdown menu.
- Scroll down to Domain Name and click Edit. You will then see Hosted Subdomain with your current one listed.
- A profile Sign in, where you will need to enter your UserVoice credentials.
- A UserVoice Authorization Prompt. Tap Allow access.
- Tap Save.
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.


You will then see UserVoice within the list of Data Sources in the main page.

Advanced Configuration: Working with UserVoice
When you create a dashboard with information from UserVoice, you need to enter parameters for the information displayed. The parameters required will vary according to the data you choose.

The following example was created by choosing the Users file; the only mandatory field, in that case, was the filter field.
Web Resource
How to configure a Web Resource as a Data Source
Introduction
A web resource, as the name suggests, is any virtual file stored in the web which you can retrieve by using a unique URL address. It might, for example, be an excel spreadsheet (for example, this one), or an image (for example, this one).
In this walkthrough, you will create a Web Resource Data Source for ReportPlus.
Requirements
To complete this procedure, you will need a Web Resource.
Overview
The process has 4 steps:
- Accessing the Data Source Menu.
- Selecting Web Resource as your provider.
- Entering your Web Resource details.
- Saving your Data Source.
Steps
- Access the Data Source Menu
- Select Web Resource as your provider
- Enter your Web Resource details.
- Data Source Name: this field will be displayed in the Data Sources list.
- URL: the URL where the Web Resource is located (for example, www.exceldashboard.org/Northwind.xls for Northwind Sample Data).
- Account: credentials to connect to the Web Resource (if applicable).
- Tap Save.
Tap the blue  sign on the bottom right corner.
sign on the bottom right corner.



You will need the following information:
You will then see your Web Resource within the list of Data Sources in the main page.